网页制作时文字与背景间对比度的选择
2021-05-07 分类: 网站建设
一、颜色对比度 - 关注色弱人群
我们都知道对比的重要性,通过合适的对比增强内容的可识别性,让用户快速理解并吸收信息,增强用户阅读的体验感。
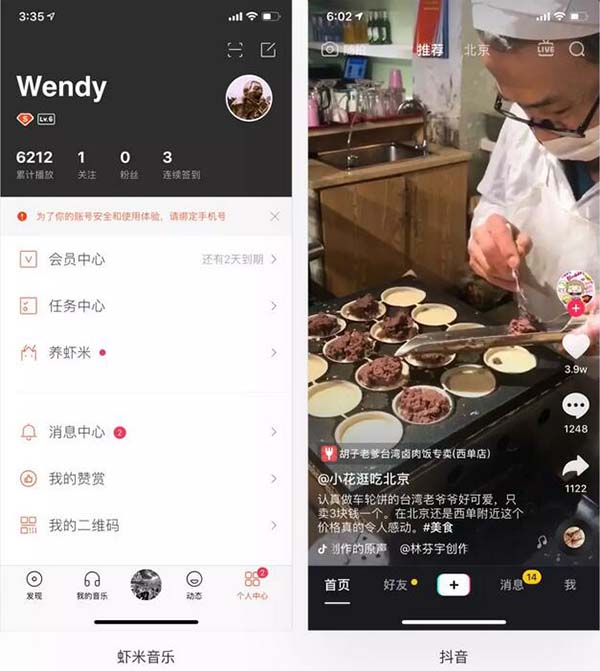
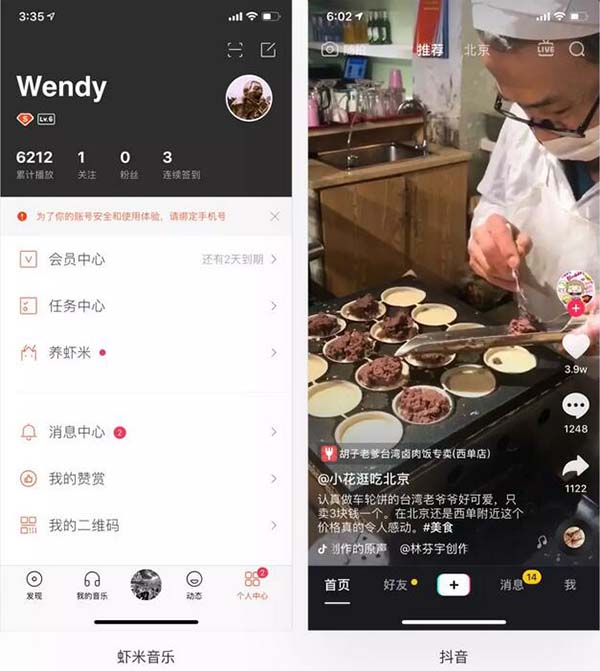
今天这里讲的主要是文字与背景色之间的对比。界面中常见的背景色是白色,但为了增强视觉效果,设计师也经常会将文字放置在有颜色的背景上,例如个人中心头部、直播界面、卡片等等。那如果在做设计的时候不注意对比度的考虑,文字的可识别性就会很差。eg. 抖音将文字放置在视频上,因为视频颜色的不可控性,为了保证良好的阅读效果就必须添加蒙层。
 你可能会说在做图时肯定会注意到文字的可识别性,但是设计不仅是给自己看的,我们要将它展现给用户,而用户中就存在着这样一群视觉障碍的群体,他们对色彩的识别度比正常人低很多,普通人可以清晰看见的内容,他们看的时候就会很费劲,或者看不见。你可能觉得他们离你很远,但其实他就在你我身边。我们的大家族就有红绿色盲基因,我的叔叔伯伯们的都有一定程度的色弱和色盲症。
你可能会说在做图时肯定会注意到文字的可识别性,但是设计不仅是给自己看的,我们要将它展现给用户,而用户中就存在着这样一群视觉障碍的群体,他们对色彩的识别度比正常人低很多,普通人可以清晰看见的内容,他们看的时候就会很费劲,或者看不见。你可能觉得他们离你很远,但其实他就在你我身边。我们的大家族就有红绿色盲基因,我的叔叔伯伯们的都有一定程度的色弱和色盲症。
下面,我们来看看Salesforce 的无障碍设计顾问 Cathy O’ Connor 提供了一组数据:
约有4%的人口视力低下,0.6%为视盲。
7-12% 的男性有不同形式的色觉缺陷(如色盲),不到1%的女性这样。
低视力状况随着年龄的增长而增加,50岁以上的一半人有一定程度的低视力低状况。
全球增长最快的人群是60岁以上的人
这组数据表明,色觉缺陷在男性中的占比例比高达7-12%,也就是说100个人里面就有7-12个人有不同形式的色觉缺陷;同时随着年龄的增长人们对颜色的对比度会丧失,这部分的用户群体还在不断增大;所以我们在做设计的时候就不得不考虑这部分人的使用需求。
二、如何选择合适的颜色对比度
MD规范里说:文本应该保持至少 4.5:1 (基于亮度值计算)的对比度以保持文本清晰;好对比度为 7:1。
看着这一段话很有深意,但是为什么是基于亮度计算,计算方式是什么?为什么好对比度是7:1?为什么最低对比度是4.5:1 ?下面我来试着解答一下。
1. 为什么基于亮度计算
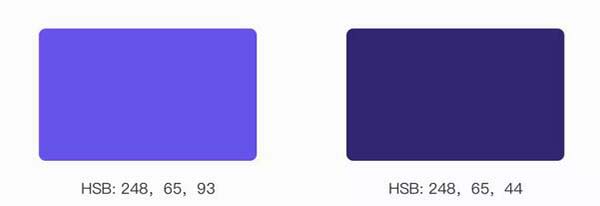
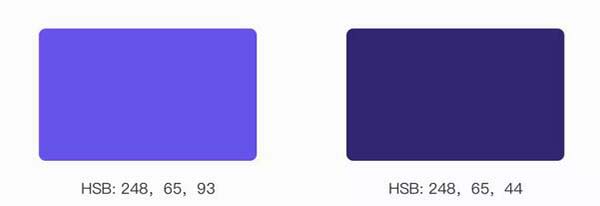
W3C(万维网联盟)中提到,对没有颜色缺陷的人进行阅读性能评估,发现色调和饱和度对易读性的影响很小或者是没有影响,而亮度对比度对易读性的影响很大。所以,颜色差别不是关键,即使对色弱的人,只要有足够的亮度对比度就不会影响阅读。由此也可以看到,在做设计时选择HSB颜色模式的一大益处。
 2.计算方式
2.计算方式
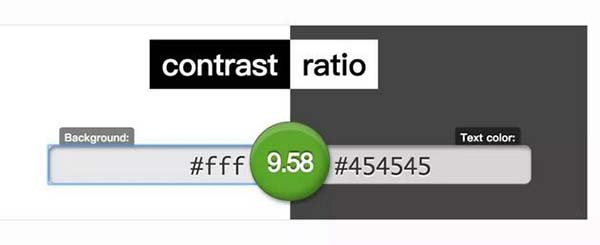
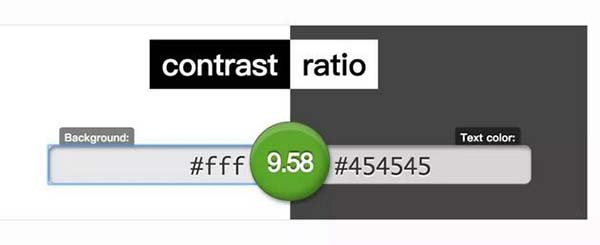
我并不会给出一个高深莫测的计算公式,因为研究一番也没弄特别明白,所以直接给一个快速获取对比度数值的方式。如下图,只要将两种颜色代码输入进去就可以直接帮你计算出对比数值。并且会将两种颜色直接展示出来,简单直观。
 网址:http://t.cn/EVo4rxU
网址:http://t.cn/EVo4rxU
3. 对比度的选择
WCAG 2.0 中将颜色对比等级分为3种,A级,AA级,AAA级,等级越高意味着颜色的对比度越高,呈现出来的视觉压力越大:
A级:采用3:1的对比度,是普通观察者可接受的最低对比度。
字号大,字重高的文字在较低的对比度下也易于阅读,这时就可以选择3:1的对比度。
AA级: 采用4.5:1 的对比度,是普通视力损失的人可接受的最低对比度。这个数据来自80岁老人的典型视力。
AAA级:采用7:1的对比度,是严重视力损失的人可接受的最低对比度,超出这种视力损伤的用户就需要借助辅助技术帮助其进行信息识别了,所以不再考虑范围内。
所以MD就是根据这3个颜色对比等级得出:对比度最低不小于4.5:1,好对比度是7:1,这样才可以保证大的用户群体对内容进行识别。
 三、总结
三、总结
这篇文章主要是讲了两件事情:
1. 我们在做设计的时候要考虑色弱人群,毕竟有7~12%的男同胞需要被照顾;
我们都知道对比的重要性,通过合适的对比增强内容的可识别性,让用户快速理解并吸收信息,增强用户阅读的体验感。
今天这里讲的主要是文字与背景色之间的对比。界面中常见的背景色是白色,但为了增强视觉效果,设计师也经常会将文字放置在有颜色的背景上,例如个人中心头部、直播界面、卡片等等。那如果在做设计的时候不注意对比度的考虑,文字的可识别性就会很差。eg. 抖音将文字放置在视频上,因为视频颜色的不可控性,为了保证良好的阅读效果就必须添加蒙层。

下面,我们来看看Salesforce 的无障碍设计顾问 Cathy O’ Connor 提供了一组数据:
约有4%的人口视力低下,0.6%为视盲。
7-12% 的男性有不同形式的色觉缺陷(如色盲),不到1%的女性这样。
低视力状况随着年龄的增长而增加,50岁以上的一半人有一定程度的低视力低状况。
全球增长最快的人群是60岁以上的人
这组数据表明,色觉缺陷在男性中的占比例比高达7-12%,也就是说100个人里面就有7-12个人有不同形式的色觉缺陷;同时随着年龄的增长人们对颜色的对比度会丧失,这部分的用户群体还在不断增大;所以我们在做设计的时候就不得不考虑这部分人的使用需求。
二、如何选择合适的颜色对比度
MD规范里说:文本应该保持至少 4.5:1 (基于亮度值计算)的对比度以保持文本清晰;好对比度为 7:1。
看着这一段话很有深意,但是为什么是基于亮度计算,计算方式是什么?为什么好对比度是7:1?为什么最低对比度是4.5:1 ?下面我来试着解答一下。
1. 为什么基于亮度计算
W3C(万维网联盟)中提到,对没有颜色缺陷的人进行阅读性能评估,发现色调和饱和度对易读性的影响很小或者是没有影响,而亮度对比度对易读性的影响很大。所以,颜色差别不是关键,即使对色弱的人,只要有足够的亮度对比度就不会影响阅读。由此也可以看到,在做设计时选择HSB颜色模式的一大益处。

我并不会给出一个高深莫测的计算公式,因为研究一番也没弄特别明白,所以直接给一个快速获取对比度数值的方式。如下图,只要将两种颜色代码输入进去就可以直接帮你计算出对比数值。并且会将两种颜色直接展示出来,简单直观。

3. 对比度的选择
WCAG 2.0 中将颜色对比等级分为3种,A级,AA级,AAA级,等级越高意味着颜色的对比度越高,呈现出来的视觉压力越大:
A级:采用3:1的对比度,是普通观察者可接受的最低对比度。
字号大,字重高的文字在较低的对比度下也易于阅读,这时就可以选择3:1的对比度。
AA级: 采用4.5:1 的对比度,是普通视力损失的人可接受的最低对比度。这个数据来自80岁老人的典型视力。
AAA级:采用7:1的对比度,是严重视力损失的人可接受的最低对比度,超出这种视力损伤的用户就需要借助辅助技术帮助其进行信息识别了,所以不再考虑范围内。
所以MD就是根据这3个颜色对比等级得出:对比度最低不小于4.5:1,好对比度是7:1,这样才可以保证大的用户群体对内容进行识别。

这篇文章主要是讲了两件事情:
1. 我们在做设计的时候要考虑色弱人群,毕竟有7~12%的男同胞需要被照顾;
2. 文字与背景的对比度至少要保持4.5:1,如果是针对年龄大的用户群体7:1是更合适的选择。
(郑重声明:本文版权归原作者海盐社小火焰所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
名称栏目:网页制作时文字与背景间对比度的选择
文章网址:/news/112688.html
成都网站建设公司_创新互联,为您提供企业建站、营销型网站建设、定制网站、网页设计公司、网站内链、星空体育app最新版本(2024已更新)
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站页面布局要点网络小白怎么建立 2021-05-07
- 网站锚文本是什么?怎么做锚文本链接? 2021-05-07
- 中国的“记忆库”与互联网的融合 2021-05-07
- 网站做SEO优化带来哪些价值目标性如何确立 2021-05-07
- 北京网站开发设计怎样做到高端 2021-05-07
- 小程序对于企业的未来至关重要 2021-05-07
- 创新互联助力超前伟业掀起全球一线美妆品牌新潮流 2021-05-07

- 一个好的营销型网站就像一个业务员一样 2021-05-07
- OOP的三大特点 2021-05-07
- 百度对收录排行榜按什么原则进行? 2021-05-07
- UI设计师须知的五大主要视觉元素,以及如何应用 2021-05-07
- 值得推荐的五款开源免费建站系统 2021-05-07
- 小程序运营方法有哪些 2021-05-07
- 带你走进券商互联网的4.0时代 2021-05-07
- 一些大型门户网站上使用到的技术? 2021-05-07
- 南通网页制作公司哪家好? 2021-05-07
- 如何快速选择合适的SSL证书为网站部署https 2021-05-07
- 企业建网站安全稳定性与防护措施 2021-05-07
- Banner在电商网站中如何设计排版 2021-05-07