网页金刚区设计思考
2021-05-14 分类: 网站建设
一、什么是金刚区
金刚区通常指的是 banner 或搜索框下以宫格形式排列的多个图标,数量上多采用1-2行,每行展示5个图标,再多会显得拥挤。大多数金刚区都可以左右滑动,以便查看更多的内容。如下图:
金刚区的主要作用就是把多种功能汇聚到一起,方便用户查看选择,同时起到导流的作用。
三、金刚区常见样式
我粗略地把金刚区分为两大类,有底板的和没有底板的。有底板的通常用一个固定的形状再加上其他元素组成图标,更容易做到视觉上的统一,使页面看起来更整齐规整,同时对比强烈,更容易吸引注意力。而没有底板更难把握视觉上的平衡。
1.有底板
1.1.底板形状
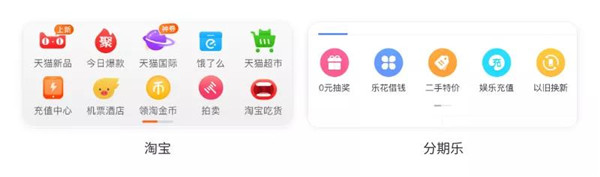
常见底板形状有圆形、超椭圆形、圆角矩形、三种,归根到底都是大圆角、非常接近圆形,而很少见以方形作为底板形状的。这是因为相同尺寸的圆形和正方形,圆形的面积更小,在视觉上会展现出较大的空隙,不会显得特别拥挤,更容易聚焦内容,同时圆形具有很强的亲和力,适用于大多数场景。如下图:
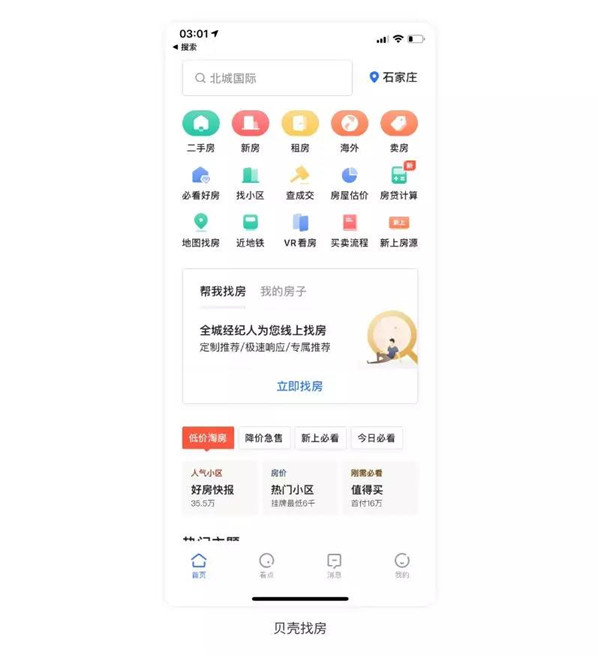
通常采用邻近色或同类色,并添加渐变提高质感。底板使用丰富的色彩使得图标和页面对比强烈,更容易吸引用户的注意力。以贝壳找房为例,进入首页的第一眼,视线就被顶部的金刚区所吸引,如下图:
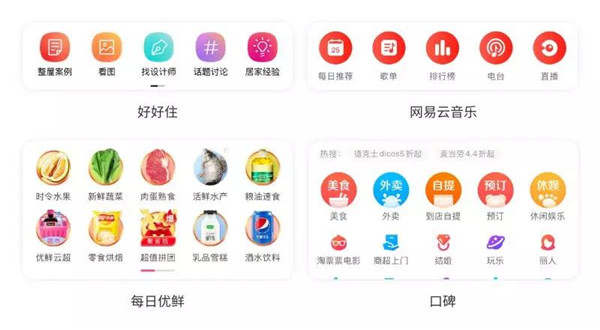
底板上的元素有很多种,常见的有线性、面形图标、文字、实物照片、logo等。金刚区不仅要吸引用户的注意力,同时还要做到能明确表达它所代表的功能作用,所以尽量使用识别度高、一目了然的图标,而添加字体或实物照片作为图标,比较容易让人理解。如下图:
2.1.线性图标
线性图标在视觉上简洁、安稳沉静、有质感,大多数金融产品最常使用线性图标,更容易突出理智、安全可靠的情感,如下图:
图形图标样式很多,常见的有扁平、拟物、2.5D等,可以展示更多的设计细节,增强视觉上的表现力,但是图标表意容易模糊,对文字的依赖性较大,而且更新迭代替换替换金刚区的成本较大,如下图:
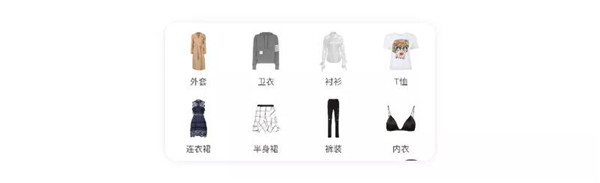
2.3.实物照片
实物照片可以带来真实、可靠的感觉,表达清晰,用户一眼就能知道其代表的意思,同时使用实物照片替换金刚区时所花费的设计成本较低。
今天主要分享的内容是关于金刚区的一些思考,我总结了以下几点:
1.有底板的金刚区在视觉上更统一、突出,容易吸引用户的注意力;
2.金刚区使用圆形底板看起来整洁、不拥挤,且亲和力较强,使用场景广泛;
3.金刚区的图标要明确表达出他的功能作用,所以要使用识别度高、一目了然的图标。
金刚区通常指的是 banner 或搜索框下以宫格形式排列的多个图标,数量上多采用1-2行,每行展示5个图标,再多会显得拥挤。大多数金刚区都可以左右滑动,以便查看更多的内容。如下图:

网页设计
为什么叫金刚区呢?这个名称来源于百变金刚,由于产品迭代或功能调整变更,金刚区可以很灵活的进行替换,就像一个百变金刚一样,故称之为金刚区。比如每到春节等重要节日,金刚区就可以很方便换上一身“新衣服”。如下图:

网页设计
二、金刚区的作用金刚区的主要作用就是把多种功能汇聚到一起,方便用户查看选择,同时起到导流的作用。
三、金刚区常见样式
我粗略地把金刚区分为两大类,有底板的和没有底板的。有底板的通常用一个固定的形状再加上其他元素组成图标,更容易做到视觉上的统一,使页面看起来更整齐规整,同时对比强烈,更容易吸引注意力。而没有底板更难把握视觉上的平衡。
1.有底板
1.1.底板形状
常见底板形状有圆形、超椭圆形、圆角矩形、三种,归根到底都是大圆角、非常接近圆形,而很少见以方形作为底板形状的。这是因为相同尺寸的圆形和正方形,圆形的面积更小,在视觉上会展现出较大的空隙,不会显得特别拥挤,更容易聚焦内容,同时圆形具有很强的亲和力,适用于大多数场景。如下图:

网页设计
1.2.底板颜色通常采用邻近色或同类色,并添加渐变提高质感。底板使用丰富的色彩使得图标和页面对比强烈,更容易吸引用户的注意力。以贝壳找房为例,进入首页的第一眼,视线就被顶部的金刚区所吸引,如下图:

网页设计
1.3.构成元素底板上的元素有很多种,常见的有线性、面形图标、文字、实物照片、logo等。金刚区不仅要吸引用户的注意力,同时还要做到能明确表达它所代表的功能作用,所以尽量使用识别度高、一目了然的图标,而添加字体或实物照片作为图标,比较容易让人理解。如下图:

网页设计
2.没有底板2.1.线性图标
线性图标在视觉上简洁、安稳沉静、有质感,大多数金融产品最常使用线性图标,更容易突出理智、安全可靠的情感,如下图:

网页设计
2.2.图形图标图形图标样式很多,常见的有扁平、拟物、2.5D等,可以展示更多的设计细节,增强视觉上的表现力,但是图标表意容易模糊,对文字的依赖性较大,而且更新迭代替换替换金刚区的成本较大,如下图:

网页设计
2.3.实物照片
实物照片可以带来真实、可靠的感觉,表达清晰,用户一眼就能知道其代表的意思,同时使用实物照片替换金刚区时所花费的设计成本较低。

网页设计
四、划重点今天主要分享的内容是关于金刚区的一些思考,我总结了以下几点:
1.有底板的金刚区在视觉上更统一、突出,容易吸引用户的注意力;
2.金刚区使用圆形底板看起来整洁、不拥挤,且亲和力较强,使用场景广泛;
3.金刚区的图标要明确表达出他的功能作用,所以要使用识别度高、一目了然的图标。
(郑重声明:本文版权归原作者海盐社青山所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
本文名称:网页金刚区设计思考
浏览路径:/news/113524.html
成都网站建设公司_创新互联,为您提供企业网站制作、品牌网站建设、网站内链、网站策划、云服务器、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 实体经济怎样更好的接受“产业互联网” 2021-05-14
- SEO对于网站转化率作用有多大? 2021-05-14
- 网站生成静态页面的两种方式 2021-05-13
- 网络时代就是信息之战 2021-05-13
- 注册.com域名的优势?注册.com域名需要注意什么? 2021-05-13
- APP应用设计注意事项 2021-05-13

- seo网站关键词排名多久可以上首页 2021-05-14
- 电商小程序能承担起其扭亏为盈的重任吗 2021-05-14
- 影响新站推广的四个因素 2021-05-14
- 为什么我的网站备案没有通过? 2021-05-13
- JAVA网站开发——创新互联 2021-05-13
- 根据商业利益设计网站 2021-05-13
- 爆款文章教会你网站开发的设计精髓 2021-05-13
- “商务网站”UI设计堵的几点要素 2021-05-13
- 新手如何开发小程序? 2021-05-13
- 企业必须要投入很多精力去进行官网建设 2021-05-13
- 如何更新高质量的网站内容,提升网站流量 2021-05-13
- 导航设计就如同网站的点“睛”之笔第一章 2021-05-13
- 浅谈网站开发设计的效果和难度 2021-05-13