网页交互设计之单选与多选
2021-05-16 分类: 网站建设
一、单选
1.Tab选项
将所有选项都摆在一行,对垂直空间的利用率能达到好,设计样式也可以做到非常直观,漂亮。
缺点
它不大适合用在长词,短语或价格上,如果你确实希望将这些内容放在选项中,就必须尝试精简文本。水平空间非常有限,即使是只有少量的选项,有时候你仍然需要决定如何截断文本。
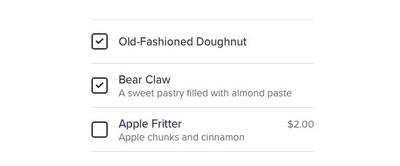
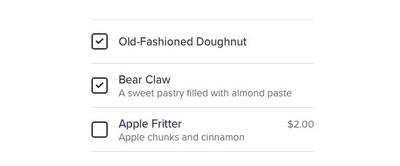
2.列表单选
最初的单选按钮被用于列表中超过6个选项时,被设计成垂直方向,圆形轮廓,并摆在列表项的开头。后来iOS通过在列表末尾加上一个对勾选中而创造一个新的经典案例。现在最新的一些设计中,选中被设计成在列表选项外加一个描边框形式,用以节省水平空间。
 优点
优点
列表单选为内容提供了更多的空间。它们易于阅读,可以容纳多文字,文本可以换行,还可以增加图片。
缺点
他们往往很占用空间,不适合用在垂直高度受限的页面中。
一个有趣的事实是,单选按钮是受旧收音机上的按键设计的启发而设计出来的,一个按钮被按下,就会弹出其他按钮。
二、多选
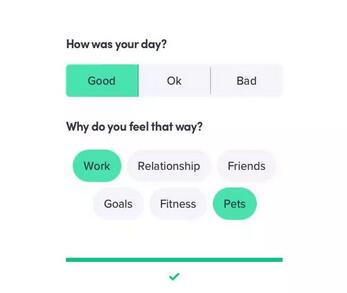
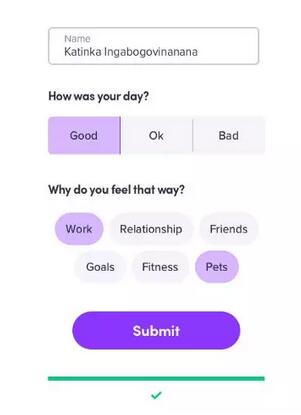
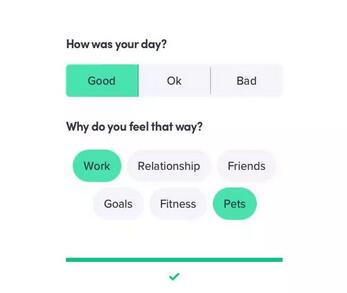
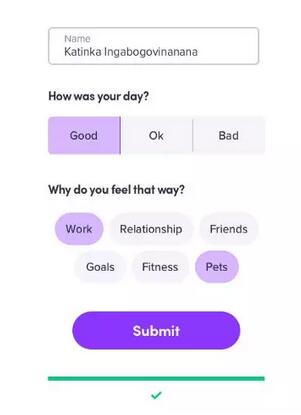
1.标签选择
标签选择通常用于要从3-6个选项中进行多次选择的情况,它们最适合用一到两个简短的单词或数字。它们设计的形式一般是类似于一个小按钮,通过背景色来区分“开”和“关”。
尽管谷歌设计规范建议最好在选中的标签前加上一个勾选标记,但我觉得有颜色作为区分已经够了,这样还能节省水平空间。
 优点
优点
节省空间,标签堆砌在一起的具体样式是由文本长度决定的。它们给人的印象是轻量的,有趣的。
缺点
这种形式与tab选项形式有一样的弊端,都不能很好的处理长词。不建议对文本进行折行或者调整大小,因为会不便于用户阅读,使用两行以上的标签会使得每个标签非常难以快速扫描。
2.列表多选
列表中的复选框一般应用于6个以上选项进行多选的情况,设计样式通常是在列表开头处设计一个正方形描边框。
 优缺点
优缺点
与单选框有一样的优势和弊端。
三、综合来看
我们很容易陷入到特定组件的设计中,所以我发现最好是从整体上开始思考。然后做出好决定,决定使用哪种选择设计最有利于一致性、差异性和层次感。
1.水平Tab和标签
选项背景是tab控件和标签控件之间大的区别。一个连续的背景帮助用户理解他们必须要选择一个,而一个分离的背景表明他们可以选择多个。
 Tab控件和标签控件的设计应该在视觉上彼此相似,并且做到与文本框和按钮不同,以不同的视觉样式帮助达到不同的交互层次结构。
Tab控件和标签控件的设计应该在视觉上彼此相似,并且做到与文本框和按钮不同,以不同的视觉样式帮助达到不同的交互层次结构。
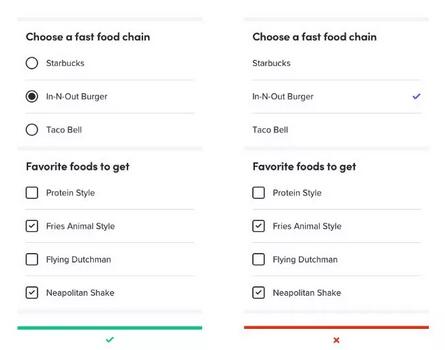
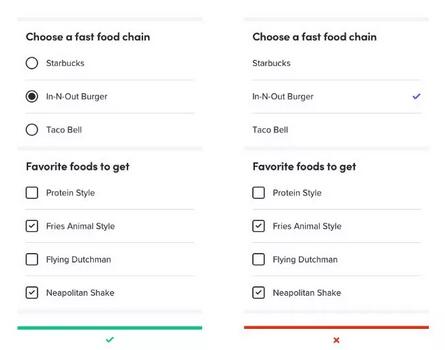
 2.列表单选和列表多选
2.列表单选和列表多选
有这么多单选按钮形式可以选择,我发现最好是将单选和复选放在一起才便于比较。iOS端的列表单选勾和描边高亮都是很漂亮的设计,但是与多选框放一起,就会显得不够统一。
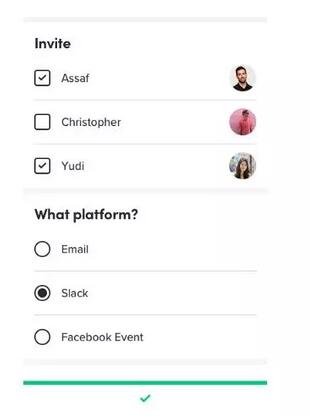
 最后说一点,但并非是最不重要的,就是图片的位置。选择控件一般位于列表项的开头位置,但是,当列表项中有图片时,就有人开始纠结应该是放前面好还是放后面好。这里,我选择将控件保留在开头位置,因为控件是必须存在的,而图片是可选或者可添加的。
最后说一点,但并非是最不重要的,就是图片的位置。选择控件一般位于列表项的开头位置,但是,当列表项中有图片时,就有人开始纠结应该是放前面好还是放后面好。这里,我选择将控件保留在开头位置,因为控件是必须存在的,而图片是可选或者可添加的。
1.Tab选项
一个分段tab通常会由2-6个单选项,它最适合用于图标、数字或短词的导航形式,并被设计成一个水平的容器,容纳等距离的单选内容。

将所有选项都摆在一行,对垂直空间的利用率能达到好,设计样式也可以做到非常直观,漂亮。
缺点
它不大适合用在长词,短语或价格上,如果你确实希望将这些内容放在选项中,就必须尝试精简文本。水平空间非常有限,即使是只有少量的选项,有时候你仍然需要决定如何截断文本。
2.列表单选
最初的单选按钮被用于列表中超过6个选项时,被设计成垂直方向,圆形轮廓,并摆在列表项的开头。后来iOS通过在列表末尾加上一个对勾选中而创造一个新的经典案例。现在最新的一些设计中,选中被设计成在列表选项外加一个描边框形式,用以节省水平空间。

列表单选为内容提供了更多的空间。它们易于阅读,可以容纳多文字,文本可以换行,还可以增加图片。
缺点
他们往往很占用空间,不适合用在垂直高度受限的页面中。
一个有趣的事实是,单选按钮是受旧收音机上的按键设计的启发而设计出来的,一个按钮被按下,就会弹出其他按钮。
二、多选
1.标签选择
标签选择通常用于要从3-6个选项中进行多次选择的情况,它们最适合用一到两个简短的单词或数字。它们设计的形式一般是类似于一个小按钮,通过背景色来区分“开”和“关”。
尽管谷歌设计规范建议最好在选中的标签前加上一个勾选标记,但我觉得有颜色作为区分已经够了,这样还能节省水平空间。

节省空间,标签堆砌在一起的具体样式是由文本长度决定的。它们给人的印象是轻量的,有趣的。
缺点
这种形式与tab选项形式有一样的弊端,都不能很好的处理长词。不建议对文本进行折行或者调整大小,因为会不便于用户阅读,使用两行以上的标签会使得每个标签非常难以快速扫描。
2.列表多选
列表中的复选框一般应用于6个以上选项进行多选的情况,设计样式通常是在列表开头处设计一个正方形描边框。

与单选框有一样的优势和弊端。
三、综合来看
我们很容易陷入到特定组件的设计中,所以我发现最好是从整体上开始思考。然后做出好决定,决定使用哪种选择设计最有利于一致性、差异性和层次感。
1.水平Tab和标签
选项背景是tab控件和标签控件之间大的区别。一个连续的背景帮助用户理解他们必须要选择一个,而一个分离的背景表明他们可以选择多个。


有这么多单选按钮形式可以选择,我发现最好是将单选和复选放在一起才便于比较。iOS端的列表单选勾和描边高亮都是很漂亮的设计,但是与多选框放一起,就会显得不够统一。


原文:https://medium.com/tap-to-dismiss/select-to-proceed-996d19c8a7a4
作者:Linzi Berry
译者:彩云Sky
(郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
当前题目:网页交互设计之单选与多选
当前链接:/news/113888.html
成都网站建设公司_创新互联,为您提供移动网站建设、动态网站、面包屑导航、网页设计公司、网站导航、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创新互联带你探究产业互联网巨头的深度博弈 2021-05-16
- 一分钟教会你网站开发的几点要素 2021-05-16
- 互联网发展融入生活 2021-05-16
- 外链建设在seo优化的重要性 2021-05-16
- 网站域名解析可选的几种类型说明 2021-05-16
- 网站发展之友情链接经验技巧 2021-05-16
- 创新互联网站中图片如何使用可以赢得用户的好感? 2021-05-16
- 网页交互设计与第一性原理 2021-05-16

- 企业品牌保护:提前思考的智慧 2021-05-16
- 如何选择优质的双拼域名?利于品牌推广 2021-05-16
- H5响应式建站过程需要注意什么? 2021-05-16
- “品牌”是一个企业的核心与灵魂 2021-05-16
- 工业互联网发展进程 工业如何与互联网结合 2021-05-16
- 百度衡量网站优质内容的维度 2021-05-16
- 注意网页上的关键词数量一定要控制 2021-05-16
- 互联网数据中常见的几个指标 2021-05-16
- 如何注册二级域名呢?怎么登记二级域名呢? 2021-05-16
- 几分钟带你读懂AI怎样与“百业发展”融合 2021-05-16
- 互联网时代就是“信息之战” 2021-05-16