网站设计中的视觉层创意形式有哪些?
2022-05-08 分类: 网站设计
网站设计中的视觉层创意形式有哪些?
个别产品本身也是创意的一部分,有一些可能界面交互平平,但是却有着魔性或引人关注的产品内容。而这里整理了些比较典型的视觉展现形式和交互创意形式的案例,这些方式通常可以根据产品的定位与特色进行组合设计和开发呈现,让你的网站更富有创意和较好的视觉体验;
1. 几何色块搭配文案
色块搭配标题文案,简约大气有视觉冲击力,再也不用担心没有图片或插画素材了。
2. 精美大图背景搭配内容
采用精美大图背景搭配文案或交互控件,精美的图片本身就很抢眼,再搭配标题大字,瞬间就使得页面有冲击感有层次,常见于游戏官网或活动专题。
3. 关联插画或图标搭配文案
采用小范围的插画或图标来表达服务或产品优势,搭配文案说明,风格统一精致耐看。常见于服务描述或产品说明模块应用。
4. 留白大图搭配文案
将某个产品或其他元素放大显示再结合极简的排版说明,有较好的视觉冲击力和产品凸显效果,同时留白保证呼吸感和减少视觉噪点,使得用户能够更加专注产品图。
5. 动态的背景或微动效装饰
应用动态背景或微动效的元素装饰,有较好的内容吸引力或氛围渲染力,可以展现更多的产品细节或丰富画面层次感,不过也比较考验视频本身或动效装饰自身质量。
6. 点线面装饰与文案排版
应用简单点线面元素去装饰界面,再结合有对比有版式的文案排版。页面简洁美观,适合简约干净少图的页面模块
7. 栅格化应用与板式跳跃率
应用栅格化与版式跳跃率,使界面整体充满平面艺术,富有节奏感且不显凌乱。在日本的网页设计上有大量应用
9. 充满个性的视觉装扮
采用卡通化、科技感、故障效果、毛玻璃效果、赛博朋克风、手绘插画等视觉风格,来打造符合产品的特殊视觉效果,为网页印象加分,提升品牌感染力
10. 引用 3D 视觉装饰
运用 3D 视觉搭建页面场景,常见的有 3D 图标、3D 动效或 3D 产品大图等,有较强画面立体感和表达能力,视觉新颖让人眼前一亮,也是当前的一种视觉趋势效果
11. 产品元素或其他元素来填充背景
将品牌元素进行弱化处理后作为背景墙,凸显个性和丰富画面,结合微动效可以有进一步的效果增强
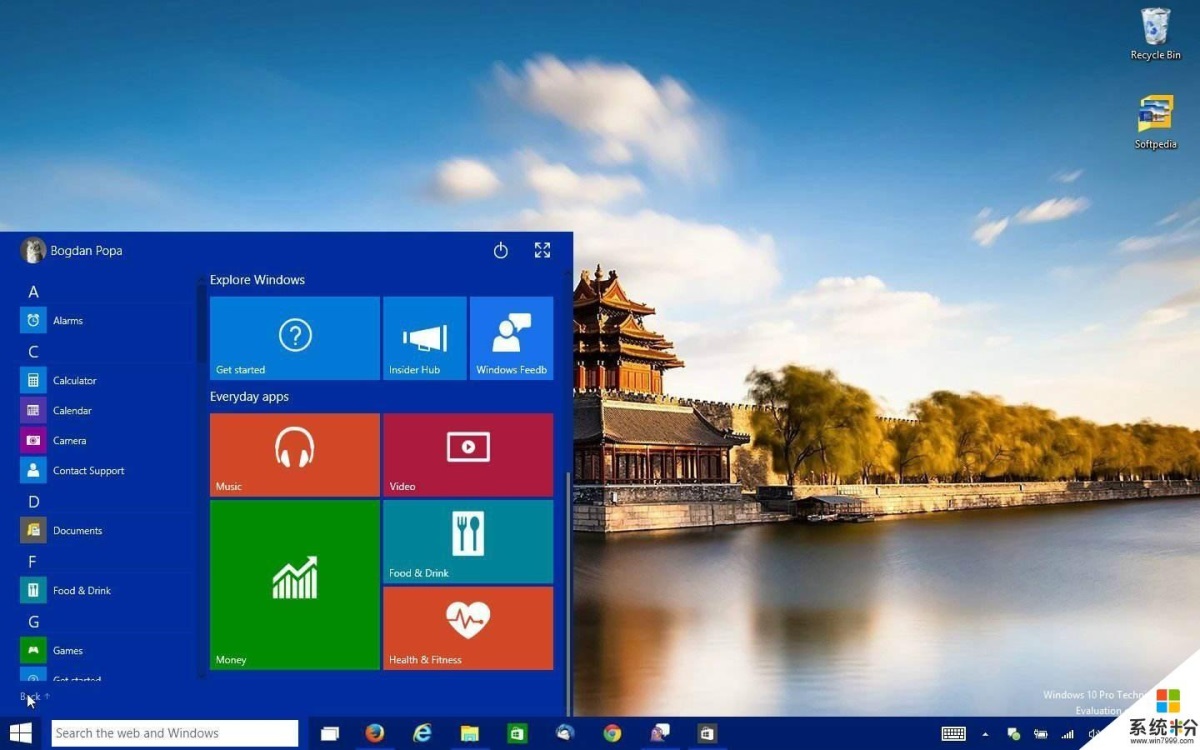
12. 矩形陈列或卡片陈列
将内容模块用矩形陈列显示或卡片陈列,Win10 菜单或 WP 系统的手机桌面有较好体现,特点是干净利落模块分明,适合同类模块较多的场景进行排列显示
 网站设计中的视觉层创意形式有哪些?" alt="网站设计中的视觉层创意形式有哪些?"/>13. 极致的简约
网站设计中的视觉层创意形式有哪些?" alt="网站设计中的视觉层创意形式有哪些?"/>13. 极致的简约
采用极简的方式呈现内容核心,可以是一张图一段字、一段文案排版等,总之就这么简单的搞定了
14. 魔幻或神秘感界面呈现
如示例网址一样,魔幻且神秘,有着迷之吸引力和趣味性,不过需要慎用,比较恶搞。而适当给出一些神秘感,可以使得页面内容更有吸引力,用户更愿意去点击尝试。
当前名称:网站设计中的视觉层创意形式有哪些?
链接URL:/news/151263.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计的重要意义是什么? 2022-05-08
- 企业网站设计整体形象设计 2022-05-08
- 深圳网站设计中哪些可以增加流量? 2022-05-08
- 网站设计的目的是企业对外的价值输出 2022-05-08
- 优秀的企业网站设计 2022-05-08
- 网站设计需用心策划并在用户关注区域精雕细琢 2022-05-08
- 使深圳福田网站设计保持新状态的4件事 2022-05-07
- 网站设计开发时客户提出奇奇怪怪的想法和建议该如何面对? 2022-05-07
- 网站设计的创意思维 2022-05-07

- 企业网站设计的创建 2022-05-08
- 网站建设如何才能让你的网站设计更有吸引力? 2022-05-08
- 网站设计之内页布局的规范总结 2022-05-08
- 网站设计公司 阿里云域名信息修改(过户) 2022-05-08
- 网站设计从用户体验开始 2022-05-07
- 餐饮行业网站建设 网站设计应满足哪些需求 2022-05-07
- 整体的高端网站设计过程应该有条理 2022-05-07
- 关于企业网站设计配色方案的意义分析 2022-05-07
- 如何利用SEO进行网站设计、改善网站竞争力? 2022-05-06
- 广州网站设计制作公司述说site不在第一位该怎么办? 2022-05-06