网站设计中按钮设计技巧
2022-07-19 分类: 网站设计
不少站长在设计网站的时候,都花了不少心思。但是在设计的过程中,如果忽略了细节的设计,那么网站的吸引力就会下降。说到网页设计中的按钮,可以通过按钮能做很多事。比方说,进行下一步、确定、以及完成等操作。有了按钮,交互一下就焕发了生机。
今天,我们将讨论什么是一个好的按钮,设计按钮有哪些技巧。
 网站设计中按钮设计技巧 如何优化推广" />
网站设计中按钮设计技巧 如何优化推广" />
1.靠前、按钮上的文字要做好优化
刺激用户点击。设计按钮的时候,一般都会有文字,但是很多站长在设计的时候,所使用的文字比较呆板,这对用户的刺激并不大,特别是电子商务网站。按钮的刺激度不够高的话,用户点击的积极性也会降低。因此,很多电子商务网站设计按钮的时候,会使用秒杀、爆款等等文字。
2.多使用形状
你希望你的按钮脱颖而出,但要做到这一点,你必须给你的按钮设计成一个可识别的形状。它应该从页面上的其他内容中脱颖而出,并立即被识别为用户可以与之交互的内容。网上最常见的按钮形状不是一个圆圈,就像你会想象的那样。其实最安全的选择是使用矩形。但不是普通的矩形,而是带有圆边的矩形。这些通常效果最好,因为它们足以引起人们的认可,但不足以破坏网站设计的流程。
如果你觉得有创意,你也可以使用一些不那么传统的东西,比如菱形、三角形,甚至定制形状,使这些易于识别的关键是在整个网站保持一致。他们会给它一个个人的触摸,这总是让用户更感兴趣。

3.设定文本的风格基调
幸好,过去“点击这里”是存在的。但我们依然需要回答:按钮标签可以有多长。标签是采用祈使语气,即命令式、强制性的语气吗(例如,“保存”或者“关闭”)?我应该在动词后面加上宾语吗(在“保存”后面加上“文档”)?关于常见操作有惯用的标签吗?要加注品牌标语……还是不要呢?在可以找到全部按钮的标签指南处引入前后一致的用词。当然,用词列表和深度编辑标准可以在Voice和Tone等指南内找到。不管怎样,按钮指南是开始把指南桥接在一起的好地方。
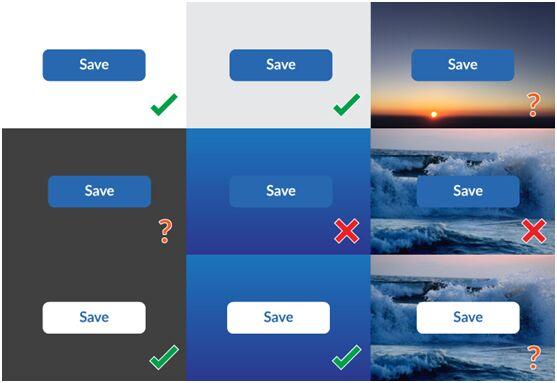
4.突出显示重要的按钮
按钮有不同的角色,从最小到大。更重要的按钮应该很容易地与其他不那么重要的按钮区分开来,解决方案可以是使用不同的颜色,轮廓,或使更重要的按钮更大。
为了改进你的按钮设计,你需要了解:
一个按钮应该看起来像一个按钮;
按钮应该放在可以找到的地方

与按钮的交互需要简单
与按钮的交互应该提供视觉反馈
重要的按钮应该高亮显示
对于这样一个简单的概念,关于按钮肯定有很多需要了解的东西。虽然细节很小,但没有什么比按下一个好的按钮更令人满意的了。我们希望这些提示将帮助您设计按钮,为您的用户提供良好的体验。与你认为会从中受益的人分享这篇文章,通过每天浏览我们的官网,确保你随时更新最新的知识和灵感。
当前文章:网站设计中按钮设计技巧
分享链接:/news/180905.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计怎么样讨好你的用户 2022-07-18
- 【成都网站设计制作】10个开源的面向文档数据库 2022-07-18
- 成都网站设计涉及的诸多内容 2022-07-18
- 如何在网站设计中巧用色彩心理学,提升网站营销力 2022-07-17
- 典型的企业网站设计模式 2022-07-17
- 网站设计绿色色彩的运用 2022-07-17

- 成都礼品网站设计 2022-07-18
- 企业网站设计有哪些布局技巧 2022-07-18
- 成都网站设计公司分享如何提高网站的用户体验 2022-07-18
- 【成都网站设计】iOS、Android啥的都是浮云 Web才是王道 2022-07-17
- 怎么快速提升网站设计的水平 2022-07-17
- 【成都网站设计】软件定价的艺术 2022-07-17
- 网站设计人员必知的15个HTML5新特性 2022-07-17
- 网站设计如何在质量方面有所要求 2022-07-17
- 成都网站设计过程中,如何提高用户体验度? 2022-07-17
- 重庆网站设计-高质量界面需要根据那些原则 2022-07-17
- 北京网站设计公司怎么看专业性 2022-07-17
- 如何确定网站设计风格 2022-07-17
- 包装印刷行业网站设计需要注意哪些因素 2022-07-17