成都网站建设结帐页面设计:终极指南
2022-08-15 分类: 网站建设








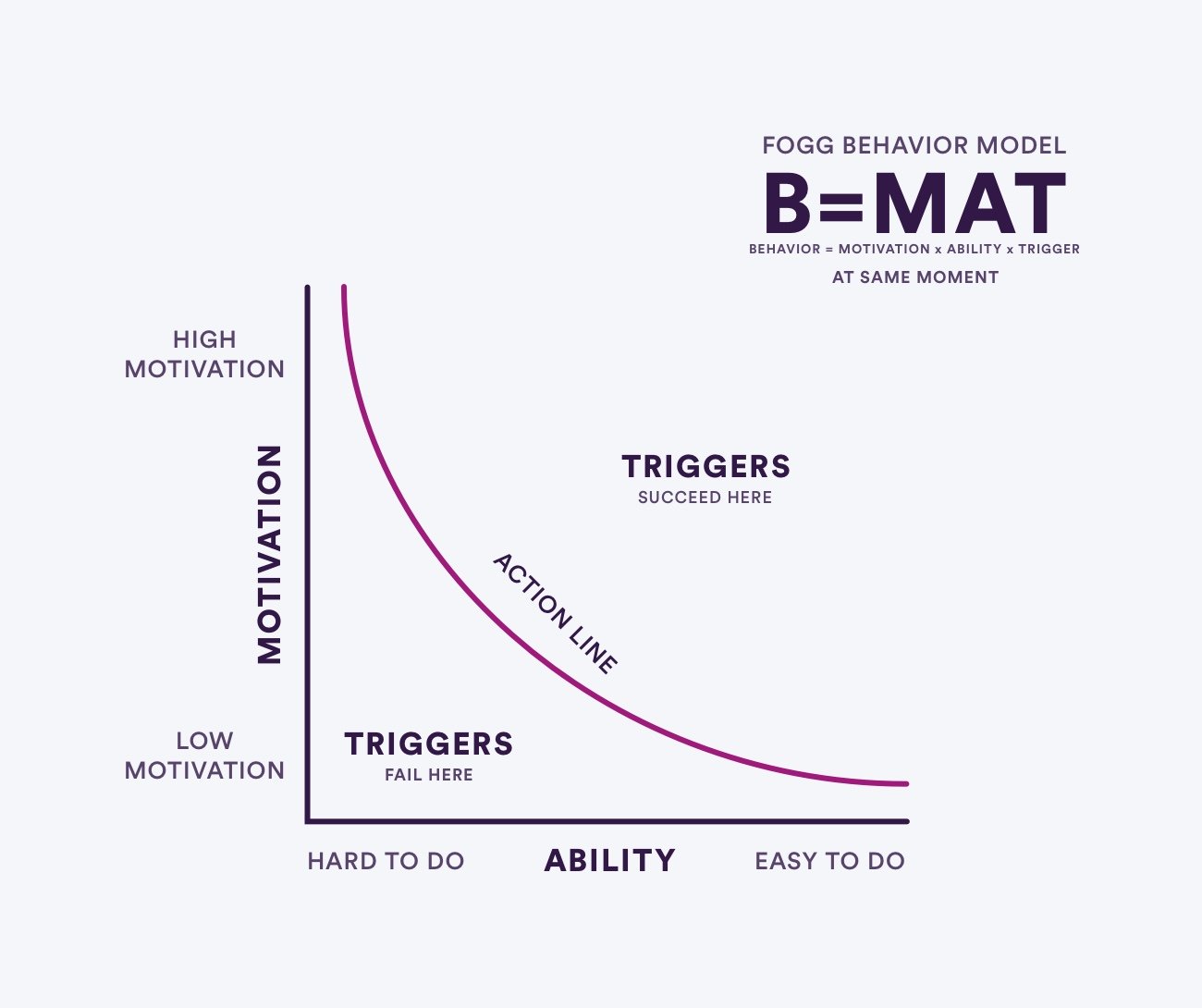
雾行为模型
斯坦福大学一位名叫BJ Fogg的教授研究决策。他将他的发现浓缩到了福格行为模型中。
 动机
动机 能力
能力 触发因素
触发因素


雾与电子商务
让我们看一下电子商务买家的旅程。
动机
:他们对它的作用不感兴趣,似乎不能解决问题,或者收益还不够清楚。能力
:成本太高,太大/太小,或者他们对自己对购买的满意程度有疑问。T该触发器
是"加入购物车"按钮。有时还有其他激励因素:订单金额超过$ <免运费> 在<重要日期>之前交货(如果您在接下来的<少量>小时内购买),或者 看到其他人只是实时购买了类似产品
我们已经讨论了很多如何提高产品页面转换率。假设触发了触发器,他们将产品添加到了购物车中。恭喜你!现在,下一步:让他们结帐。让我们再次遵循模型。

显示明确的确认
的方法是使用动画。但是哪些动画呢?我们已经看到了一些技巧:动画购物车 设置"添加到购物车"按钮的动画 在购物车上或CTA下方显示确认消息
让我们来看一下。购物车动画
使用动画显示购物者的购物车内容,而不是加载新页面。
CTA 动画
鼓励购物者单击带有小动画的"添加到购物车"按钮(即,提高他们的能力)。
确认讯息
当有人将商品添加到购物车时,提供正面的反馈。
接下来发生什么?
那取决于你的目标。您应该 始终向他们显示购物车中的物品。从那里,您有2个选择。
目标A:获得更多的首次客户
鼓励此人尽快结帐。一旦从购物者转变为购买者,他们更有可能再次购买。目标B:提高平均订单价值
如果您有大量使用小推车结帐的回头客,这是的选择。向他们展示追加销售和交叉销售,以鼓励他们以更大的购物车价值结账。
清晰度设计
您需要在购物车页面上显示的内容是:购物车中的产品 每种产品的数量 每个产品的成本+倍数 运费+费用 总计花费
让我们简要地看一下。 购物车中的产品
购物车中的产品 每种产品的数量
每种产品的数量 每件产品成本
每件产品成本 运送费
运送费 总计花费
总计花费购物车控制
不要强迫人们使用"更改"按钮来确认他们的更改。相反,只需接受他们所做的修改。如果他们删除商品或将质量更改为0,则您的商店应将该更改保存在购物车中。视觉层次结构:引导他们签出
您的一行动应该是继续结帐。购物车页面或弹出窗口上的"结帐"按钮应突出显示。使用大胆的颜色和空白来创建对比度(使其突出)。Away Travel做得很好:
优惠券难题
优惠券是降低首次购买门槛的好方法(因此可以提高他们成为客户的能力)。它们也是加强您与现有客户关系的好方法。但是优惠券表格可以驱走(没有折扣)没有优惠券的客户。解决方案?早在2009年,Jakob Nielsen建议将优惠券嵌入到电子邮件的链接中。当购物者单击链接时,该优惠券将自动应用。
坚持购物车内容
并非所有人都会在他们一次访问您的网站时购买商品。但是,如果有人将商品添加到他们的购物车中,离开您的商店,回来,然后发现该商品不再在他们的购物车中...?您也不会去寻找它,对吗?这相当于您的计算机崩溃并吃掉未保存的工作的电子商务。真令人沮丧!有了选择,大多数人都会走开。坚持购物车中的物品以解决此问题。
不要强行注册
需要重复。认真地,停止这样做。

1.总是提供客人结帐


2.跳过登录屏幕

3.在结帐页面上先要求电子邮件

4.在"谢谢您/确认"页面上创建优惠帐户


5.提供开户奖励

在结帐页面上最后询问帐单信息
先大问小问。遵守小要求的人更有可能也遵守大要求。(这被称为"踩脚技术"。)您的结帐表格上要求高的是什么?它的帐单信息-他们必须找到他们的钱包,掏出他们的卡,然后打成一堆不同的号码。这比键入他们的名字需要更多的投入。
使用多步骤表单
对于某些人来说,即使看到"难题"也会导致他们跳船。对于其他人,这是表格长度的问题。看到他们需要填写的全部内容太吓人了,或者是他们保释的借口。但是,如果您使用多步骤表单,则可以完全避开这种担心。
使用拟态付款表格(使您的付款表格看起来像卡一样)
如果您将付款表的结构看起来像一张卡片,则可以使您的付款表的威胁程度降低。这对您的客户来说是一个有用的视觉帮助:字段上的卡号告诉他们在卡上的哪里看。它消除了一个步骤,即使它很小。这是我们的一位设计师模拟的示例。随意使用它作为起点。
在结帐页面上确保付款安全
人们提防信用卡信息盗窃。如果您的付款网关看起来不安全,则将触发该保护措施。(按照福格的说法,您会扼杀他们继续结帐的动力。)如何使付款字段看起来安全?创建视觉显着性

压出结帐页面上的可视错误
尤其是在结帐过程中,如果看起来有些腥,人们会认为是。不要让化妆错误破坏您的销售机会。将卡存储在系统中
对于回头客-通过将他们的运送和账单信息存储在系统中,使结帐页面的使用过程轻松自如。这大大减少了他们需要进行的点击和操作的数量。(这意味着您已经提高了他们完成结帐流程的能力!)如果您只能对拥有帐户的购物者执行此操作,则可以将其设置为帐户创建要求的一部分。
购物车好做法
移动设备上大的体验障碍归结为加载时间。这是移动设备比台式机具有更少的处理能力。更少的处理能力意味着点击和操作之间的延迟更多。如果您让人们点击很多,那会让他们等待很多。(而且我们讨厌等待。)给购物车添加反馈
就像在台式机上一样,当有人将产品添加到购物车中时,请使其清晰。
他们显示一个模型,向购物者确认他们已将产品添加到购物车中 他们更改了CTA文字,以确认购物者已将产品添加到购物车中
这些是对UX的小改进,可以大有帮助,尤其是在移动设备上。提供对购物车的快速访问
不要让您的客户加载新页面来查看他们的购物车。在移动设备上使用下拉菜单或滑出按钮更为重要。Herschel在他们的工作上做得很好。
轻松更新购物车内容
如果购物者必须努力更新其购物车中的物品,则可能会完全疏远他们。不要刷新页面。不要让他们使用"更新"按钮来提交更改。
支持切换设备的能力
有些人会在手机上购物,但要等到他们到达计算机后才能实际结帐。苹果具有出色的切换功能。但是Android用户无权访问。相反,您应该让人们有机会登录以跨设备同步他们的购物。
表单字段和输入好实践 显示正确的键盘
您想知道什么烦人吗?当您的客户输入他们的信用卡号时,您会使用标准键盘出示他们。如果有人在数字字段(信用卡信息,电话号码等)中输入内容,请给他们一个号码页。同样,在电子邮件字段中使用特殊的电子邮件关键字。
根据先前的输入来预填充字段(用于回头客)
如果某人在您的帐户中有一个帐户,则您应保存其信息,并在下次结帐时预先填写表格。这使得后续购买更加无缝。它减少了点击次数(总是在移动设备上获得奖励),并降低了完成结帐流程所需的花费。使用浏览器自动填充名称,地址,电子邮件,电话,密码和信用卡信息
您要确保您的商店与Safari和Chrome浏览器自动填充兼容。为什么?因为浏览器自动填充功能可为购物者节省大量时间和精力。(这增加了他们完成结帐过程的能力。
为状态和付款到期日期设置长下拉菜单
长时间下拉列表对移动用户不利。它们需要过多的滚动,并且通常比简单键入花费更多的时间。让您的购物者在这些字段中输入。
不要让购物者选择太多付款方式


使用Apple(和Google)Pay

网站栏目:成都网站建设结帐页面设计:终极指南
标题来源:/news/190152.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站建设服务:如何写质量好的网站文章 2022-08-15
- 一个好的企业网站建设需要做好哪些工作? 2022-08-15
- XP淘汰成都网站建设公司应该有哪些反思 2022-08-15
- 网站建设的十个小技巧您知道多少? 2022-08-15
- 四川网站建设公司认为优化需要任性 2022-08-15

- 网站建设程序编写直接影响加载速度 2022-08-15
- 说说网站建设的流行趋势扁平化设 2022-08-15
- 网站建设服务七个步骤是什么? 2022-08-15
- 网站建设提高用户体验的途径 2022-08-15
- 如何解决成都网站建设“虎头蛇尾”问题 2022-08-15
- 在网站建设中获得排名的主要原因 2022-08-15
- 网站建设“联系我们”页面应具备的10个基本功能 2022-08-15
- 探讨在成都网站建设如何获得高访问量 2022-08-15
- 网站建设公司怎么选择 2022-08-15
- 成都网站建设说原创并不难,只要你肯用心 2022-08-15
- 四川网站建设中哪些因素影响了网站设计价格? 2022-08-15
- 手机网站建设的5个要点 2022-08-15
- 企业电商网站建设:带动商机不可缺少 2022-08-15
- 学校网站建设的特色如何去呈现 2022-08-15