网站制作7个高级CSS菜单综述
2013-12-08 分类: 网站制作
电子战技术正不断地发展和更新,以创造独特的菜单技术。我们关注最近的事态发展和收集新的思路和方法,为我们的读者和所有伟大的升值后,这个职位有13可怕的JavaScript CSS菜单,我想它会给你新一轮的7高级CSS菜单技术是好的,可能在你的下一个设计项目对您有用。
1)高级CSS菜单
看看这个伟大的CSS高级菜单教程的Nick La,告诉我们如何分割菜单设计一步一步,把它们与CSS一起。
注:有一个IE6的臭虫的悬停效果显示不正常。为了解决这个问题,你可以使用JavaScript来指定在鼠标悬停显示块。
2)高级CSS菜单技巧
一个新的概念,通过改变非导航项目悬停状态,这将集中用户的项目,他们一直徘徊,并创造一个新的外观和感觉的网站总的来说。好地在任何现代浏览器,但仍然是完全功能在你的旧版本的IE浏览器。
3)Suckerfish Dropdowns的儿子
著名的胭脂鱼么现在回来,他们更容易,甚至更轻(仅12行JavaScript代码),有更大的兼容性(他们现在工作在Opera和Safari看不见一个黑客),可以有多个层次。
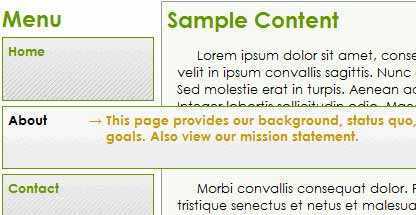
4)树蛙滑飞菜单
这个菜单有一个垂直滑动的第一个子级然后弹出水平和演示了如何可以改变位置的造型从“绝对”和屏幕'静态'和垂直扩展菜单。
网站制作7个高级CSS菜单综述" alt="网站制作7个高级CSS菜单综述" src="/upload/pic2/2feda0599c39b256aad0b807db1df43b.jpg">
5)迈克实验
一个有用的CSS技术,通过提供工具提示、警报、通知或附加信息来扩展导航菜单,提供弹出式描述性内容。

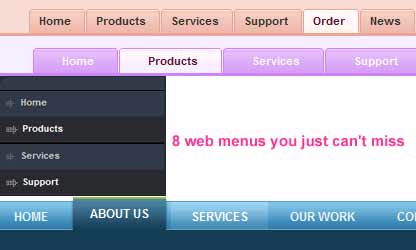
6)你不能错过的8个网页菜单
8个很棒的基于CSS的菜单,你不能错过。

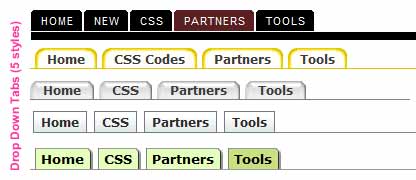
7)下拉标签
下拉标签附带5个圆滑的例子,让你快速挑选你喜欢的网站使用。自定义每个示例的CSS以修改期望的外观。我们给你盖好了!

承接网站制作:怎样选择制作单位
对于公司来说能够有一个自己的网站无疑让自身形象得到很大的提升,现在是信息化的时代,网络对于人们的重要性不言而喻,所以很多企业都有做网站的需求。那么承接网站制作应该选择怎样的公司呢?为大家提供以下一些建议。
首先,看制作单位是否有同行业的经验。虽然网站的整体设计和架构的技术手段相似,不过每个行业的网站是不一样的。主要体现在设计的内容,网站的风格,以及格式的编辑等等。所以在选择网站制作单位的时候要求他们有同行业的设计经验,这样可以更好的保证网站的质量和效果。
其次,承接网站制作的单位选择还要看他们的具体设计和制作的方案。具体的方案往往能够展现出一个公司的实力,通过对方案可行性的分析,可以基本判断出这个网站做出来是什么样子。所以确定和研讨方案是整个过程的核心环节。如果对于其提出的方案能够认可,那么就可以放心的把网站制作的项目交给他们。
最后,承接网站制作最关键的还是看整体的效果是否能够满足使用需求,几个关键点应该牢牢把握。包括网站的安全性,网站的易用性,网站的色彩搭配,网站的并发数承载量,网站的硬件配置,网站的内容安排以及内容更新方式等等。这些都是关系到以后网站使用的问题,在确定方案的时候要特别关注一下。
当前名称:网站制作7个高级CSS菜单综述
本文地址:/news/19596.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站制作大师怎样能练成的 2013-12-08
- 幼儿园网站制作,该如何做出精美网站 2013-12-08
- 房地产网站制作 2013-12-07
- 量大而又有条紊的网站制作数据库 2013-12-07
- 网站制作学什么这些东西不能忽视 2013-12-06
- 网站制作html将会有怎样的魅力呢 2013-12-06
- 网站制作案例分享永旭管理咨询 2013-12-06

- 网站制作技术如何能快速提升 2013-12-08
- 横岗网站制作企业发展的助力 2013-12-08
- 软件公司网站制作有哪些要点 2013-12-07
- 进行网站制作模板下载方便快捷 2013-12-07
- 网站制作说明书将有这样的作用呢 2013-12-06
- 网站制作工程师的主要职责有哪些 2013-12-06
- 网站制作相关推荐什么样的公司值得选择 2013-12-05
- 怎样学习企业网站制作教程 2013-12-05
- 深圳网站制作专业企业流程 2013-12-05
- 网站制作学习如何才能提高技术 2013-12-05
- 网站制作常识这些内容您是否知道 2013-12-05
- 网站制作发布网站制作的里程碑事件 2013-12-04