网站建设与网页设计的简约
2014-03-25 分类: 网站建设
网站建设与网页设计的简约
当你认为极简主义设计,通常想到的网站建设与网页设计的简约。当设计师带一块最基本的需求,并选择较少的网页设计的简约和更多的核心,往往会看到空白的网站建设上升,成为网页设计的简约中的一个突出的元素。
当他们把设计的简约放在一个稍微不同的网页设计方向?只专注于基本的必要的设计元素,他们如此大胆,如此开放,有点空白留下的吗?
答案是,这网站建设展示不小,简约的网站设计。
弗兰克数字 是最小的在他们的设计中,但有了这样一个活跃的、完整的图像趴在背景,它有一个更为狭窄的设计感觉,即使有充足的空间元素的“呼吸”。

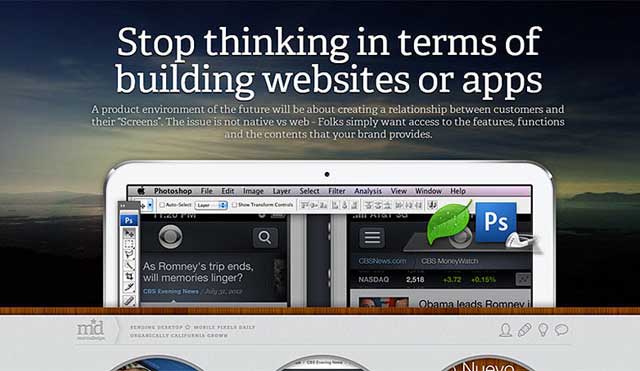
马夹的设计 是另一个完整图像的背景,给观众的感觉更像是在开放的空白,更像是在一个有限的环境中。内容包括共同努力建立这个空间,可以充分发挥其视觉范围。

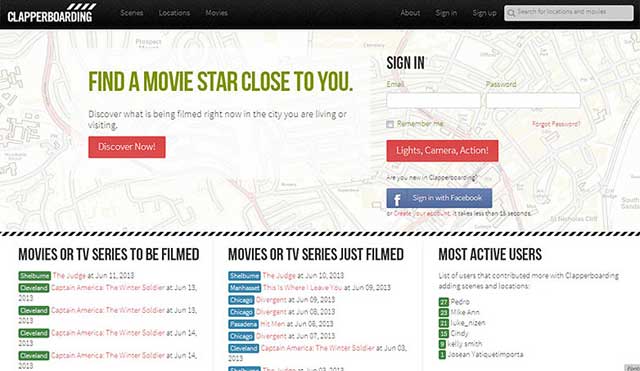
clapperboarding 是理论上采用极简原则的一个例子,但庞大的导航元素是元素的展示,可以用这样的粗线条使设计的简约的品质感推到了极限。

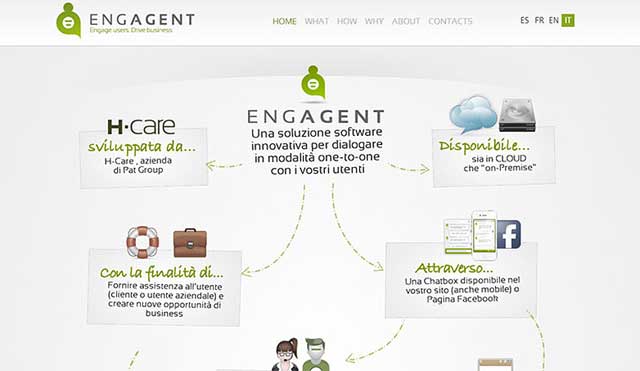
engagent 是一 在展示第一个网站真的把大量的空白,但它gradiates到说明的主要内容的拼贴,眼睛远离空格有效聚焦和保持用户的关注的中心内容框。

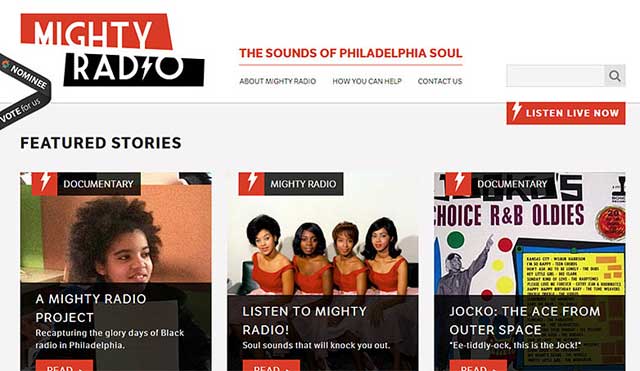
强大的无线电 做非常好的工作给网站设计规模的基础建设看,但如此大胆、活跃的元素横跨视觉画布,空白的感觉几乎完全消失。光的字体导航元素对比真的会在这种视觉加紧布局。

不同的视角 以展示回到大图像背景填充和视觉对比保持眼睛移动的整个设计丰富。聚焦的标题和导航真的做他们的一部分进行简约的感觉,奇妙地走设计这一行。

Mohiuddin Parekh 好舞蹈之间充满简约的感觉和色调,和有些视觉上加入和集中的气密性使空格不感到它可能开放。这种视觉的统一并不总是最容易实现这些不同的质地和风格,但在这里发生的完全掌握。

颜色丰富 不离开它的元素足够的空间伸展,但与大标题充斥着各种字体和时髦的免费形象设计进入这个领域。以下是把用户的眼睛,指挥和带领他们穿过内容使他们游泳通过空白的醒目的标题。

记帐的纹理背景,填补了空白,随着交替的颜色在页面的顶部,给网站添加一个凝聚力的感觉和有限的感觉。本文设计的好想起信封和密闭空间,释放眼睛严格专注于内容,而不是给他们造成游荡。

踢我的习惯 再次使用大胆和大胆的颜色来填补空白与设计的整体色调工作为中心。虽然颜色填充的插画设计的foot'er并吸引注意力,形成鲜明对比的是深紫色的背景站,小段落的介绍也拿自己和保持专注于网站的使命。

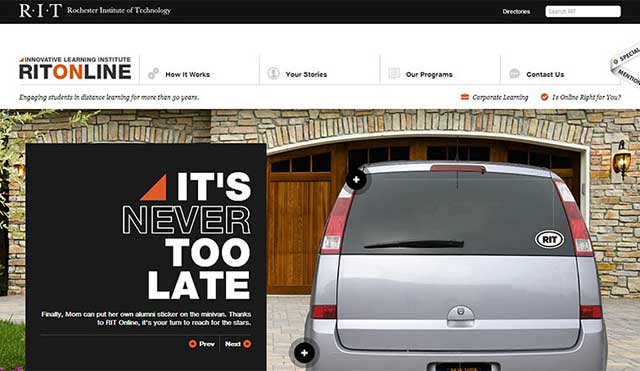
IT在线 (罗彻斯特理工学院)是另一个例子,潜入一大跨屏图像下面的网站少了一个最小的感觉头,即使它的装饰和多余的元素比例回来的路上。在标题区他们再次使用光印刷导航添加圆滑,打开觉得上述图像。

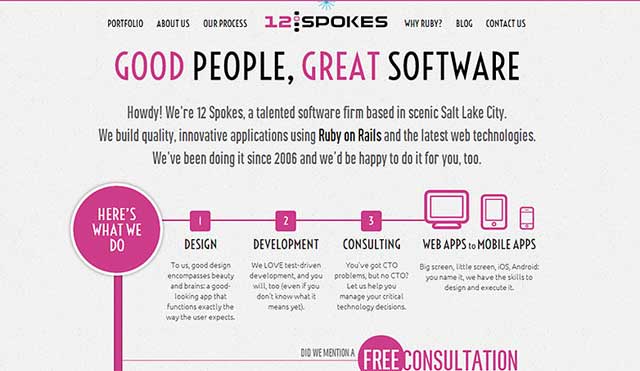
12根辐条 有奇妙的设计,那么的柔和粉红色染色背景完全空白的赞美粉色突出整个站点间距好。在视觉上创造一个团结,抓住用户的注意力,引导他们通过精密的故意内容。保持用户的注意力完全从周围的空白。

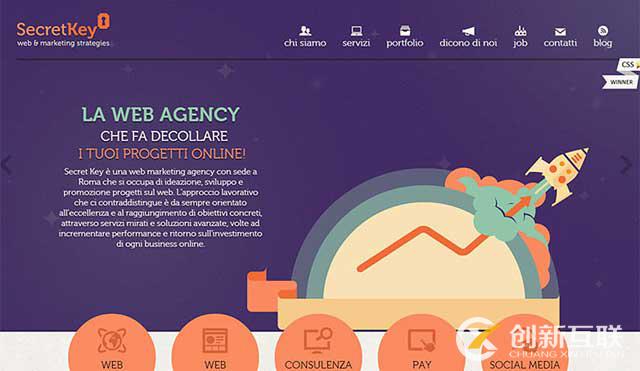
密钥另一个例子是 精雕细琢的深,黑暗的颜色填充背景给空白多目的作为设计的一部分也比通常在简约的片。在这里它是用来模仿的空间,空格采用光说明口音纹理网站给大胆的元素对比。

新闻名称:网站建设与网页设计的简约
链接分享:/news/19796.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设发展定位优点与服务 2015-07-11
- 深圳平台网站建设 2015-07-11
- 金融投资网站建设,深圳金融投资网站建设 2015-07-11
- 免费网站建设 2015-07-10
- 深圳网站建设案例分享易科国际 2015-07-10
- 福永网站建设 2015-07-09

- 企业网站建设过程中设计制作注意事项 2014-03-08
- 深圳网站建设如何设计不可抗拒的情感 2014-03-05
- 深圳网站建设多少钱 2015-07-11
- 深圳精品网站建设 2015-07-11
- 深圳好的网站建设公司有哪些 2015-07-10
- 网站建设如何抓到用户心理 2015-07-10
- 电子商务网站建设方案 2015-07-10
- 深圳沙井网站建设有哪些优势 2015-07-09
- 深圳网站建设案例分享深圳盛创兴业 2015-07-09
- 网站建设者rukzuk与众不同 2015-07-09
- 深圳高端网站建设多少钱?如何预算 2015-07-09
- 深圳横岗网站建设商业竞争的新生力 2015-07-08
- 深圳网站建设需要多少钱 2015-07-08