界面原型设计实例技巧
2014-05-06 分类: 网站建设
界面原型设计实例技巧
定制你的界面原型设计,让你的听众知道界面原型设计的问题类型,什么是您设计和开发团队的有效会议。
目前由于要涉及所有利益相关者尽可能是透明的,界面原型设计的好坏,是一个产品早期阶段的概念设计解决方案。
另一方面,高保真原型可以更容易理解非设计和非技术的人视觉上接近最终产品。
界面原型设计使用的情况下适当的原型可以确保您的设计概念清楚地传达给观众。
总理您的观众
原型的创造者将熟悉他或她工作的各个方面。
人们测试和评估原型将在第一时间看见,所以界面原型设计的创造者需要解释和准备之前,原型是这样的没有任何误解或混淆。
让你的用户(参与界面原型设计)
参与设计建立用户反馈到设计过程。
界面原型设计参与式设计可以多种方式进行,包括纸成型运动,用户测试,头脑风暴等等。
在参与式设计理念中,用户的参与可以给我们关于可用性和用户体验这个过程中相关问题。
界面原型设计参与式设计更是一个细心的合作,它不同于可用性测试,因为我们涉及在意念和概念开始阶段的用户,不纯粹是为了验证界面设计决定,而相反,真正使用他们的反馈来帮助我们使用界面原型开发设计。
界面原型设计不需要很漂亮,但是必须需要清楚说明关键的设计思路,在参与式设计理念,用户的参与可以给我们关于可用性和用户体验过程中相关问题的见解。

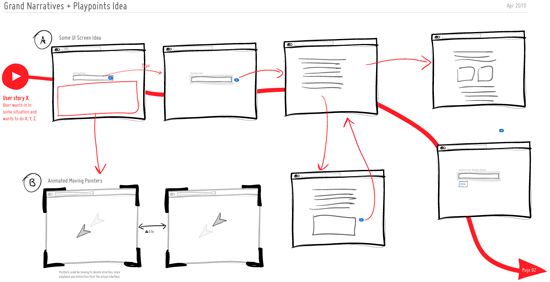
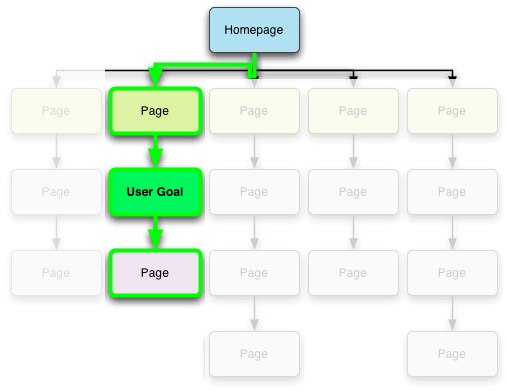
步骤1:绘制页面流程
我们开始制作用户如何可以通过网站优化流程,在站点地图,填充导航和内容菜单,图像,等
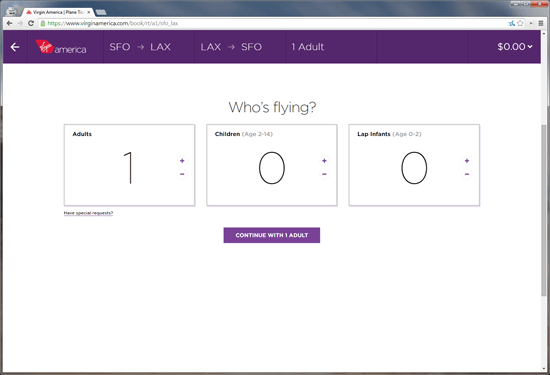
步骤2:创建一个低精度的数字样机
我们搬到uxpin应用开始数字样机的过程。我们创造了每一页的三到五的变化,跑了几个快速可用性测试,然后通过的原型基于反馈的需要。
步骤3:增加保真度作为最后的联系
一旦用户流量的定型和我们都满意的功能,我们专注于视觉细节如字体,图标和图像。我们还进行图形PS图象处理软件到uxpin APP,融合我们的设计模型和原型阶段,当我们完成了界面原型设计,我们也调整了其所需的功能。
界面原型设计是让用户交互尽可能的简单
点击次数平均减少,这意味着用户流量更好,理论上你可以从网站首页点击访问一个网站,但这会不利地增加用户认知,浏览网站时会因为他们需要大量的信息。

界面原型设计更重要的是要考虑交互效率,交互必须让用户感到他们正在接近完成他们的任务和目标,你需要更多的用户交互,你应该选择选择,突破点击规则,用户流量仍然是简单的重要的。

界面原型设计实例技巧不要忽视动画
而动画和过渡可能是一个功能样机的简化,或完全不存在纸原型的过程中,知道如何将动画实施,去帮助创造一个更加统一的用户体验,动画的相互作用可以使你感觉更像最终产品原型,所以如果你有时间和资源。
传统的界面原型设计过程是这样的:
素描,线框图,设计模型,原型
界面原型设计过程中往往根据不同项目需求,资源和限制。有些人的线框图和原型完全跳过,直接跳到原型,有些人喜欢第一建线框,然后开始进入代码。
不管你用什么方式,从一个粗略的草图是一个快速和廉价的方式,可以把抽象的概念,漂浮在你的头脑为更具体的。
如果你有绘画能力,你可以看到下面的图片,我们的目标是组织和开拓你的思想,观念,并创建一个基本的结构。
每个原型阶段之间,我们总是跑的快的可用性测试,这里有一些提示,帮助我们的团队。
原型是达到目的的一种手段,我们能这样的建立完善的界面原型设计,加快实际产品开发。
文章标题:界面原型设计实例技巧
URL分享:/news/19924.html
成都网站建设公司_创新互联,为您提供服务器托管、用户体验、App开发、微信小程序、虚拟主机、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计师的想象中的朋友 2014-05-04
- 你的设计要收费多少钱? 2014-05-03
- 响应式网页设计的未来 2014-05-02
- 疯狂的设计师自由工作 2014-05-01
- 一个完整的网页设计师是什么 2014-04-30
- 设计的登陆页面转换的指南 2014-04-29
- 一组漫画专门为网页设计主题创作的 2014-04-27

- 如何使用UI设计模式 2014-05-06
- 网页设计师如何克服障碍 2014-05-05
- 未来的网络设计技能 2014-05-05
- 如何设计HTML5游戏 2014-05-03
- 移动APP的UI设计的意义 2014-05-01
- 深圳有哪些设计公司 2014-05-01
- 网页设计师需要知道的 2014-04-30
- Web网页设计经得起时间的考验吗? 2014-04-26
- 深圳建设大厦卖设计的唯一方式 2014-04-25
- 在哪里可以找到网页设计灵感 2014-04-25
- 对设计量身打扮思考 2014-04-25
- 电影网站热门新设计元素 2014-04-24