孩子们的网页设计
2014-06-02 分类: 网站建设
我们做到了!我们创建了从无到有的第一网站和我们谈论设计像空格,字体和颜色的一些关键件。
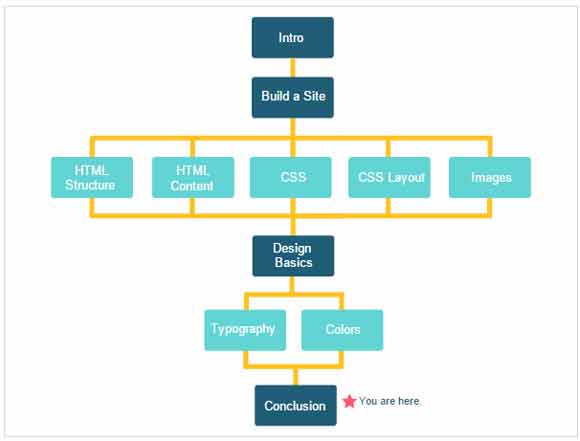
在这最后的教程中我们将快速复习我们所学的到目前为止有关建立一个网站设计一切,审查的方式来让我们的网站在互联网上,我们可以直接与我们的朋友和家人一个网站地址,和触摸一点有用的资源发展我们的研究。
别忘了问最后问题在注释部分在这一页的底部!
我们开始这一系列解决网络是如何工作的。在互相交谈,他们都必须通过ISP连接到Internet的两台不同的电脑为(互联网服务提供商)。
让其他人来审查我们的网站在互联网上的这些站点文件必须转移(转移)到服务器;采用直接接入互联网专用电脑。我们将在下面一节这更多的评论。
我们在互联网上的角色是一个网页设计师。我们的工作就是让一个网站看起来很是超级方便我们的用户阅读和浏览。
为此,我们设置了HTML和CSS开始建设我们的教程+镇现场后制定的一些精彩的素描纸上。为了准备这一部分我们要学习所有关于文件的命名和组织过程。

HTML和CSS网站建设
建立我们的教程+镇网站首先建立我们的HTML结构,然后插入内容。
这种结构是由若干要素嵌套在一次HTML元,有了这个在地方基金会堵在内容简单多了。
一旦内容就可以开始一切的CSS样式。首先,我们需要将两个文件放在HTML头部:
<链接类型=“文本/ CSS”rel=“stylesheet”href =“tutstown。CSS”/>
在我们的CSS文件,我们可以宣布,颜色,大小,布局,和更多的元素在HTML文档,最终导致完成网站设计。

图像
这部分的系列完成了一个教程,讨论不同的图像格式提供给我们。我们谈到了包括他们在我们的HTML和一些影响我们可以应用于图像的CSS,如改变他们的
如前所述,使用的所有图像在TUTS +城镇系列SVG,意味着他们可以调整不失去质量和易编辑。
设计基础
我们创建了自己的网站后,我们回顾了基本的设计概念,帮助形成看,感觉,和网站的可用性。
内容是网站设计中最重要的部分,所以在建立我们的内容是有用的,需要良好的组织,和我们搬上画面。
视觉层次是现场通过改变字体大小,颜色和空白了,就像气球,上面是在图像的主要对象。
排版
印刷术是我们到处看到的文字是网页设计中最重要的部分。我们的用户需要能够阅读我们的内容,但我们也需要确保字体(S)我们选择匹配的色调和感觉我们的内容和视觉设计。
颜色
本节的系列最后一个颜色–理论教程,某些颜色的意义,对网站不同的颜色系统,如何选择一个成功的调色板。
指的是小学和中学的颜色轮有助于我们更好地了解如何创建和一定的颜色为什么有些颜色看起来很好的结合在一起而不是别人。
现在,让我们通过我们会如何让我们的网站!
获取文件的Web
当我们讨论在开始这个系列,这个网站在我们生活在个人电脑和不上网。在这一点上我们不能直接的朋友和家人在网络上的地址,所以他们还不能查看我们的惊人的工作。
我们在讨论的入门教程,文件需要生活的服务器,别人在网上查看。
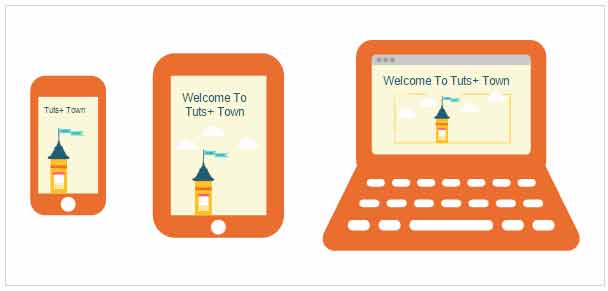
响应式设计
响应网页设计是指网站以不同的屏幕尺寸考虑设计。我们在我们的智能手机,花了很多时间,例如,作为设计师,我们需要确保我们的网站的作品在这些较小的屏幕,以及一个全尺寸的桌面屏幕。

虽然还有很多可以学习的加强和发展我们的网页设计技巧,我们已经完成了这么多,在这一系列中,现在有一个更好的设计和建设一个网站的基本认识。
我们正式把网站的生命从草图在纸上用自己的网站地址,一个真正的网站;所有的网页设计师的一天!
创新互联设计文章推荐:
当前名称:孩子们的网页设计
文章转载:/news/20004.html
成都网站建设公司_创新互联,为您提供服务器托管、关键词优化、手机网站建设、App设计、用户体验、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计师如何从WEB设计启动转型 2014-06-01
- 成为一个成功的网页设计师12提示 2014-06-01
- 让您的网页设计更加有黄金比例 2014-05-30
- 网页设计排版问题 2014-05-30
- 现代网络渐进式设计 2014-05-28
- 网页设计中的模式窗口 2014-05-26
- 一流的网页设计布局的趋势 2014-05-23

- 提高你的网页设计工作流程 2014-05-31
- 网页设计用户的使用习惯 2014-05-30
- 汉堡网页设计的极简主义 2014-05-29
- 精心设计的网站风格指南 2014-05-27
- 一个响应式网页设计的好处 2014-05-27
- 本周流行的网页设计 2014-05-24
- 网页设计师和开发人员如何更好地工作 2014-05-23
- 免费的PSD网页设计模型下载 2014-05-22
- 7例优秀网站的侧边栏设计 2014-05-21
- 设计师资源网站推出 2014-05-19
- 苹果设计事件影响 2014-05-19
- 网站布局使用的动画效果 2014-05-19