10个聪明的网站设计结合jQuery和插图
2014-07-07 分类: 网站设计
由于JavaScript的可能的话“动态”和“说明”不再仅适用于基于Flash的网站。
现在,动态HTML是现实中最常用的浏览器,很多花式的JavaScript库的存在使其使用方便,CSS网站可以带回一些的街头信誉举行如此紧密的闪光。
这些新的JavaScript库,jQuery已经成为最广泛采用的由于其使用方便、功能的广度和最初专注于视觉的独特性。
这里有24个聪明的例子,成都网站设计使用jQuery和插图。

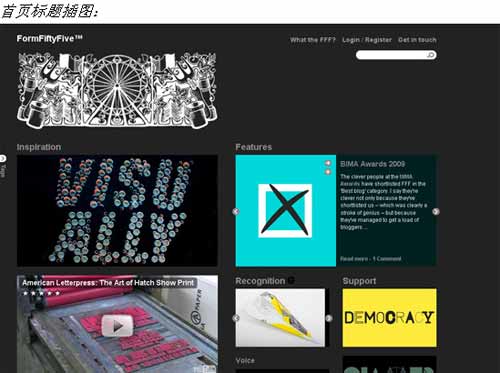
1。表五零五
特点:改变标题插图;多个小幻灯片窗口。
描述:这不仅网站有很多真正好的设计的相关内容,但是jQuery是用各种方式来提高网站的外观和可用性。添加在周期性变化的背景插图和一些漂亮的圆形界面控件和你有一个美好的婚姻,jQuery和插图。

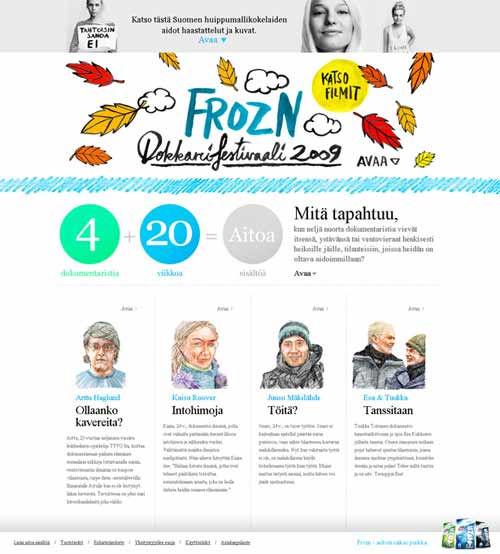
2。frozn
特点:垂直和水平滑动。
描述:比其他的大,颜色鲜艳的圈数,我注意到大多数的特征是说明资料图片。所以,我点击了他们。这是奇迹发生了:当垂直和水平遮阳,开了一套完整的博客条目嵌入Vimeo视频。持续的页脚梯度是一个有趣的效果当你向下滚动。
大界和作者的插图在首页:

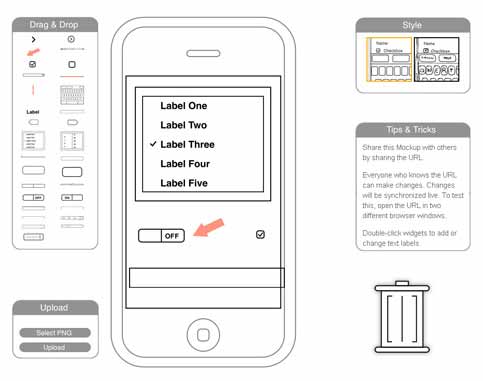
3。iPhone样机
功能特色拖放,靶向
描述如果你曾经创造的iPhone应用程序的思想(和Web开发者没有?),那么这可能是一个网站查看。它允许你拖动草图或计算机绘制界面元素到一个草图或计算机绘制iPhone的轮廓。虽然这是很简陋的设计,这是一个创新的使用说明,只能是把以前的闪光。
计算机绘制的iPhone编辑:

4。佛罗里达州的繁荣。
功能特色mouseovers透明幻灯片
描述在这个页面的说明树的绚丽的色彩和细节的关注者。点击任何一个类别的分支从树上你会得到的不仅是描述性的jQuery驱动的内容,而是一个完全不同的树,太。向下滚动,你会看到一个漂亮的幻灯片的页脚为中心和以自然主题的地下。
完整的网页视图,大树,幻灯片的页脚:

5。茶圆的应用
功能特色幻灯片,小动画,滑动的物体
描述也许是我还是暗示苹果出色的设计师,但我喜欢出现的iPhone照片的网站。这个网站有一个动画,一个在屏幕上播放幻灯片的鼠标在一些精心设计的按钮触发。圆形的Helvetica型融合在一起的电话和按钮的设计。茶为主题的插图在页面上,在应用程序联系在一起的截图。
在平面上的iPhone网页动画:

6。前
功能特色屏幕定位,导航动画
描述如果网站能把jQuery的类固醇,这是网络的巴里。所有的动态视觉效果,这个网站很容易被误认为一个Flash网站。经过仔细的检查,但是,你会发现页面既不闪也不复杂,从编程的角度来看。但实现,没有一丝闪光的存在将永远铭刻在你的心灵。
主菜单:

子菜单和组合:

动画
找到一个网站设计的DHTML选择创建动画永远是一个惊喜。对我来说,部分是,我可以在我的iPhone上看到它。我相信这不是主要原因,设计师选择忽略Flash动画友好的工具。我不知道他们有多依赖jQuery代码动画,但他们有虐待狂倾向某种扯了下来。
7。环面的眼睛
特点:鸟类飞行的水平。
描述:谁认为用折纸网页上?他们认为使用蓝色纸鹤代表的微博,而不是标准的蓝色插图吗?他认为,动画的鸣叫?这些问题的答案是,托里眼睛的创造者。随着这些功能的任何一个建立一个网站,你就会完全原创。这些创造者,具有所有这些功能是不够的。他们的反直觉的决定做所有的动画没有闪光!

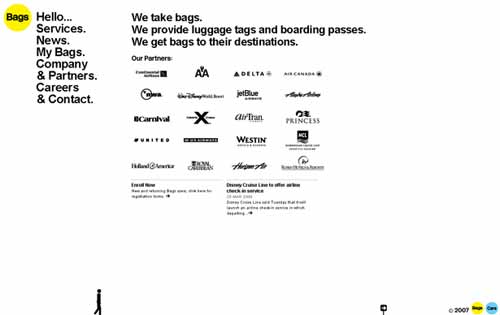
8。袋
特点:幻灯片的页脚动画一个彩色图标。
描述:使用jQuery这是最明显的当幻灯片是引发点击导航区。膨胀的白色空间,一个漂亮的网站做黑型和匹配图标插图。但是你看,在页脚没有动画停止工作,因为你的到来。右键单击固体黑色动画,你会发现这个秘密的网站长期的电影:精灵和DHTML。
首页用大量的白色空间:

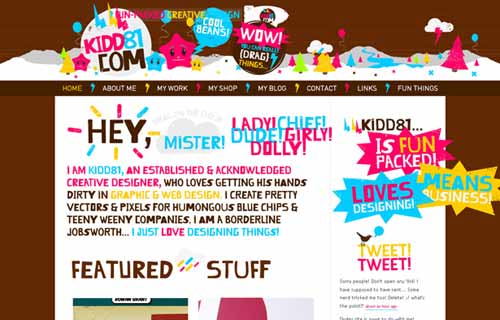
9,基德81
特征:头动画水平行走。
描述:鲜艳的冬季主题图来吸引你的注意力立即,并设计有连续性的所有的方式到页脚。像一些对这些其他网站使用jQuery的动画对象,平滑的运动图像与Flash乍一看似乎。冰上的蛋糕,虽然是拖动“哇!我不能相信你可以拖动这些图标。
首页标题动画:

垂直滚动
一些JavaScript工具能够触发一个页面部分之间的平滑滚动。jQuery,当然,更能表现这种效果,至少几本节的网站走这条路。动态滚动是一个很好的效果,但结合创意和详细的插图,特征是更大画面的一部分。
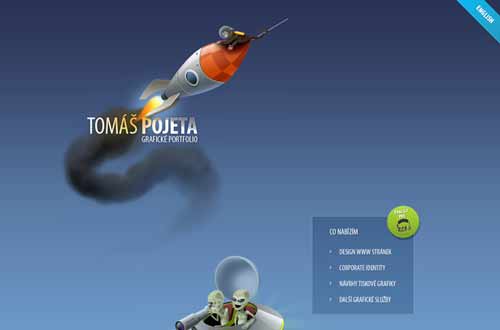
10。托马斯pojeta
特点:天空,海洋,水下。
描述:像其他一些网站在这一部分中,pojeta采用一个主题,从高海拔到地表以下。网站的顶部是在外层空间,其高度详细的火箭和猴子。向下滚动,你会看到外星人和低层大气的气球。再往下是复活岛寻找一片土地中的水,导致水下查看与潜艇。每一个例子都适合,并转换为无缝了。
在火箭和猴子:

本文题目:10个聪明的网站设计结合jQuery和插图
网站网址:/news/20110.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 美国有线电视新闻的新网站设计 2014-07-07
- 中国风网站设计配色方案 2014-07-03
- 网站设计中的优雅色 2014-07-01
- 网站设计要避免的错误 2014-07-01
- 网页设计用户体验与SEO优化 2014-06-29
- 如何建立完善网站设计技能 2014-06-27
- 网站设计工具和资源 2014-06-26
- 优秀品牌网站设计欣赏 2014-06-25

- 10个励志时尚网站设计 2014-07-05
- 网站设计公司需要的九件事 2014-07-03
- 网站设计证明视差没有死 2014-06-28
- 网站设计流程谈析 2014-06-27
- 主题资源网站设计让设计师的工作变得更加容易 2014-06-26
- 房地产开发公司网站设计 2014-06-26
- 杂志风格网站设计优秀创意欣赏 2014-06-25
- 网站关键词优化策略布局 2014-06-24
- 深圳专业精美企业网站单页网站设计欣赏 2014-06-23
- 横岗网站设计 2014-06-22
- 为什么你需要支付你的网站设计师 2014-06-22