网页设计中的就近原则
2014-07-08 分类: 网站建设
最近,我看了一本旧的网页设计书让我在感动,它让我想起了一个网页设计原则,我们许多人付诸实践可能只是下意识的。
这本书论述了将成为一个重要话题讨论网页设计的背景。
就近原则要求相关的项目进行分组的视觉,创造和决策组织布局。彼此无关的物品应该放远,强调他们没有关系。
我们将讨论设计的细节,这可以有效实施的一些方法,正确使用就近原则,与其他设计原则,有一个大的影响了用户体验,最终,一个网站的整体成功。
不要害怕白色的空间
第一步正确执行就近原则是理解的重要性的白色空间设计。
白色空间不足是业余设计常见的问题。设计是信息传达的手段,当业余爱好者试图传达信息的设计,他们的自然倾向是把内容均匀地填充空间,却没有考虑到组织严密的白色空间的潜力。
白色的空间可以影响用户的行为一样多,如果不是更多,比网页上的实际内容。白色空间引导用户的眼睛在预定的方向,产生的对比让人印象深刻。
所以不要担心空的空间在您的设计。正确使用白色空间是实现就近原则的第一步,因此,使设计更具视觉吸引力。
视觉相关的元素
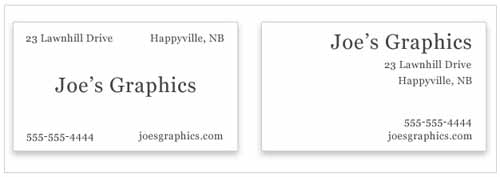
白色的空间,然而,是实施接近只是其中的一部分。设计一个可有大量的白色空间,但如果项目不分正确,白色的空间影响很小,如图所示的两张名片下面:

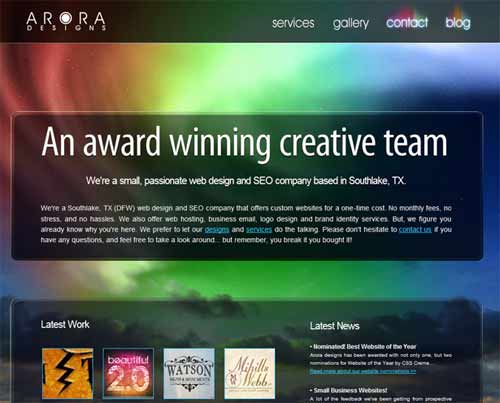
这个例子说明了印刷设计接近的重要性,和类似的想法可以用于网页设计元素,如下面的截图。

虽然该设计的网站并不复杂或信息重,其使用的白色空间和视觉元素分离的有效组合。这里要注意的是“白色空间”不一定是白的;它可以是元素之间的任何空间,无论颜色。
创造视觉层次
使用白色空间进行分组的相关元素,给你的网站一个清晰的视觉层次的关键。当然,该网站的体系结构和信息流程的基础上有效的接近。
层次结构是通过这样的元素进行分组和分。
这种层次结构可以帮助用户了解他们和他们想去的地方,因此,有助于沟通目的的网站。
实施这一原则在某个网站上一个简单的HTML列表是很容易的。面临的挑战是如何使用这个原则作为指导因素在网站的建设从规划阶段到设计线框图。
布局,易于浏览和阅读
内容,组织成一个层次结构和逻辑分组是容易阅读和扫描。
标题,例如,应该允许用户通过清楚地说明要点扫描。不用说,内容应该是从一开始就反映出合适的视觉层次计划;上述清单与缩进的条目是一个可怜的例子,因为内容不匹配的视觉层次。
一个网站,使用邻近的建筑设计并没有压倒了用户信息。
所以,虽然它是比较容易实现的,对网站内容接近的原则,接近更重要的是内容丰富的网站。

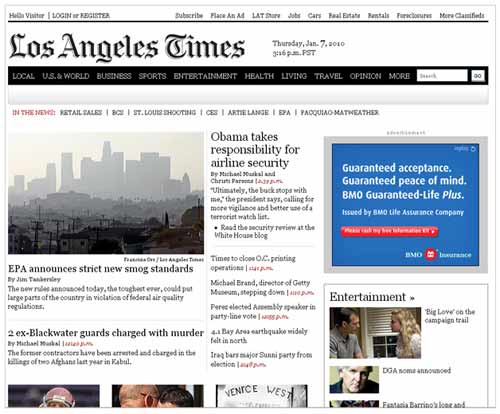
总的来说,洛杉矶时报网站有一个讨人喜欢的设计主要是因为颜色和字体的选择。但它也有一个干净整洁的外观,特别是在标题部分。
这个标志是大而突出,有效促进网站的品牌。对象最近的标志是横向导航栏下面。由于导航栏是黑色的,它有标志的对比。
网格有助于接近
一组项目,使用白色空间适当是开始于一个网格。
在洛杉矶时报和环球邮报的网站从一个粗略的一瞥,只有洛杉矶时报似乎已经对网格的设计为基础,或至少使用基于网格的原则在规划阶段。环球邮报的网站显示一个网格格式的小证据。
一种基于网格的布局,以适当的排水沟的大小,允许房间之间的部分很多,而且在许多情况下,它迫使设计师实施原则接近甚至没有思考。

引导用户沿着正确的路径
邻近的另一个重要的好处是,它帮助用户浏览一个网站,没有不必要的延误或障碍。当主导航显然是从网页上的其他元素分离,它会马上发现不可能忘记的。
适当的视觉层次的方式接近帮助用户深入了解你的网站,而不必担心他们已经在那里或他们要去的地方。
他们会感到舒适,他们会最重要的部分你的网站快速有效。
很少或没有经验的网页设计师,平面设计可以大大受益的原则,平面设计师已经付诸实践,因为网络繁荣时期之前。
接近是不是唯一的设计原则,将帮助网站更有用和视觉上的愉悦,但这是考虑到许多刚刚讨论的原因的重要因素。
文章名称:网页设计中的就近原则
文章来源:/news/20112.html
成都网站建设公司_创新互联,为您提供微信小程序、网站导航、网页设计公司、响应式网站、建站公司、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 重新设计网站的准备与规划 2014-07-06
- 艺术和设计之间的差异 2014-07-05
- web2.0与传统的设计规则一起 2014-07-05
- 网页设计的质量和代码的速度 2014-07-04
- Web设计的配色方案和工具 2014-07-03
- 掌握UI设计模式更聪明 2014-07-02

- 网页设计素材免费按钮图标字体 2014-07-08
- 网页设计品牌建设9个小贴士 2014-07-07
- 建筑与网页设计 2014-07-06
- 网页设计大师访谈网站可用性 2014-07-06
- 黑暗的网页设计注意事项 2014-07-04
- 公司的设计很简单 2014-07-04
- 特殊包装设计的灵感 2014-07-02
- 设计师成长的几个阶段 2014-07-02
- 公司网页设计 2014-07-01
- PS图象处理软件免费网站原型设计 2014-06-30
- 平面设计师对的装饰字体的爱 2014-06-30
- Web UI设计电子书(色彩,空间,对比) 2014-06-30
- 加利福尼亚顶级交互设计机构 2014-06-29