6个CSS框架使用在你的网页设计
2014-08-01 分类: 网站建设
你可能不需要多大的UI框架,如Bootstrap的特点,特别是当你工作在小的,简单的项目,你想尽快启动和运行。幸运的是,有更小的,更简单的CSS框架,在那里,你可以使用代替。
使用一个小的CSS框架通常转化为开发商的一种温和的学习曲线,对JavaScript功能的非依赖性,和更快的加载时间为你的用户。
我为你创造的探讨小/简约的CSS框架,一个优秀的名单。他们中的大多数都在5 KB(当压缩和gzip)和包含的要素构建响应式网页设计。

分钟,这个名单上最小的CSS框架,具有敏感的12列的网格系统,按钮的样式,表格样式,兼容Android的图标,和更多。分钟甚至支持古老的浏览器如Internet Explorer 5.5。
火焰的CSS

开箱,火焰的CSS已经轻,但你可以更由于其模块化的架构,它允许你只包括部分你打算在您的项目中使用减少文件大小。(读说明创建自定义CSS建立火焰为更多的信息。)
丘伯

丘伯包一个CSS框架,重量小于6 KB的冲头。它有一个灵敏的网格系统,一套设计你的网页形式的强大的类,多表类,为你的用户显示重要信息通知类,和更多
纯

纯,一个由雅虎主导的开源项目!开发商,是一套CSS模块将帮助您快速构建响应式网页设计。纯为所有HTML元素的基本类型(基础上制定规范,CSS),和模块的网格布局,Web窗体,按钮,表格,和导航菜单。
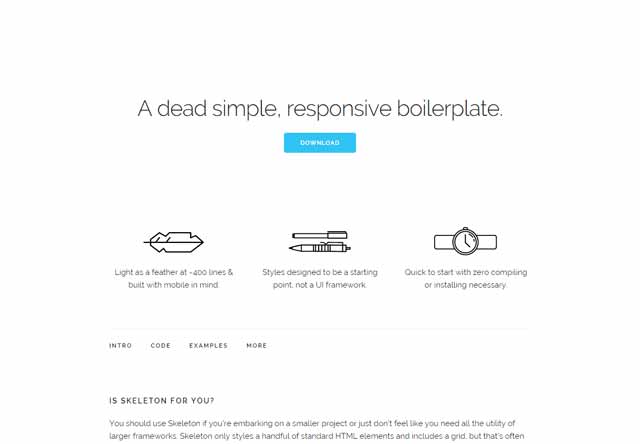
骨架

虽然它没有被更新在过去的一年,骨架静止一个顶尖的起点/样板快速构建现代、响应式网页设计。它配备了一个直观的网格系统和基本风格为您的HTML元素。
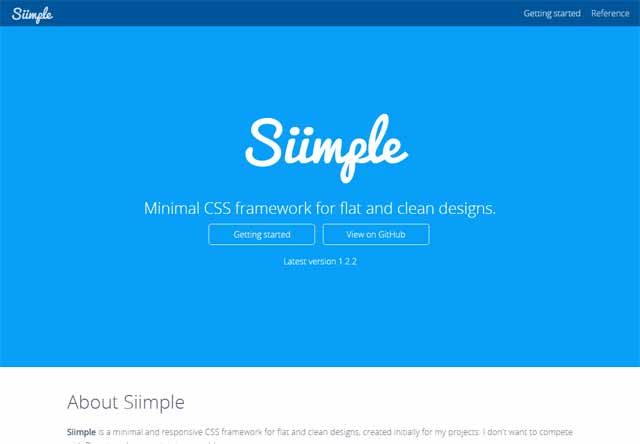
简单

简单是一种简约的建筑响应的CSS框架,干净的网页设计。它类似于骨架:它有一个直观的12列网格系统和基础样式的排版,表格,按钮,表格,和更多。
创新互联设计文章推荐:
本文题目:6个CSS框架使用在你的网页设计
文章分享:/news/20185.html
成都网站建设公司_创新互联,为您提供网站策划、手机网站建设、App开发、小程序开发、响应式网站、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 移动应用程序重新启动最小的新设计 2014-08-01
- 深圳网页设计师应该学会代码? 2014-07-31
- 网站的颜色和网站上的用户行为设计的影响 2014-07-31
- 平面设计趋势 2014-07-30
- 深圳兼职网页设计师 2014-07-29
- 深圳网页设计制作过程 2014-07-28
- 不要设计移动,设计流动性 2014-07-27
- 三月最新的设计和开发 2014-07-27

- 2014 网页设计5个预测 2014-08-01
- 如何与自由设计职业者建立自己的投资组合 2014-07-30
- 网页设计终极指南 2014-07-28
- 网页设计中的彩带和标签 2014-07-27
- 东海岸和西海岸的设计师 2014-07-26
- 为你的目标受众设计 2014-07-25
- 响应网页设计创造了更多机会 2014-07-25
- 网页设计中的对称性 2014-07-24
- 网络设计库中的材质样式及网页模板 2014-07-24
- 响应式网页设计面临的挑战 2014-07-23
- 移动网页设计课程 2014-07-23