创建网页设计线框图10个优秀的工具
2014-09-12 分类: 网站建设
创建网页设计线框图10个优秀的工具
成都网站设计开始一个新的网站设计项目的时候,它开始与一个线框总是一个好主意。一个线框的目的是传达一个页面的布局,而不会陷入颜色和设计元素。线框图可以为他们节省很多时间帮助各方达成一个主要的页面元素,如标题、安置协议内容,导航菜单和页脚。关键是要让布局被钉住,所以一旦详细设计元素到位,主布局更改就不会发生。
有几种不同的路线,一个设计师可以创建线框,甚至有应用程序专为这。在这篇文章中,我们收集了10个优秀的工具,用于创建线框图。
MockFlow网页设计线框图工具
MockFlow允许您设计和协作(实时)为您的网站和软件的用户界面模型。它带有许多内置的组件和图标。

Axure网页设计线框图工具
Axure使应用程序设计者创建线框图、流程图、原型和规格的应用程序和网站。它允许你使用现成的小部件,包括按钮、窗体字段、形状和动态元素,这些元素可以在熟悉的环境中编辑和格式化。或者您可以创建自己的自定义控件库。

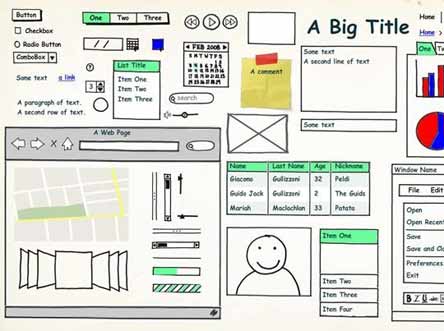
产品原型设计软件网页设计线框图工具
使用Balsamiq Mockups感觉你是画,但它的数字,所以你可以调整和重新排列控件很容易,而最终的结果是非常干净。有75个预先设定的控件可供选择,您可以设计任何东西从一个超级简单的对话框到一个成熟的应用程序,从一个简单的网站,以丰富的互联网应用。

铅笔项目网页设计线框图工具
铅笔项目是Firefox免费插件。一些关键功能包括:内置的模板,多页文档的支持,和多个输出选项。

hotgloo网页设计线框图工具
hotgloo是完全基于Web的很多功能,让你轻松拖放和规模项目。它还支持实时协作。

知更鸟网页设计线框图工具
知更鸟是另一个Web应用程序与合作的一个重点。它允许你链接多个模型一起预览交互来获得一个应用程序流的感觉。

cacoo网页设计线框图工具
cacoo是一个在线绘图工具,允许你创建各种图表,如网站地图,线框,UML和网络图。

protoshare网页设计线框图工具
protoshare是一个易于使用的,网络上合作的一个重点的基础原型工具。团队成员可以审查工作,提供及时的反馈,意见,建议或创意内容可点击线框。

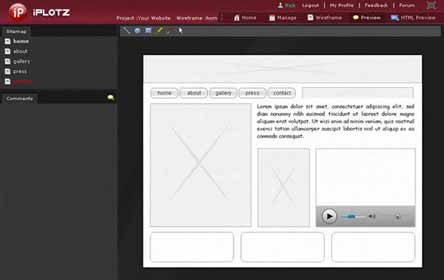
iplotz网页设计线框图工具
iplotz允许你快速创建模型和线框,点击,通航为原型设计的网站和应用软件。

OmniGraffle网页设计线框图工具
OmniGraffle是Mac OS,给你的工具来创造惊人的线框图和模型的大量应用,但它也非常适合创建各种图表以及。

网页题目:创建网页设计线框图10个优秀的工具
文章链接:/news/20311.html
成都网站建设公司_创新互联,为您提供做网站、软件开发、品牌网站制作、用户体验、网页设计公司、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 易趣网重新设计其主页 2014-09-10
- 提高网页设计13个有用的技术 2014-09-09
- 一个展示超级干净的网页设计 2014-09-09
- 10个网页设计画廊 2014-09-08
- 网页设计中有效的极简主义 2014-09-07
- 网页设计推向另一个层次 2014-09-07
- 国外优秀网页设计 2014-09-05
- 客户在网络开发和网页设计方面的问题 2014-09-04
- 专属设计迷的赫尔辛基旅游攻略 2014-09-03

- 网页设计使用字体排版技巧 2014-09-10
- 网站自由设计师设计公司的快速方法 2014-09-10
- 简约台灯艺术的平衡设计 2014-09-07
- 网页设计的四个关键组成部分 2014-09-04
- 新加坡设计之旅全攻略 2014-09-04
- 如何用设计解决棘手的难民问题 2014-09-03
- 百度制作网站中荷兰设计20世纪风格派 2014-09-02
- 令人惊叹的网站着陆页设计 2014-09-02
- 平面设计是仍然是流行的设计趋势 2014-09-02
- 6个设计趋势以适合你的体型和肤色 2014-09-01