UX优化技巧提高有效的转化率
2014-12-29 分类: 网站建设
在过去,需要确信UX设计的重要性的人(不是:只是他们直接转化率优化一个系统的设计,完全使用UX作为一种工具,增加利润)。但面临的挑战仍然是在这里:我们将UX设计获得实际的部分,有形的利润通过转化率:更好的商机,更高的销售额,更多的注册,等。
所以,真正的问题是:如何创造体验,访客的转换?
注:这篇文章写的是在假设用户体验设计是每个人的工作:设计、文案、开发商、销售商…好的经验是没有办法仅限于原型界面研究。
这里有一些提示,你可以从中受益:
1。一见钟情的爱是真实的
没有人喜欢迟到,所以第一步是让你的页面加载快,一个好的第一印象。
一见钟情意味着用户将形成瞬间的决定保持/不在您的网页上基于他们在它第一次看。这就是为什么倍以上空间是最有价值的房地产上一页。
它无关你怎么设计它:比生命更大的图像,背景视频、动画或更多。使用浑身解数做一件事:鼓励滚动。
滚动的用户采取行动。在你鼓励的点击CTA你需要鼓励,滚动吸引游客了解产品/服务/提供。这可以通过视觉线索(向下的箭头,一个完整的图像,上半部分等)和有吸引力的内容(简洁的介绍,介绍产品)。
另外:避免信息过载。
知道CTA安置倍以上,无轴承对转化率。这不是隐藏/显示按钮,可让游客选择转换的时候都准备好了。
记住:问题没有得到重视。用户已经访问你的网页,说他/她是关注它的安全(很短时间)。你需要增加时间,强迫他们深入。
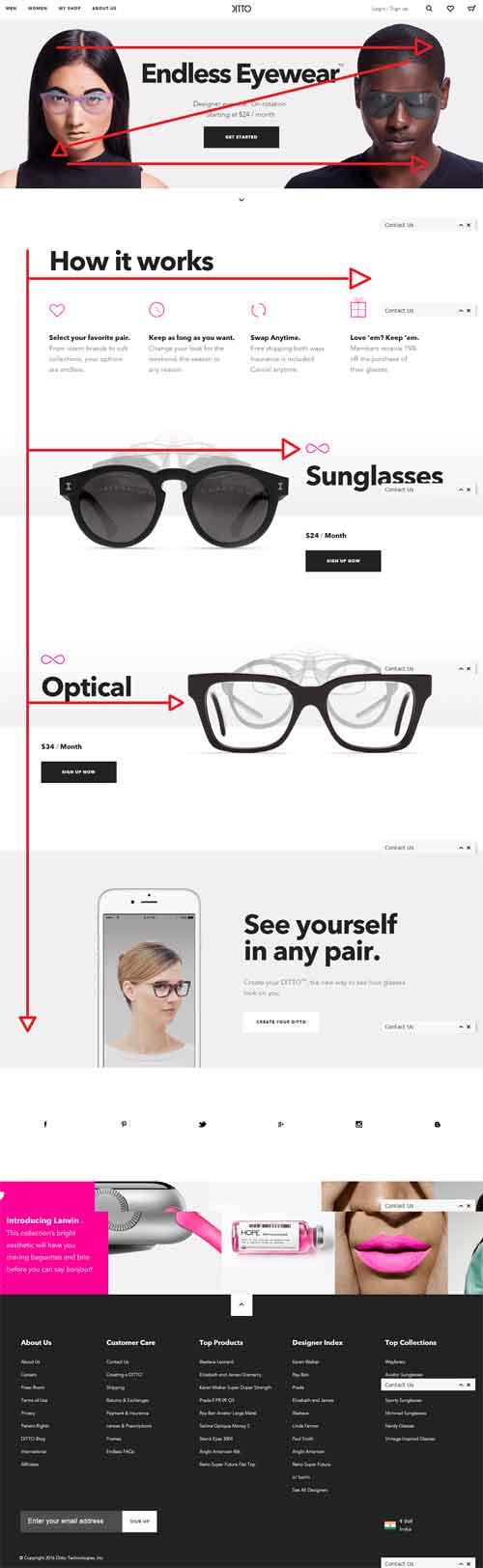
这里有一些伟大的令人信服的倍以上的设计实例:
2。女孩(或男孩)隔壁看
有一个上升的希望和其他人一样。简单的和熟悉的设计被认为是更美丽。
的设计,实际上有助于转换的设计,不要分散游客。如果人们花更多的时间在工作,你的导航中心图标的含义其实比滚动页面,点击,CTA,你已经做了你的工作差。
有没有想过为什么我们的眼睛移动到左上角的屏幕面积时,我们需要导航?为什么我们点击/点击彩色文字吗?为什么我们更舒适比侧身滚动?
它被称为纯粹接触效应,又名熟悉偏见。基本上,我们喜欢的东西我们都很熟悉。因为它是假设有人花时间熟悉你的着陆页界面致命的乐观,你可以利用元素的网络用户已经熟悉。
我们分手的例子,同上。这是整个页面:

现在看看iPad Pro的页面,VeriSign公司的名称域,谷歌法国le de Réussites弗兰ç举起。注意到所有这些网站的总体布局。
的魔力在于细节,你如何使用它们。没有什么“创造性”的线框本身。
3。TL;DR是规则,而不是例外
首先,所有设计人员和开发人员阅读:不以文字为“填料”。
好 的现在回答这个问题:你如何仔细阅读条款和条件或隐私政策之前安装软件/游戏?
完全 正确没有人读的巨大的文本块(嗯,律师做的,但他们得到报酬)。
我们是一代的撇油器:我们浏览互联网上的一个页面到什么东西抓住了我们的眼睛,让我们停下来注意。高清晰度的视觉效果和色彩鲜艳的动画更容易做比的话,但也请记住,用户滚动通过登陆页面寻找信息。
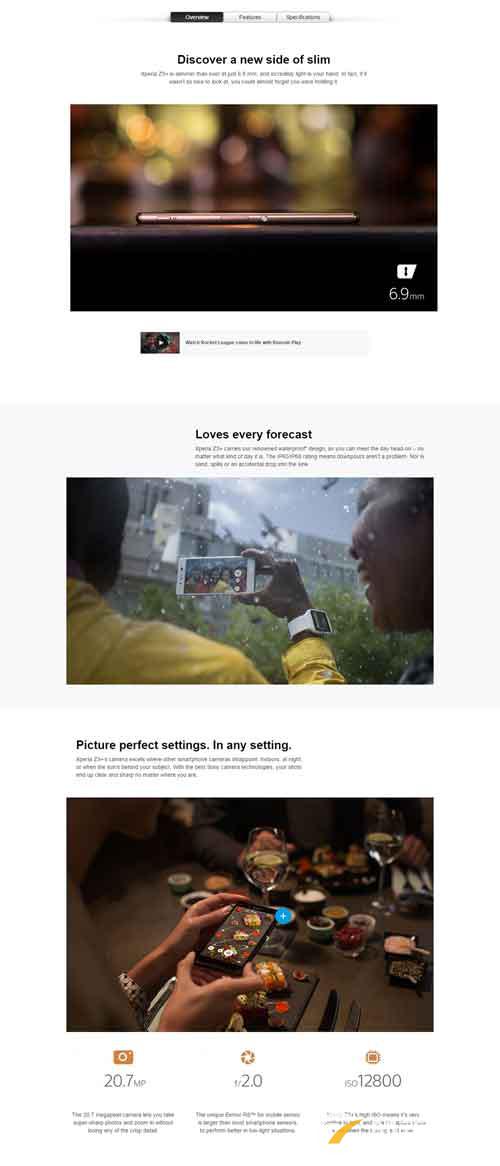
以索尼Xperia的登陆页面,例如。

这个巨大的图像看起来很棒,当然。但唯一的文本,严重的客户会注意的特征词和快速规格底部的概述页面。
解决方法:保持平衡之间的文本和视觉效果。记住更多的图像将偏离实际的信息,而消费者更倾向于购买的东西,其实有一些价值的吸引力。
简洁:打破大批文本分成可管理的块的信息。这意味着措辞严密的句子10-12字(大)。文本大墙立即触发“TL;DR”的回应。
吻:这是一个很好的理由é陈词滥调;你的着陆页不是地方蜡诗意的你提供浮夸的话(更多的时候)。
使用格式来突出重要的词。在一片普通的文本,文字,大胆的将吸引注意。
4。与企业混淆!
亲爱的撰稿人,
如果你的内容隐藏了更多比它显示,你不去做你的工作。
不要假设读者是白痴。词组,如“我们的品质拟人化的解决方案给你的回报远远高于你设想在初始阶段“看起来聪明,但如果你不能说一个简单的方法,和一些证据(实际评价和案例研究),你只是喊一墙。
介绍你的产品/服务/提供清晰、准确的语言中的任何人都可以理解无眼。这不是沉沦,这是打破企业混淆。
5。表的长度是一个神话
我不沾我的脚趾在肆虐的辩论形式长度。虽然有研究显示大量的短形式的转换,这也意味着你要质量差导致。像其他一切,形成长度取决于上下文。免费报名表要短(推特,Firefox),同时客户填写保险表格在线会有不同的感觉。
我的观点是:人们会竭尽全力得到的产品/服务,他们真正想要或需要的,这包括填写表格。你只是不如你有关于他们的信息。如果你的产品是不够理想,人们将填补这一形式。
这并不意味着你不应该优化你的形式,使形式填充过程舒适的/有趣的所有设备的用户。
就我个人而言,我是一个大风扇的维珍美国的全部航班订票的过程,由简单的感谢单选按钮,点击选项,很多空格,等也很有趣,因为会话语言。看看这美丽:
维珍美国航空公司订票
啊,谢谢,维珍美国!
记住一个原则:确保你做的形式填充过程舒适。
提示:包括形式时,你的理想用户的旅行使他/她准备转换。不要只是淡淡地扔在乍一看大家。
6。平板电脑的第一个设计
平板电脑首先是一个相对较新的设计理念。从转化率优化的角度来看,它肯定岩石它的好实践列表顶部。
原因:在台式机和平板电脑的转化率是可比的,但糟糕的移动。
聪明的见解
来源聪明的见解
这是因为,尽管它的普遍使用,移动仍然感觉付款或大多数人放弃个人信息不安全的装置。这是一个心理障碍。
这并不意味着你应该忽略移动用户。大部分观众还是用手机查找信息。提示:不要浪费太多的时间和资源完全剥离下来你的信息要点,可以使用动态服务给移动优化登陆页面到您的移动用户。
7。这是一个费里斯轮,不过山车
记住,好的经验进行CTA用户点击之后。别忘了转换后的经验。
说谢谢是一种礼节。但转换后也鼓励长期的关系投入的理想时间(仔细听,B2B供应商)。
提示:对产品/服务的建议(记得亚马逊)。提供赠品来表达你的谢意。鼓励员工推荐、社会股,等(任何一件事的时候,虽然。不要压倒)。
这是我的所有时间最喜欢的转换后的消息:
转换的消息
最后一点建议
滴假设有任何好实践,或者说他们对每个人都适用。把每一位在我这里给出的建议(或其他地方的任何人)与一粒盐。学习,实现,测试,和揭穿他们。
它是完善的科学方法
创新互联设计文章推荐:
网站标题:UX优化技巧提高有效的转化率
文章出自:/news/20501.html
成都网站建设公司_创新互联,为您提供网站排名、域名注册、关键词优化、做网站、网站改版、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 图像优化事实与未来 2014-12-29
- 营销你的网站最高的投资回报 2014-12-29
- seo门户网站如何优化提案 2014-12-28
- 开始你的SEO的6个策略 2014-12-28
- 你应该优化每个搜索网站? 2014-12-28
- 如何优化自己的网站 2014-12-28
- 简要了解新网站如何做优化 2014-12-28
- 把你的网站前端优化下 2014-12-28

- 有效的B2B内容营销的关键 2014-12-29
- 5个简单的策略,以提高你的博客的搜索排名 2014-12-28
- 2014年网站seo关键词排名技巧 2014-12-28
- 计划你的网站优化事件与营销目标 2014-12-28
- 分析自己做的网站怎么优化 2014-12-28
- 数据分析是网站优化检查排名下降的的方法 2014-12-28
- 劫持谷歌搜索排名的SEO指南 2014-12-28
- 为什么你需要回到SEO基础知识 2014-12-28
- 日常关键字SEO修复,概念,页面优化 2014-12-28
- 移动搜索优化改善当地的SEO 2014-12-28
- 新站优化多久有排名 2014-12-28