网站更精彩颜色理论
2016-08-17 分类: 网站建设
颜色如何理论可以使你的网站更精彩,第一个问题,你将需要解决当你开始创建一个网站是选择哪种颜色的设计。毫不奇怪,一个网站的调色板是一个网站的访问者注意到的第一件事,这就是为什么它在整个网页设计过程中的一个基本组成部分。
除了他们对网站的外观和风格的影响,色彩在网站的性能也起着重要作用。换句话说,你选择你的网站的颜色可以影响其在访问期间,成功返回的用户,点击率,销售,等在线,颜色比满足眼睛,你需要考虑到这一点时,你让你自己的网站。

让我们面对现实。我们中的一些人甚至不能匹配我们的衬衫,我的裤子,所以我们如何继续选择好的色彩组合对于一个专业的网站吗?这是色彩理论出现。色彩理论是艺术设计的一个重要概念,是知情的光学科学。从广义上讲,色彩理论给出的图形艺术家创造成功的色彩组合工具。专业的网页设计师也依赖于他们的工作的色彩理论,现在你也可以!这就是你需要知道的:
初学者的色彩理论
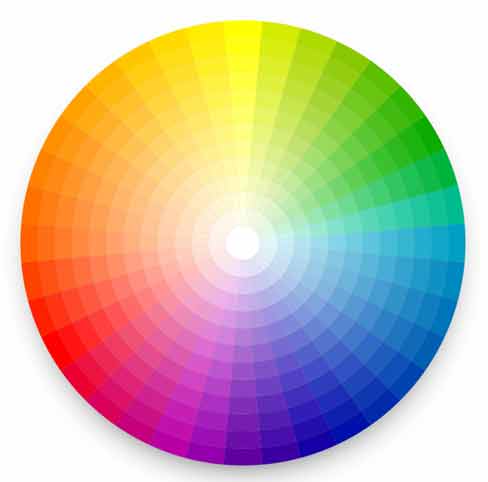
在色彩理论的核心是色轮。你可能以前看过这家伙,它看起来像这样:

色轮是一个说明组织的颜色根据它们之间的关系。车轮的底座是由三基色–红色、蓝色和黄色。这是第二颜色之间加入–绿色、橙色和紫色。
在基本色盘,它有12种颜色,增加了额外的六级的色彩,形成一个混合的小学和中学的–黄绿色、蓝绿色、蓝紫色、紫红色、橙红色、橙黄色。常见的是24种色调色盘,其中有一个更详细的分解。
Warm V. Cool的颜色
色轮是分为两类:温暖的颜色,它围绕着黄色、橙色和红色(包括大部分的棕色色调),在另一边是冷色调,围绕着蓝色、绿色和紫色(包括大部分的灰色色调)。
没有对与错的选择温暖或凉爽的颜色。的选择取决于你想达到的效果。温暖的颜色被认为是刺激和传达作用和活力。冷色调,另一方面,被认为是宁静的,有镇静作用。
无论你选择在凉爽或温暖的颜色只取决于你的品牌和你想创建你的站点上的气氛。当然,结合温凉也是一种可能性,如果你选择这个你要引导你的几个选项。
颜色组合的智能方法
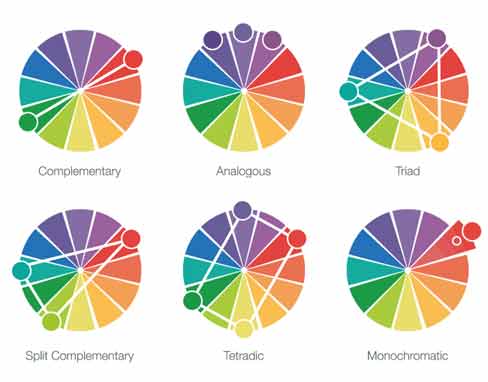
成功的色彩组合遵循一套配色方案,其中绝大部分是基于颜色的车轮本身的位置。例如:
补充方案:这个公式需要两个颜色,放在彼此对立的颜色,如红与绿、黄与紫。使用两种截然不同的颜色一起闪现出来,使它们更加活跃在你的设计。创建一个完整的方案,加上中性颜色的互补组合。中性的颜色,你看不到你的标准颜色,如米色,是浅棕色,浅灰色,黑色和白色。
类似的方案:在这个公式中你用三种颜色相互相邻的盘上,如橙、黄橙、黄或紫色,蓝紫色和蓝色。任何三种颜色,坐在轮协调好下一个,因为他们的亲密关系。
色黑:准备使用一些几何?颜色黑方案以任何三种颜色,是一个相等的距离相互轮,形成一个好的等边三角形。可能的组合将是黄绿色、橙红色、蓝紫色、紫红色或橙黄色,蓝色。这种方案往往是非常活跃的,所以你要创造一个平衡,这三种颜色中的一种是显性的,其他两个是支持的。
分裂互补方案:这样,你先选择一种颜色和添加两种颜色,坐在旁边的互补色(创造一个等腰三角形)。可能的组合在这里将红、黄绿色、蓝绿色或紫色,黄色,橙色和黄色绿色。该方案提供了一个精致的对比,一个不太正规的补充这么大胆。
四联合方案:在这里你会形成一个方案出两对互补色,使矩形的形状在你的车轮。例如,你可以将橙黄色、黄绿色、蓝紫色和紫红色。该方案是特别丰富的。你不想在你的网站上的颜色混乱,所以选择一个颜色的基调,其余的添加细节。
单色方案:顾名思义,该方案利用不同色调的同色。你可以使用广泛,包括最黑暗和最轻的色调,颜色或缩小用音调是黑暗还是光明的地区。单色配色方案有一个干净、简约的视觉冲击。
消色差的方案:你的经典的黑色和白色,可能容纳灰色(但不作为主色)。

色彩在网站–实施理论
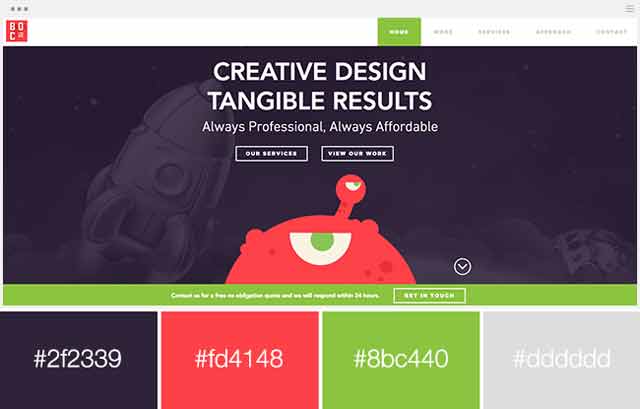
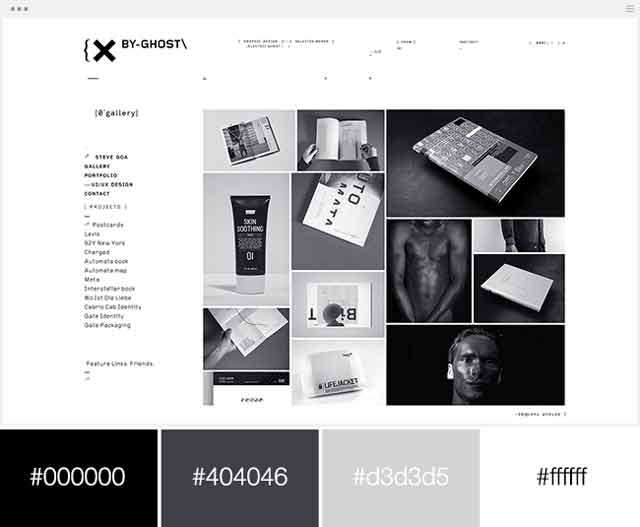
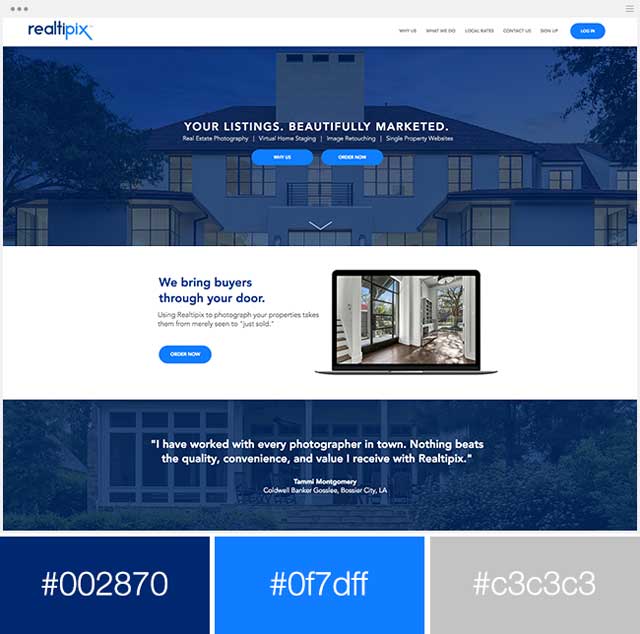
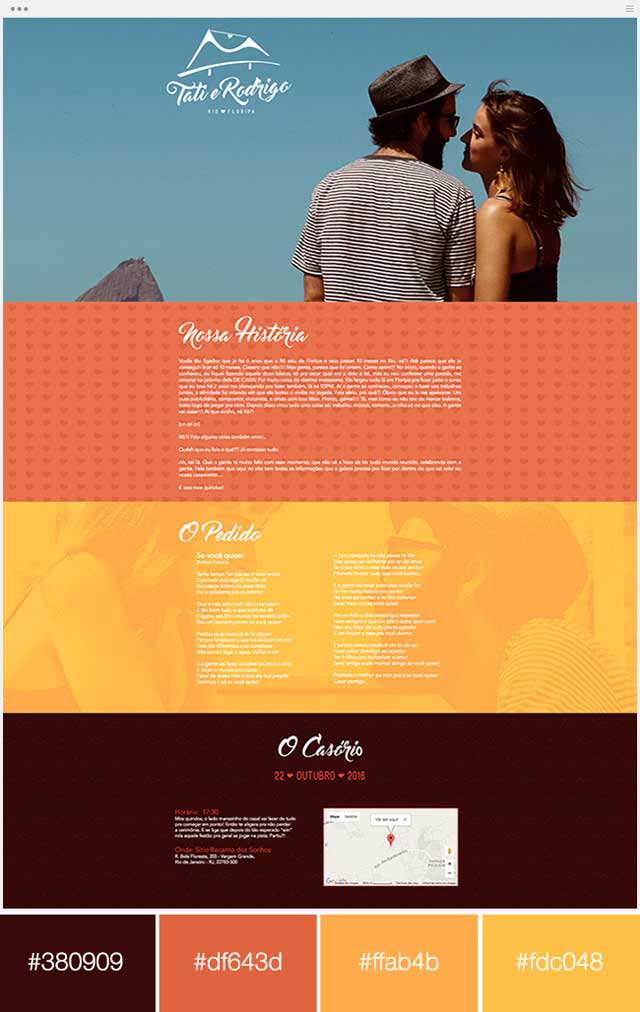
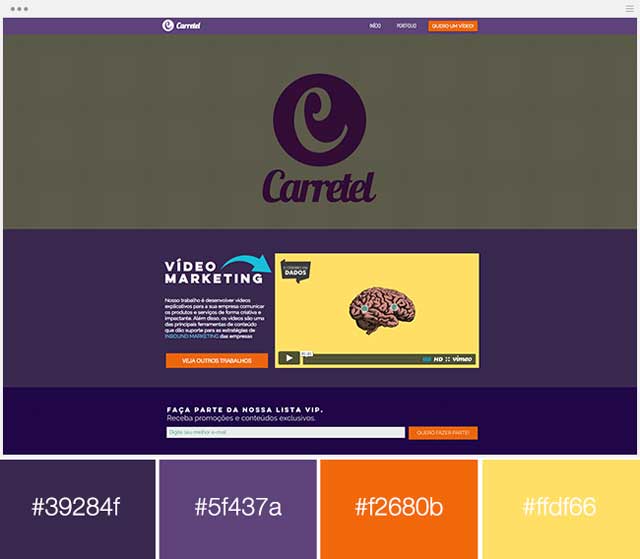
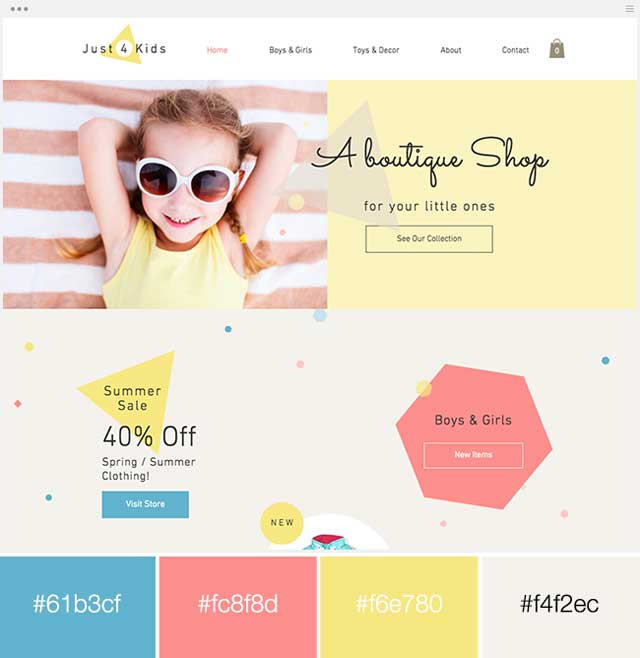
我们谈了很多有关的不同方案及其摘要的作用。现在是时候来看看这些组合在实际使用中的网页设计。我们选择了一些维克斯网站不同配色方案,可以帮助你付诸行动:
互补色的生动,棕褐色猫头鹰创意

黑色和白色的优雅

单色蓝色

在爱中类似的颜色

分裂互补色的好平衡

颜色的三风度翩翩的调色板,正如本维克斯网站模板

当前名称:网站更精彩颜色理论
网站路径:/news/20928.html
成都网站建设公司_创新互联,为您提供企业建站、ChatGPT、网站收录、Google、面包屑导航、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何创建专业的网站 2016-08-17
- 深圳建设住宅数据与现实生活的采访 2016-08-16
- 免费建设网站编辑器里面使用免费的图标 2016-08-16
- 藏名诗制作网站 2016-08-16
- 网页加载更快的载媒体方法 2016-08-16
- 艺术家和插画师创作华丽的网站 2016-08-16
- 品牌如何影响B2B网站销售 2016-08-16

- PS图象软件8种方式来处理网站速度 2016-08-17
- 使你的客户的10个简单的步骤 2016-08-16
- 如何选择合适的网站配色方案 2016-08-16
- 2016-08-16
- 图象处理软件指南针Photoshop使用灰色层 2016-08-16
- 网站品牌健康 2016-08-16
- 品牌影响网站品牌的报告 2016-08-16
- 谷歌与桌面页面移动指数 2016-08-16
- Clickbait新闻 2016-08-16
- 网站访问者转化为客户的高级Web应用程序 2016-08-16
- psd模板制作网站的竞争对手 2016-08-16
- 高质量的内容是什么? 2016-08-16