AJAX如何工作
2016-08-20 分类: 网站建设
AJAX在传统的JavaScript代码,如果你想从数据库或服务器上的文件中获取的任何信息,或发送用户信息到服务器,你将不得不做出一个HTML表单和GET或POST数据到服务器。用户必须单击“提交”按钮发送/获取信息,等待服务器响应,然后新的一页,将负载与结果。
因为服务器返回一个新的页面,每次用户提交输入,传统的Web应用程序可以运行缓慢,往往不太友好。使用AJAX,JavaScript直接与服务器进行通信,通过JavaScript的XMLHttpRequest对象。
通过一个HTTP请求,页面可以请求,从服务器获得响应,无需重新加载页面。用户会停留在相同的页面上,他或她不会注意到脚本请求页面,或者在后台发送数据至服务器。
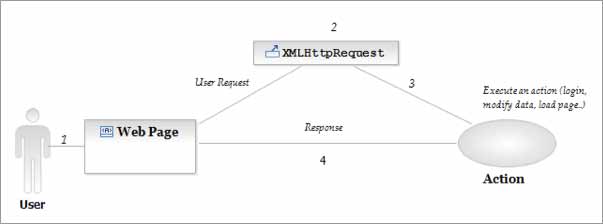
这张照片是一个简单的介绍了Ajax的工作原理:

用户发送一个请求,执行一个动作和动作的反应显示为一层,通过身份识别,无需重新加载整个页面。比如用这个ID层:
< / DIV >
在接下来的步骤中我们将看到如何创建一个XMLHttpRequest和从服务器接收响应。
1。创建XMLHttpRequest
不同的浏览器使用不同的方法来创建XMLHttpRequest对象。Internet Explorer使用ActiveX对象,而其他的浏览器使用内置的JavaScript的XMLHttpRequest对象。
创建这个对象,并处理不同的浏览器,我们将使用一个“抓住”的声明。
功能ajaxfunction()
{
VaR技术;
试用
{
/ / Firefox,Opera 8 +,Safari
XMLHTTP =新xmlhttprequest();
}
赶上(E)
{
/ / Internet Explorer
试用
{
XMLHTTP =新的ActiveX对象(“MSXML2. XMLHTTP”);
}
赶上(E)
{
试用
{
XMLHTTP =新的ActiveX对象(“微软。XMLHTTP”);
}
赶上(E)
{
警报(“您的浏览器不支持Ajax!“);
返回false;
}
}
}
2。发送请求到服务器
送一个请求给服务器,我们使用open()法和send()方法。
方法以三个参数的open()。第一个参数定义了发送请求时使用的方法(GET或POST)。第二个参数指定服务器端脚本的URL。第三个参数指定异步处理的请求。的send()方法发送请求到服务器。
XMLHTTP。打开(“得到”,“asp”,真的);
XMLHTTP发送(空);
3。编写服务器端脚本
responseText将存储从服务器返回的数据。在这里,我们要返回当前时间。在“时间的代码。ASP”看起来像这样:
< %
响应。到期= - 1
写(时间)的反应。
%>
4。消费的响应
现在我们需要消耗响应接收并显示给用户。
XMLHTTP onreadystatechange = function()。
{
如果(XMLHTTP。发生= 4)
{
以下是我参考网上的文档。。时间。值= xmlHttp.responseText;
}
}
XMLHTTP。打开(“得到”,“asp”,真的);
XMLHTTP发送(空);
}
5。完整的代码
现在我们必须决定什么时候应该执行Ajax功能。我们将让函数运行的“幕后”当用户名文本字段的用户类型的东西。完整的代码看起来像这样:
<
<鱼>
<脚本type=“text/javascript”>
功能ajaxfunction()
{
VaR技术;
试用
{
/ / Firefox,Opera 8 +,Safari
XMLHTTP =新xmlhttprequest();
}
赶上(E)
{
/ / Internet Explorer
试用
{
XMLHTTP =新的ActiveX对象(“MSXML2. XMLHTTP”);
}
赶上(E)
{
试用
{
XMLHTTP =新的ActiveX对象(“微软。XMLHTTP”);
}
赶上(E)
{
警报(“您的浏览器不支持Ajax!“);
返回false;
}
}
}
XMLHTTP onreadystatechange = function()。
{
如果(XMLHTTP。发生= 4)
{
以下是我参考网上的文档。。时间。值= xmlHttp.responseText;
}
}
XMLHTTP。打开(“得到”,“asp”,真的);
XMLHTTP发送(空);
}
< /脚本>
<表名称=“以下是我参考网上“>
名称:<输入类型为“文本”
onkeyup =“ajaxfunction();”name=“用户名”/>
时间:<输入类型“文本”name=“时间”/>
<形式>
<体>
< / HTML >
创新互联设计文章推荐:
当前标题:AJAX如何工作
标题来源:/news/21008.html
成都网站建设公司_创新互联,为您提供标签优化、关键词优化、营销型网站建设、用户体验、响应式网站、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 大型网站背景那些该做和不该做 2016-08-20
- 优秀网站的10大特点 2016-08-20
- 如何让谷歌索引您的网站和博客 2016-08-20
- 谷歌的挑战响应的最佳实践 2016-08-19
- 所有的内容都是不一样的15个垂直的比较结果 2016-08-19
- 如何写的谈话要点 2016-08-19
- 什么是HTML5 Canvas的未来? 2016-08-19

- 公司制作网站需要什么流程 2016-08-20
- 10个方式来增加您的网页的ROI 2016-08-20
- SEM账户管理如何避免被炒鱿鱼 2016-08-20
- 只为您的特定目标观众为什么是一个坏主意 2016-08-19
- 为什么消费者购买深圳建设网站 2016-08-19
- 公共关系:探索效益 2016-08-19
- 视觉智能搜索关键字未来 2016-08-19
- 谣言和公共关系的例子 2016-08-19
- 10大迷思的公共关系 2016-08-19
- WordPress或Opencart网站开发功能需求說明 2016-08-19
- 关键要点时要考虑它涉及到品牌 2016-08-19
- 2017 Fresh Taiwan 国际拓展计画徵展说明会 开放报名! 2016-08-19