如何自定义HTML模板
2016-08-22 分类: 网站建设
所以你买了一个HTML模板和现在你要自定义它之前你可以把它放到网上,但你不熟悉的代码,你不知道如何去做。嗯,放心,因为在这个教程中,我们将指导你通过整个过程。
我们要工作了你从来没有见过一行HTML假设,更别说编辑之一,所以不管你有多新工作的代码你会发现究竟是什么做的每一步。
让我们从头开始。
HTML是什么?
从技术上讲,这个问题的答案是“超文本标记语言”。 然而,有关自定义模板的目的,你可以考虑HTML作为一系列的打开和关闭标签这样:
标签说明<和>的迹象,和关闭标签通常包括/。 对标签的内容在他们之间这样:
<约翰史密斯H1>,前端开发者
有时,然而, 也有单独的标签,没有关闭的伙伴,这样:
不同的HTML标签,使不同类型的内容出现在网页上。上面的例子
标签将创建一个大标题阅读“约翰史密斯,前端开发”,并举例标签会使图像文件”执行。JPG”出现在页面上。
编辑HTML模板的所有你需要知道的是哪些标签代表的部分页面,你想改变,如何在代码中找到它们,以及如何编辑他们给你想要的。
给自己一个代码编辑器
是的,在记事本或类似的程序编辑HTML是完全可能的,但事情会更顺利,如果你使用一个适当的代码编辑应用程序。一个主要的原因是你会得到彩色突出你的代码,你很快就会看到,这将使它更容易阅读和编辑。
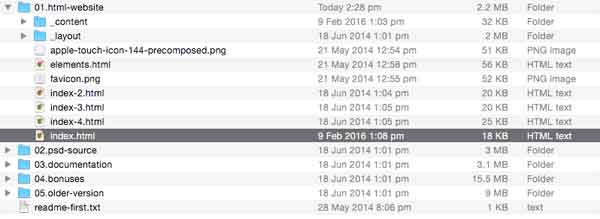
大多数的HTML模板,会在一个ZIP文件-如果是这样的话,去提取你的现在。然后看看里面的模板的文件夹,直到找到你的“指数。HTML”或“索引.htm”文件。
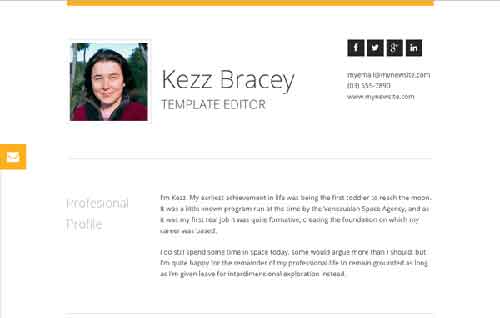
在我们的例子中,简历模板“指标。html”文件在“01。HTML网站目录。
现在,打开那个文件在Chrome。即使Chrome不默认或选浏览器请使用它吧,因为我们要使用一些工具具有内置的帮助你编辑过程。
确定你想要改变的部分
如果这是你第一次编辑模板,尽量不要卷入的想法的调整颜色和布局还。你必须深入CSS,负责页面的造型语言。专注于一件事的时候,你是新的模板定制,这是个好主意,和HTML是最开始的地方。
让球滚动,把你在Chrome和找出这写元素和图像在页面上你需要改变模板一看。如果你愿意,你可以准备一个清单,你可以通过检查每个项目作为你的编辑。
在我们的简历模板的情况下我们要改变:
•姓名
•职业
•个人图片
•社交媒体的链接
•联系方式
•简历部分:“专业型”、“工作经验”、“技术”和“教育”
•版权信息
现在我们有一个清单的变化,我们可以将代码中的相应的HTML标签定位。让我们的名字开始。
发现检验员标签
右键单击该名称,即“约翰史密斯”默认情况下,选择检查:
一个小组就应该在浏览器中打开:
“检查”面板
这个小组给你看代码的交互方式。鼠标悬停在该行显示
…
(1级标题标签),你应该看到模板的名称部分突出在屏幕上看到你。
通过鼠标悬停在代码的不同线和看网页的点燃区,这个面板可以帮助你找出哪些代码对应什么元素。你只是不停的在不同的代码行徘徊直到你找灯。
现在展开H1点击小三角左标签,你应该在他们之间看到的内容,即约翰史密斯<小>前端开发<小>。
这种措辞与屏幕上的所见,所以你知道你已经找到了正确的代码部分。
在HTML编辑标签
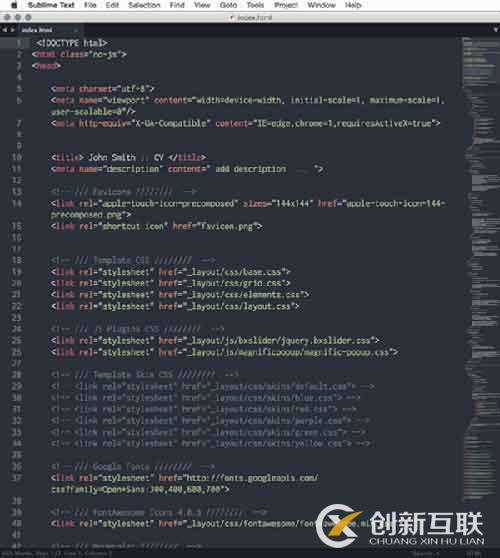
现在是时候打开你的HTML文件进行编辑。打开“索引。在崇高的文本HTML”文件,你应该看到这样的事情:

你想在这里与你在Chrome检查员看到什么找到代码。滚动直到你找到它在线路61 - 64。
现在你可以编辑内容的标签更改姓名和职业,你自己。首先,编辑“约翰史密斯”你自己的名字:
然后,在之间<小> <小>标签,改变“前端开发”自己的职业。
保存你的文件,然后刷新模板中铬。你应该看到你的变化,像这样:
重复编辑其他内容
现在你有了基本的过程:
检查你想更改内容
确定相应的标签
找到这些标签在您的HTML文件
修改代码以适应
让我们重复这个过程来编辑我们想自定义其他内容。
添加自己的图片
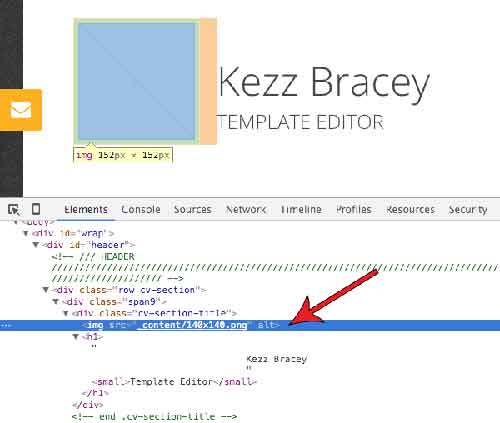
下一步我们将我们自己的图像左的名字和职业领域。右键单击图像检查,并记录相应的标签:

你可以看到在Inspector窗口这条线是直接在上面我们只是改变了线:
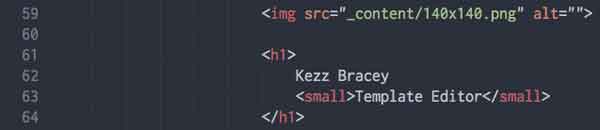
去你的HTML文件,在59行定位标签:

这个标签,你需要改变的价值SRC你看到里面的属性IMG标签你可以通过编辑是在引号。你会改变它的文件名和你自己的形象定位。
抓住一个自己的形象,是150px的150像素大小(忽略文件名有说140x140.png,大小其实是150x150)。
放下你的形象为“_content”子文件夹;它是在同一个文件夹作为你的“指数.html”的文件。
现在,在您的HTML文件,改变的价值SRC属性,将“140x140 .png”文件就添加到“_content”子文件夹。一定要检查你的文件扩展名类型是一样的一个对文件“PNG”/“JPG”:
保存你的文件,刷新浏览器,你应该看到你的新照片显示:

编辑社交媒体的链接
现在让我们来编辑模板的右上角的社会媒体图标链接。就像之前,请用鼠标右键单击图标检查。在窗口,看上面的一个高亮显示的行,你会看到它包含文本“Facebook图标”。我们要用这个在我们的HTML文件中找到的代码。
回到崇高的文本,按Ctrl + F和运行一个找到“Facebook图标”。你应该在75号线找到它。
这个一标签在75行是什么造成的图标链接,并href你看它里面的属性决定,将去。你需要改变的价值href属性到你的Facebook的URL(例如: https://www.facebook.com/mylink)。
更换#那是有你的URL默认。然后做地铁79号线的推特一样,谷歌+在83号线和87号线的LinkedIn。
如果有一个图标你想去除完全,突出它的链接启动开幕<一>在关闭标签和整理<一>标签,然后删除代码。
现在保存和更新您的网站,然后 当你点击他们应该走到正确位置的链接。
编辑联系人信息
接下来让我们改变社会的图标右下方的联系信息。
先检查“电子邮件”,所以我们可以找到这段代码开始联系信息。走线你强调代码说明,和线下,所以你可以在你的HTML文件匹配。
在崇高的文本,按下Ctrl + F这个时候再次搜索“电子邮件”。你需要找到实例的“电子邮件”,这是 包围码匹配你所看到的在Inspector窗口。
你会在94号线找到它。突出的默认电子邮件地址“john@sitename.com”,两个位置:
然后用你自己的电子邮件地址替换它。在接下来的一行也可以替换你自己的电话号码,和下面的线,你可以替换你自己的网站地址:
编辑简历部分
现在让我们先开始编辑模板的主要简历部分。有几个部分,这些部分,所以我们要先检查每个人所以你知道要寻找什么,在你的代码。这也将是一个让你学习更多关于移动通过Inspector窗口中找到你的网站的不同部分的机会。
向下滚动到“专业简介”部分,右键单击文本段落的检查。
在检视面板中你会看到它已经强调了P标签–这个标签是负责创建在你的文字段落。
接下来,我们要知道一整段在简历部分文本看起来像在代码中,而不是单独的段落。在Inspector窗口,单击代码行以上段落你检查,你应该看到所有的文字照亮:
这告诉你,每一段代码是用标签<div class=“CV”项>…。一DIV短了司,这些标签是用来控制布局和造型。
现在检查CV部分的标题,“专业型”:
首先,所有你看到的是另一套DIV标签这是因为实际的标题是嵌套在这些标签之间的。
打电话另一端的小三角,展开它,看到它的内容,然后再做同样的事在下一行直到你看到“专业型”文本,你要找的。你会发现它包裹在
…</H2 >标签,创建一个2级标题:
现在我们知道的代码看起来像这个简历部分的每一部分,我们可以回到崇高的文本并开始编辑。
把光标定位在你的HTML文件的顶部,你可以从上面开始搜索。新闻按Ctrl + F和“CV项目搜索”。继续找,直到你找到的代码实例<div class=“CV项目“>在那是正确的
专业简介<H2>你确定代码。
现在你可以替换文本与自己专业的剖面。将每一段你的文字
…
标签
当你这样做,确保你的最后一段的段首段标记包含属性类与价值最后,像这样:
.....
。这适用于布局造型模板的CSS,将确保下一段文字的间距是正确处理类。
如果您保存您的HTML文件和刷新你的网站,你应该看到在前两节都已定制。

创新互联设计文章推荐:
文章题目:如何自定义HTML模板
URL地址:/news/21052.html
成都网站建设公司_创新互联,为您提供营销型网站建设、小程序开发、网页设计公司、建站公司、虚拟主机、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 为正确的受众研究 2016-08-21
- 一个混乱的网站伤害了网站的流量 2016-08-21
- 6种方式来启动你的客户服务 2016-08-21
- 网站拓扑图制作软件 2016-08-21
- JavaScript是什么 2016-08-21
- 如何监控谷歌知识图谱的变化和性能 2016-08-21

- 如何观察和分析客户的反馈 2016-08-22
- Web 2,Web 3,与物联网 2016-08-21
- 获得响应式网页模板 2016-08-21
- 5种方法提高你的谷歌地图上的新业务 2016-08-21
- php如何制作网站 2016-08-21
- 2016-08-21
- 你的客户应该知道的网站的5个事情 2016-08-21
- 谷歌让搜索变得更容易编程 2016-08-21
- 多屏幕显示优点和缺点 2016-08-21
- 赢得你的听众使用视频背景 2016-08-21
- 苹果与微软的网站可用性研究 2016-08-21
- 网站浏览量和时间设置为谷歌分析目标 2016-08-21
- 301与302有什么区别 2016-08-21