网站的视觉元素驱动网站
2016-08-23 分类: 网站建设
网站的视觉元素驱动网站,当我们谈论一个网站的视觉元素,我们通常是指图像:照片、插图、图标、可能的UI。我们经常忘记的是文字的视觉太。这是,毕竟,口语词的视觉表现。和文字,就像图片,可以是美丽或丑陋,有趣或无聊,引人注目的还是平淡无奇的,在外观上。
大多数网站在使用纯文本功能。换句话说,即使字体可能差强人意,和文本的可读性,它是阅读;任何视觉兴趣拿起 图像。然而,也有一些,而勇敢,设计师使用 型内容和视觉兴趣,并保持图像的最低限度,甚至免掉他们共。我说的勇敢是因为它得到“正确”的困难的方法,因为它将用户走出舒适区,它可以产生一个非常大胆的、赤裸裸的看。
一些,而勇敢,设计师使用 型内容和视觉兴趣
这种方法是不是一个简单的案件放弃使用任何图像和填充的空间上有很多文字。这将是视觉上的不爽,真的很无聊,绝对不友好。这种工作作风,不一定每个文本元素被非常仔细地在屏幕上放置更多的。类型趋向显示,往往过大,虽然有些网站还会以同样的方式使用身体 型,效果良好。事实上,可以说,有两种不同的子类型:大,有更多的时尚感和小体型与一个非常基本的显示类型,光秃秃的感觉。
白底黑色或白色黑色是相当标准的,但在地方的颜色是用来添加一个额外的维度。在一些网站,图像出现在互动,或一个文本动画触发戏剧效果。有很多这样的例子,一个屏幕截图不能做他们的正义,他们必须经历的,玩。
纯文本的网站的明显例子是类型的集合,而有些人可能会说,他们不应该指望在这里,我觉得他们是值得包括如果他们提出他们的内容,在视觉上吸引人的方式。(不是所有的字体做的网站。)
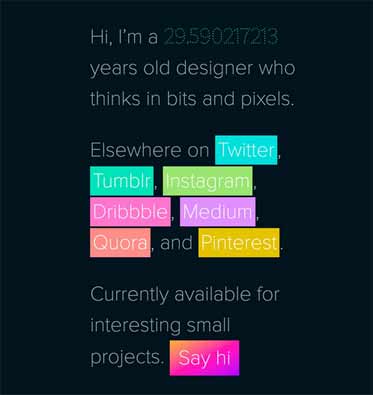
明尼克斯网站的视觉

成都网站推广seo网站优化
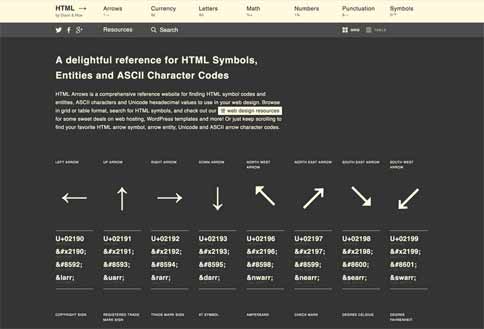
HTML的箭头网站的视觉元素

triebwerk网站的视觉元素

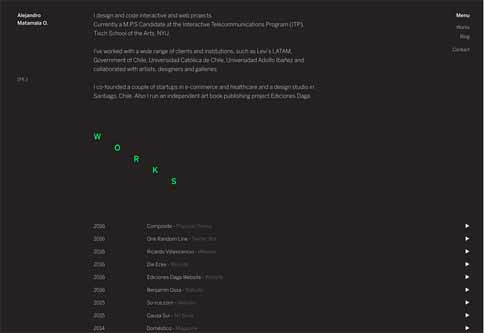
Alejandro matamala网站的视觉元素

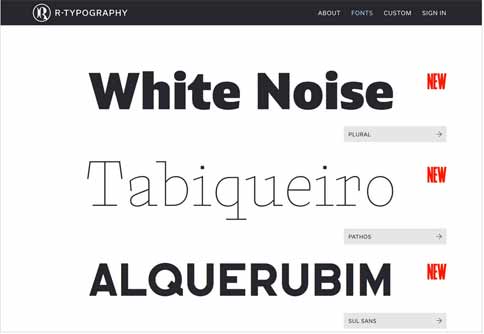
r-typography网站的视觉元素

标题名称:网站的视觉元素驱动网站
转载来源:/news/21098.html
成都网站建设公司_创新互联,为您提供小程序开发、用户体验、网站排名、网站营销、服务器托管、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何创造真实的超本地化的内容 2016-08-23
- 深圳建设网站的公司看下 2016-08-23
- 复杂的剪辑路径与CSS3视觉生成器 2016-08-23
- 制作照片相册网站 2016-08-23
- 停留在细节?思维导图的用户任务 2016-08-23
- 品牌公司社交媒体的教训 2016-08-23

- 哪些链接符合谷歌的准则 2016-08-23
- 2017刷新竞争搜索策略 2016-08-23
- 17个免费的HTML5网站模板 2016-08-23
- 一个网站的导航有效演示 2016-08-23
- 为什么你的网站不吸引搜索引擎 2016-08-23
- 为什么评论会杀了你的网站 2016-08-23
- 虚拟实境秀科技艺术 2016-08-23
- 各具特色的“用户”的需求 2016-08-23
- 首次客户的忠实粉丝与丰富内容 2016-08-23
- 图像压缩和网络性能 2016-08-23
- 有价值的网站和投资组合的工具 2016-08-23
- 将有一个html6? 2016-08-22
- 完美的网站的最终成分 2016-08-22