如何加快你的网站
2016-08-25 分类: 网站建设
网站的速度是一个关于创建Web内容和Web应用程序的最重要的东西。
事实上,它已经注意到各种谷歌分析师认为人们不经常坐在视频的前30秒,那么前15,所以这将是你得到你的网站加载可以使人们能够作出判断并同意使用它或不快速的内容。
这可能是人们判断网站快一点肤浅,但这是通常的情况下,我们不应想当然。
优化你的网站应该是优先考虑的事情,通常使用WordPress和其他引擎有很好的插件,帮助时。我会认为,虽然,你可能不会使用WordPress的,因为有很多不懂,我会给你一些方法来优化任何网站无论在其主办的。
图像

图像优化可以是一个艰难的话题,但是,其实有很多方面可以选择。有文件格式,图像优化工具和代码、CSS好实践来确保你的储蓄和以方式的图像。
我想举一个例子来解释为什么这是重要的,所以就拿最近的一个例子。它最近已成为明显的各种iOS开发者和应用程序开发者,应用程序使用的视网膜图像以准备好的人的电话2–4倍的空间比以前的版本,它是造成人们的手机简单地用完了空间,从简单的应用程序下载。
这不是为我们的Web开发人员和设计人员有关,但它会让你知道重要的是妥善处理你的图像在任何平台。以下是一些我认为是最重要的话题,记得当图像的网页优化。
图像格式
图像的格式是一个热门的话题,它似乎是因为大家都认为一个不同的格式将增加的速度,但有一个相当普遍的思想在这所学校,我们可以利用这个阿德的事实上的标准。JPEG的照片,GIF是低的彩色图像/平板彩色图像,和PNG的一切。大多数的网站设计者和开发者,我知道喜欢使用PNG的只是一切,除非他们有一个按钮,也许有一个或两个颜色,由此他们发现GIF的伟大的工作。
现在,你当然可以玩那些规格,但永远记住,这些是什么会拯救更小、更轻、更大和更重的标准。如果你在做一个摄影网站,虽然,它将加载很慢无论相比其他网站,尝试一些这些未来的方法来提高图像的整体优化。
图像编码
最糟糕的事情我们可以做服务器时加载图片是让代码大小为我们做。嗯,可以说任何关于“让代码做为我们的____。俗话说,“如果你能做到这一点,那么做”,这是一个非常好的人。使用像宽度= '50px高度= '30px”真的可以把服务器的负载时间就图像而言,因为服务器解析页面,有一个已经完成–一个本来可以完成任务看到造物主。所以你一定要去做,你的所有图片。
图像优化工具
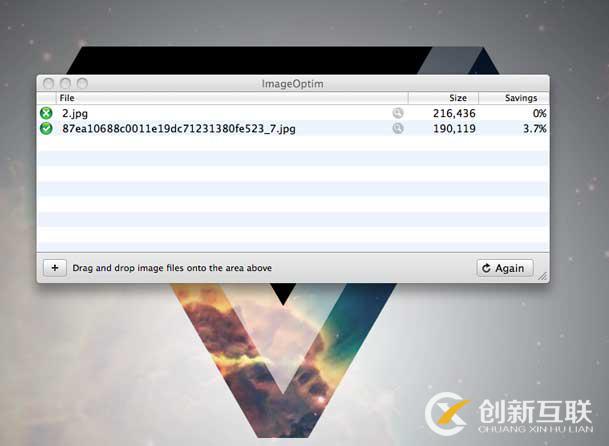
工具总是有帮助的。嗯,大部分的时间。有时他们是负担和分心,但在这种情况下,他们似乎常常是很有用的。如果你能找到一个很好的图像优化工具,首先在评论环节,因为我们都在寻找,但我最喜欢的是以下几。我的爱imageoptim对于Mac和防暴对于Windows。这两个工具是非常不同的,但执行类似的任务。
你可以把图像并将破译的途径和方法进行了优化,这样做,然后吐出来的最终结果的同时节省你派他们的格式。他们真的很不错,有吨有。事实上,有一堆,将分析图像的位图格式,告诉你什么是。你可以很容易地看出这是一些在网页设计工具斗以外的其他文本编辑器和设计程序的最有用的东西,这是理所当然的。
基于服务器的优化图像
我不是一个专家谈到设立服务器,但我肯定会对小规模足够的背景给这种建议。没有大量的图像加载本地存储。就是说,不要把一个数据库中的图像存储在你的服务器上,你为其他网站的文件。采取的技术如Amazon S3或Flickr服务器记录,并使用这些服务您的文件。
我最近实施的亚马逊S3存储桶到服务器我们的文件,它实际上是相当容易的,随便试试。这是一个很好的方法。主要的原因是,你不想要一个数据库的瓶颈在一个实例,你服务的多种载荷发生,因为它可以是一个诊断的噩梦。单独的文件存储在不同的服务器上是好的做法(如果在大负荷)除非它只是一个简单的通用字符串存储数据库或类似的东西。
CSS和JavaScript的优化

CSS和JavaScript语言真的很重要,当谈到网页设计,特别是当它来创建动态内容。我认为人们往往忘记了,他们可以优化他们的动态内容,他们忘了,他们可以优化自己的JavaScript和CSS。这些真的不是最重要的事情的小网站,但更大的网站,这是非常重要的-特别是当它涉及到网站,依靠很多设计。让我们通过一些“CSS和JavaScript的规则”,很规范,说到创建Web应用程序。
CSS和JavaScript的第一法则
如果你可以在CSS做的,然后去做
我们经常忘记我们在我们面前有惊人的工具,我说CSS分类作为一个最惊人的网页设计师。我也说,设计师们跳得太快的性质为PS图象处理软件(但这是他们的工作,所以谁能责怪他们)。你记住,当你设计你的东西在你的浏览器,可以快速原型:CSS3。利用它!有一个地方做快速原型,真的很有帮助,它会引领你去做的事情在后来拼装HTML。而不是“ ”我相信你可以找到一个办法在CSS中添加空间,这样做!
CSS和JavaScript二规则
缩小,缩小,缩小!
代码缩小或许是一个你可以加快你的网站的和最容易的事情。记住,我们说的是毫秒,但它仍然有一个看不到效果,特别是如果你使用像jQuery库。记住,如果你添加的JavaScript和CSS插件,您可以选择下载的缩小版(不需要编辑),这样做。我最喜欢的一些工具来做这个,码压缩为Mac,缩小对于Windows,和jscompress/csscompressor对于那些想通过一些浏览器的跨平台解决方案。快乐的削减!
CSS和JavaScript第三规则
线是不
它是利用在线CSS或JavaScript不好的做法,但是,特别是当它涉及到CSS。究其原因,不仅是由于历史遗留问题,还因为如果我们把CSS在HTML代码(尤其是在线)它会读,如:HTML / CSS / HTML / CSS / HTML / CSS / HTML / CSS而不只是一个简单的HTML CSS = >。你可以看出,这是非常糟糕的服务器的加载时间,并且会导致大多数Web应用程序不应该有一个设计师拒绝使用它在一个单独的文件。这当然不会使你的网站崩溃,但会引起另一个员工去通过提取它-它是重要的。所以要记住谁是提取它,不是那种让别人提。
CSS和JavaScript第四规则
向下移动它
如果你要把你的JavaScript在网页中的HTML本身,并没有办法在它的周围,然后把它放在下面的HTML文档。这有助于加快网站的加载时间,因为我们可以执行所有这些功能和其他JavaScript网页本身加载了糖果后。另一件事是,这降低了挤压整个网站性能的可能性,因为当有一个错误的JavaScript,它的视线往往会吃的记忆像没有明天。所以这是很好的做法,确保您的网站没有这样做,并警告未来的事件,它可能没有我们想要的人访问我们的网站,然后他们的浏览器崩溃。
CSS和JavaScript第五规则
DOM的优化
如果你能减少DOM。举例来说,一个例子,你使用很多jQuery指各种DOM元素或读取所有的DOM来找到一些可以减缓你的网站很失望。有一点说我总是喜欢和适合这里,如果你正在做的事情,因为这是唯一的方法,你知道,那有可能是更好的方法。”你也可以说,”如果你正在做的事情,因为这是唯一的方法,你知道,那你就错了,“但这版本是有点苛刻。
研究发现,与那些事情在这样的情况下。如果你是在HTML div的工作仅仅是因为你需要一点东西,这是唯一的方法,你知道如何去做,那么它可能不是方式。现在,我当然明白,使用div标签是因为你需要他们为你的CSS是完全可以理解的,但也许你可以删除一些,找到一个更广泛的处理问题的方式,风格。
我最近做了这样的我自己,因为我将通过对Rails项目红宝石目前。本周早些时候,我大约5个div的嵌套在彼此在万物HAML,只是做我想要的东西(在这种情况下的东西,里面一盒一盒)。我只是看着它,知道这是废话,但不知道一个更好的方式去做,所以我放弃了这一切重新做。重新做了更难,但它强迫我学习一种新的方式来处理问题。最后我从中学到了很多东西,我会推荐方案在未来的人。去吧,抓住这些知识掘金吧!他们肯定是低悬的果实。
一般的优化
这些更广阔的话题,真的不适合在任何地方,但我还是觉得值得关注。事实上,有些可能是你可以加快Web应用程序或网站中最重要的东西。
斜线的链接
这是非常重要的。当用户打开一个链接没有尽头一斜线从网站服务器上有什么样的文件或网页,地址是。服务器将包括削减,但如果你把它自己就减少加载时间毫秒。这些时间都加起来,我保证。我经常发现设计师特别是谁不想认为他们未优化的代码将不负担任何东西,但它到底。如果你把宿舍10年你一定会有很多钱,和相同的概念适用于这里只是一个更小或更大的规模取决于你的网站的流量。
图标
浏览器总是做拉一个favicon.ico文件基层你的服务器上,所以你不妨去把它。即使是暂时的,有总是好的。如果你不这样做,浏览器本身会给一个内部404”,只是缓存,404在浏览器的favicon.ico的部分,我们都知道减少404的加速加载时间。
减少大小
这可能并不适用于所有人,但如果你是开发Web应用程序并减少cookie的大小是很重要的。例如,在我所熟悉的Ruby on Rails应用程序可以使用cookie(或其他方法)从会话认证通常人们会喜欢使用其他的方法,因为他们可以与他们的用户负载次数的减少。
现在,一个cookie并不意味着它是缓存的东西在您的计算机上,你可能认为这会增加加载时间,但通常都是为他们好是认证用户会话或跟踪你的网站(如谷歌和脸谱网被指控)。如果你有饼干,不过,你要确保你使用的规模低,他们与你的判断力。如果你有设置到期时间短,减少加载时间。
高速缓存

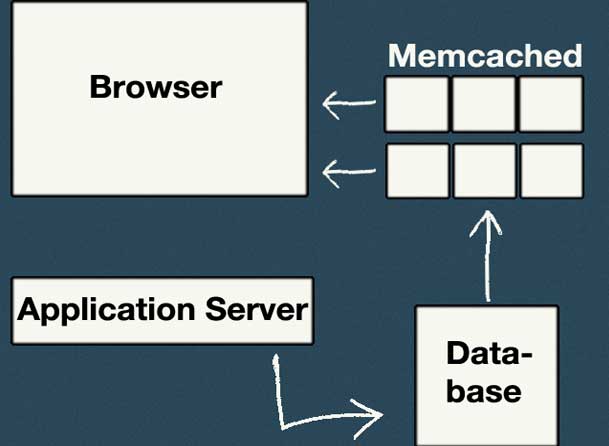
这是一个巨大的话题,一个我不是专家。缓存虽然是一个非常简单的概念。它是存储文件(通常是HTML / CSS代码)从你的网站经常访问你的计算机,你不需要加载你的每一次访问。
这真是一个非常有用的技术之一,许多Web应用程序开始使用作为过去几年。已经有一些缓存和最值得注意的是数据库的解决方案memcached。这是存储复制数据库文件到您的浏览器为您使用的是Web应用程序。所以,例如,如果你有各种型材你经常访问它可以储存的资料图片到您的计算机,和美丽的memcached是在下一个阶段。在你的代码,你可以调用(在你从DB拉)从memcached服务器,看看你能不能把缓存版本的文件(S)。如果没有它,当然,从数据库中取出的文件,如果它不在缓存已经将它添加到下一时间节省时间。这是一个大型的缓存一个美丽的例子,它帮助吨,公司加快服务器和数据库在过去的2年吨。
这将只是概括。那些不是所有加快你的网站的方式,当然,但它应该开始峰你的好奇心,让你看起来所有伟大的事情
创新互联设计文章推荐:
分享文章:如何加快你的网站
文章出自:/news/21150.html
成都网站建设公司_创新互联,为您提供小程序开发、企业网站制作、云服务器、网站收录、标签优化、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 单页网站综述 2016-08-25
- 如何保证回报客户 2016-08-25
- 谷歌网页速度测试工具 2016-08-25
- 制作b2c网站估价 2016-08-25
- 如何优先使用链接建设的机会 2016-08-25
- 提升你的企业网站的转化率的8个技巧 2016-08-25
- 网站模板杀死你的品牌吗 2016-08-25

- 如何运用心理学原理来提高广告文案 2016-08-25
- 如何制作导航网站 2016-08-25
- 如何让你的网页更具吸引力 2016-08-25
- wordpress制作网站主题模版 2016-08-25
- 怎么制作php网站 2016-08-25
- 卸载应用程序内容搜索结果 2016-08-25
- 不只是吸引本地搜索的需求 2016-08-25
- 工作与生活的平衡的关键概念的整合 2016-08-25
- 如何增加你网站的速度 2016-08-25
- 101个转换技巧来帮助提高你的网站 2016-08-25
- 网站效果图制作教程 2016-08-25
- 网站专题制作原则 2016-08-25