一个简单的响应字体
2016-08-27 分类: 网站建设
一个简单的响应字体
文章说在两个主要领域的响应式设计的绝大多数聚焦:流体,灵活的网格,流体,弹性图像。他们不谈论是排版。
然而,对于大多数网站的文本的内容, 是最重要的元素。
当然,对网站的图像或视频的主要内容,反应类型是有点不太重要,但仍不可忽视。
好消息是,响应的字体也不是特别难实现。我们只需要花一些时间来思考如何通过我们的类型应该回应屏幕大小的变化,进而实现那些改变。
反应型原理
但打造有效响应字体的主要原则。首先是调整型。这意味着,不仅调整基于屏幕的尺寸类型,但这也是由用户调整大小。
二是优化线路长度,保持可读性。这意味着一些屏幕,保持内容的面积小,线路长度较短的更有意义,尽管内容可以拉宽。
可调整大小的类型使用REMS
大多数设计师使用像素或EMS尺寸类型。EMS是一个更好的选择,因为它们允许用户调整他们的浏览器的类型。但EMS是相对于父元素,这意味着他们更复杂的使用比像素,这是唯一的复合反应的设计有更多的大小关系来跟踪。
REMS EMS提供一个更好的选择。他们在一个几乎相同的方式工作,除了一个关键的区别:REM的单位是相对的HTML元素,而不是个人的父元素。这使得维护你的类型更直接上浆。
REM的单位现在在所有主要的现代浏览器的支持,包括从版本11.6和IE9的歌剧。虽然你可能想包括早期浏览器的回退,有REMS他们现在使用足够的支持。
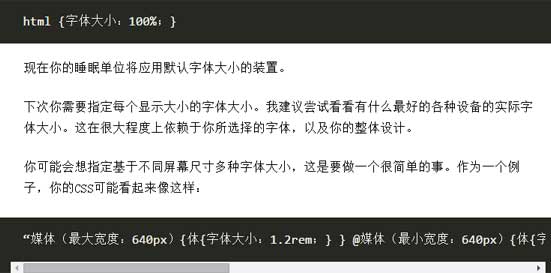
因为你会用雷单位尺寸类型,确保你将重置你的HTML元,不是你的身体元。所以它看起来应该像这样:

当然,这是一个简化代码的文章,但是给你一个起点。你可能会注意到的最小的屏幕,一个稍大的字体大小是指定的。这是因为更大的字体大小,一般都是容易在小屏幕上阅读。
当然,你要像你的附加规范H1元素等。我高度推荐使用这样的工具Web字体样本看到你真的会看的类型。
保持好的线的长度
而可调整大小的类型是一个很简单的概念,保持适当的线的长度跨越多个设备有点恶搞。已经有相当多的争论为可读性的好线长度是多少,但根据Baymard研究所,似乎一致的地方50、每行75个字符之间。
他们还建议使用一个固定宽度的容器,你的内容,但失败的响应式设计的目的,所以我们需要做事有点不同,如果我们想保持与优化线路长度的反应。
首先,看看不同的屏幕尺寸你会设计并找出你应该使用到大约50字一行,什么样的字体。对于非常小的屏幕,你可能需要去下面每行50个字符以保持可读的字体大小,但50应该是一个目标。这给了我们一个很好的起点我们的字体大小。
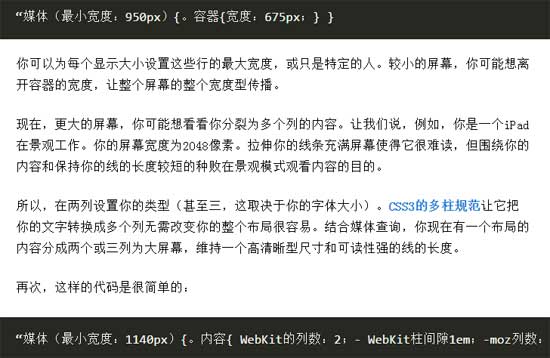
我们也应该设置大宽度(或突破点)的文本内容。看的大小类型你使用一个给定的屏幕尺寸,然后确定内容的容器的宽度时,你有大约每行75个字符。这不会是准确的除非你使用等宽字体,但你应该能够拿出一个平均很容易。这成为我大的集装箱的宽度。
我们说,对于一个给定的设备的默认字体大小16px,你希望你的字体大小为20px(假设我们使用衬线字体像Droid Serif这个例子)。这意味着你可以指定类型是1.25rem。这样的规模,你会想要一个容器宽度约675px宽。这给了我们一个平均在60字符计数,这在我们的目标宽度是正确的。
指定容器的宽度,就用这个代码:

现在,在屏幕上超过1140像素宽,你会得到你的内容分成两列,让你的线的长度更可读。
使用替换字体
一件事往往被忽视,当谈论敏感的排版,是指不同的字体可能无法工作在不同的尺寸。这是特别真实的显示字体。
这意味着你应该避免使用这些字体设计你的反应吗?当然不是。相反,只是说明你更大或更小的布局的各种元素不同的字体。
例如,一个桌面电脑的设计,你可能想要使用一种字体联赛的脚本你的头。但在一个较小的显示,如iPhone,你需要让它如此之大,它占主导地位的内容,否则就很难读。

我们所能做的就是利用联盟的剧本更大的显示器(iPad,桌面,等等),而切换到一个更大的规模较小的显示身体的字体版本(如iPhone或其他智能手机)。
要做到这一点,你只需指定这样的事情:
结论
而响应的设计主要集中在图像和整体布局,字体就像那些东西一样重要。部分是,适应和优化响应的设计你的字体也不是特别难的事。
你把同样的时间和精力,你把你的其他设计元素是很重要的。保持你的文本内容的可读性是为游客创造一个好的用户体验的一个重要组成部分。
创新互联设计文章推荐:
网页标题:一个简单的响应字体
URL分享:/news/21176.html
成都网站建设公司_创新互联,为您提供全网营销推广、建站公司、网站营销、网页设计公司、外贸网站建设、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- JavaScript框架来提高你的移动开发 2016-08-26
- 如何建立你的用户的信如何建的信心 2016-08-26
- 我学会了如何真正有创意 2016-08-26
- 汽车公司网站模版的WordPress主题 2016-08-26
- 谷歌移动弹出算法的影响 2016-08-26
- Web应用程序的界面展示 2016-08-26

- 移动网络导航的最佳实践 2016-08-26
- 完善3个简单的网站UX研究方法 2016-08-26
- 快速建设网站的指南 2016-08-26
- 图形免费矢量编辑的新版本 2016-08-26
- 网站色彩和谐轻松找到 2016-08-26
- 如何让你的文字干净 2016-08-26
- 网站关键词排名如何靠前 2016-08-26
- 我们的机器学习谷歌的算法 2016-08-26
- 破碎的链接建设变得容易 2016-08-26
- 如何校准网页色彩 2016-08-26
- 内容组织决定什么是最重要的 2016-08-26
- 漫画制作网站 2016-08-26
- 为什么客户不关心标准 2016-08-26