img标签中alt和title属性的正确使用方法详解
2013-12-17 分类: 网站建设
A标签非常重要,外链和定向锚文本都是依靠其发挥作用,其完整格式是链接文字,href后面可以是外链,也可以是href=”/a/abc”类型的站内链接,链接文字看似简单,实则也是一门学问,比如我们计划将建设一个seo相关的网站,之前我们都是将所有的外链都用同样的链接文字,随着百度算法的更新,这样的链接将被打击,现在南京SEO建议的链接方式是尽可能使用丰富的链接文字。
前些年SEO大师告诉我们,网页要越简单越好,这个主要是受限于当时的互联网环境,比如网速、上网设备等,现在这些已经不成问题,所以现在我们的建议是网页越丰富越好,怎么样让网页丰富起来了?这个就需要图片等元素的加入,创新互联在一项测试中发现,标题中有【图片】等文字的点击率要高于普通网页2-3倍,这一点也充分说明图片在用户点击行为中起到了积极的作用。
Img标签使用非常简单,如图1:

图1 img标签的使用方法
我们只需要在src属性后面添加图片地址即可,显示效果如图2:

图2 img标签的显示效果
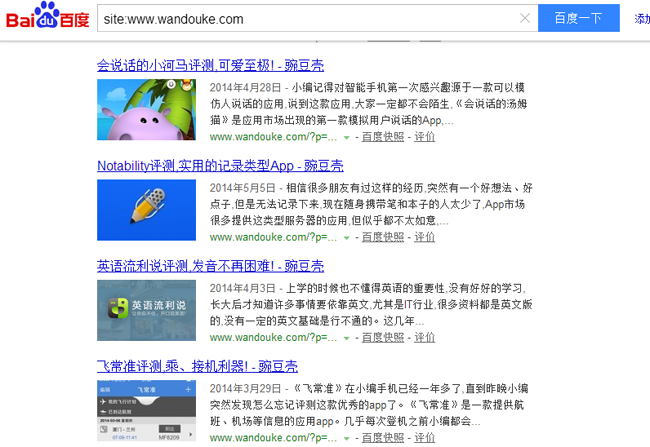
了解这一点我们便可以在发布文章的时候添加图片,让网页变得丰富起来,现在百度搜索引擎已经将图片索引在搜索结果中展示出来,如图3:

图3 百度搜索引擎搜索结果图文展示
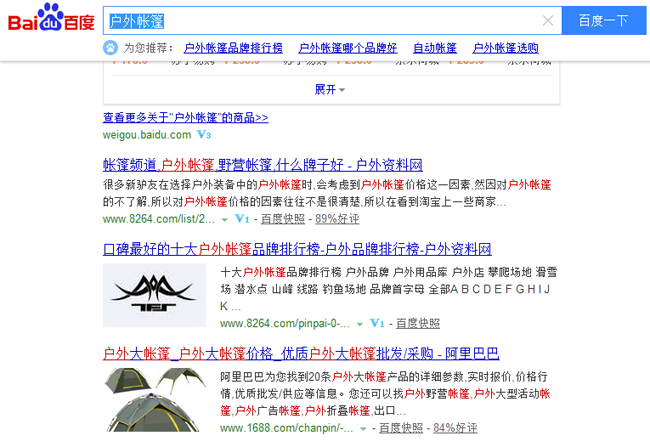
因此学会合理的将图片穿插在网页文字当中非常有用,我们可以设想,搜索一个关键词,比如“户外帐篷”,搜索结果如图4:

图4 户外帐篷的搜索结果
相对于没有图片索引的结果,我们是不是更加喜欢或者愿意点击图片中直接出现帐篷的结果了?
ALT属性也非常重要,ALT属性的目的是让用户在图片无法访问的时候可以通过ALT属性的了解图片的内容,这一点也恰恰被搜索引擎注意到,一般认为搜索引擎是无法读取图片内容的,尽管现在有一些新的技术在尝试,但究竟还是没有大范围的展开,这样来看,ALT成了搜索引擎了解该图片甚至网页的重要信息来源,所以说学会书写ALT属性也是开始SEO之前必须的。
南京SEO认为首先需要注意的就是真实描述图片内容,如图5:

图5 ALT属性的真实描述
恶意的ALT属性可能会欺骗搜索引擎,但是无法欺骗访问者,如果我们将这个图片描述为“沙滩上的鱼”,用户通过搜索“沙滩上的鱼”关键词进入网页,结果看到的是海星,那么可想而知用户会选择跳出网页继续寻找,前面我们提到,这个过程会被搜索引擎记录下来,随着搜索跳出率的增加,该网页的排名会下降,直到消失在用户无法找到的页面。其次还需要注意语言的组织,在真实描述图片的同时还要学会融入关键词,否则就算是描述的再真实,没有用户的访问也是失败的SEO。
名称栏目:img标签中alt和title属性的正确使用方法详解
文章URL:/news/21359.html
成都网站建设公司_创新互联,为您提供域名注册、微信小程序、网站设计公司、网站改版、电子商务、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- H标签的重要性与使用方法 2013-12-17
- HTTPS对网站优化有哪些影响? 2015-01-13
- HTTP500内部服务器错误应该如何解决 2013-12-17
- html网页模板怎样建设品牌网站更高效? 2013-12-16
- html标签如何帮助网站提升SEO优化效果? 2015-01-13
- html代码与seo优化有什么关系? 2015-01-12
- html5网站模板如何制作一款适合的背景? 2013-12-16

- http转化为https对网站优化有影响吗? 2015-01-13
- HTTPS对SEO网站性能优化的影响 2015-01-13
- html网页的超链接怎么添加? 2013-12-17
- HTML标签对SEO的积极作用是什么? 2015-01-13
- Html怎么写可以提升SEO优化效果? 2015-01-13
- html中使用关键字的技巧是什么? 2013-12-16
- H5网站对于SEO优化的好处 2015-01-12
- H1标签对SEO优化来说有什么价值? 2015-01-12
- H1标签如何使用更加有利于SEO优化 2015-01-12
- flash网站的优化技巧是什么? 2015-01-12
- FLash网站怎么做优化? 2015-01-12
- Flash网站如何做好SEO优化? 2015-01-12