响应式与自适应设计应该注意什么,设计师怎么规划响应式与自适应网站
2022-11-29 分类: 自适应网站
作为全球先进的科技巨头,Google一直推崇响应式网页设计,并在今年的4月21日发布了重大的更新,目的是提高响应式在移动终端上的运行效率。尽管在更新中没有明确表明你必须使用响应式设计。只是简单的提示响应式设计拥有不错的UX和优越的性能,是移动设计方面的一个不错的选择。
考虑到这一点,让我们一起来测试一下“响应式设计”与“自适应设计”在性能和用户体验上各自的利弊。
自移动终端设备全面普及后,争论为激烈的是我们在响应式设计,自适应设计和独立的手机网站(拥有独自的M.URL)该做何选择。基于本文章的讨论重点,我们先避开独立的手机网站不谈,因为它似乎不太受设计师和企业的欢迎,可能是因为它必须得单独创建的原因吧。(前期的开发和后期的维护成本都很大)
两者的区别?
先,响应式和自适应为关键的区别是什么呢?
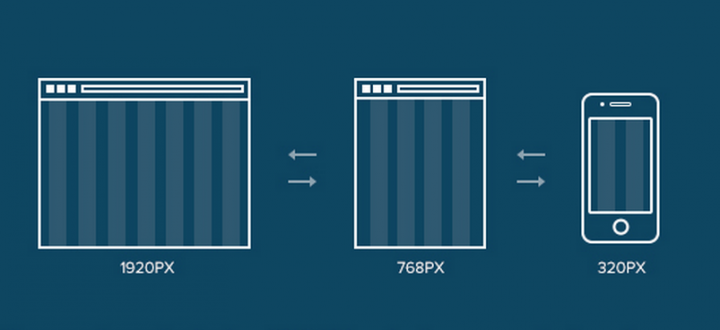
简而言之,响应式就相当于液体,它可以自动适应不同尺寸的屏幕,无论你的设备尺寸多么奇葩。响应式使用CSS media queries的方法,根据目标设备自动改变风格如显示类型,宽度、高度等,这能很好解决不同屏幕尺寸的显示问题。
而自适应设计是基于断点使用静态布局,一旦页面被加载就无法再进行自动适应,自适应会自动检测屏幕的大小来加载适当的工作布局,也就是说,当你要采用自适应设计网站时,你得一个一个设计6种常见的屏幕布局。
1.320
2.480
3.760
4.960
5.1200
6.1600
显然,自适应设计需要做更多的工作,你必须至少设计6种常见的布局。而响应式设计可以更好地适应复杂的媒体设备要求,能很好地解决显示和性能问题。
特别是后者,这几年有着诸多的争议。因为许多网站提供的是完整的桌面模型,即便没有在移动端加载,但也会明显拖慢网站的速度。为了解决这一问题,我们可以用CSS3 的media queries解决方案,但会有一些折衷,因为响应式网站无法达到专门的移动网站那样快。
为什么使用自适应设计?
自适应可用于改造现有的网站使其更好地适应移动端。这使你的设计可控制和开发多个特定的视图。你开发视图的数量完全取决于你,你的公司和全面的预算。然而,它也提供了一定量的控件(例如在内容和布局上),如此你便无须使用响应式设计。
通常,你先会设计一个低分辨率视图,制定你自己的方法确保设计不会被内容所限制。
正如前面所提到的,它那六个标准的设计布局。然而,你可以通过查看你网站,分析为常用的设备,然后决定这些视图该如何设计。
如果你想在scratch上从头设计一个自适应网站也行。从低的分辨率开始设计,制定你自己的方法。接着你可以用CSS3 的media queries扩展更高分辨率的布局视图。当你设计多种分辨率时你会发现,在改变窗口大小的时候将会“跳出”布局。
自适应网站可以用于设计和开发一个拥有多个自适应视图的网站。所以这种设计通常用于改造网站。
为什么使用响应式设计?
现在绝大多数网站都使用响应式设计,它适合缺乏经验的设计师和开发人员使用。可用的主题可以直接从CMS系统(如Wordpress,Joomla和Durpal)获取。
相比自适应网站,响应式网站省去了很多的控件,同时也省去了不少建立和维护的功夫。响应式布局就是一种流体,在按百分比缩放时也能相当的流畅。这也可能再次导致“跳出”当你在调整窗口大小时。如下图,下图现实的是一个流体布局,设计师使用百分比缩放时,视图将会被自动地调整。
使用响应式设计,你要记住所以的布局。这当然可能会使过程混乱,并且使设计更加复杂。这就意味着你应该专注于中等分辨率的视图,然后再用media querie调整为更低或更高的分辨率。
所以通常的做法是,在一个新的项目中使用响应式设计,在后期的改造中使用自适应设计。
再三思考
正如前面所讨论的,响应网站会在网站速度有所弊端(如果他们没有正确地实现)。
响应式在编码时要求也比较严格,以确保适应每块访它的屏幕。然而额外的工作也是值得商讨的,因为自适应设计要求为每一个布局单独开发和维护HTML和CSS代码。修改自适应网站也相当麻烦。因为当它实现的时候你得确保每一个功能(如SEO,内容和链接)能正常运行。
当然,你应该也要考虑用户体验。因为响应式基本上打乱了周围的内容以确保流畅符合设备窗口,你需要特别注意的是视觉层次结构设计,因为它周围的内容已被打乱。
根据Amy Schade的观点,响应式设计往往会造成另外一个难题,那就是如何重组大页面的元素以适应既小有长的页面,反之亦然。然而,单是确保元素适应页面是远远不够的。为了响应式设计更加成功,设计也必须确保屏幕的分辨率和尺寸能够适应。
所以,无论你采用哪种技术都没有捷径可言,都需要确保所创建的网站能适应所有的屏幕。响应式稍占优势,你无须花大量的时间在网站的维护上。
哪种技术更优越?
归根结底,重要的是要考虑你用户属于哪类群体,不管你采用哪种设计方式,一旦你知道他们的习惯,知道他们更倾向于用什么设备访问该网站,你在设计你的网站时该采用哪种方式,哪种布局,想法自然会涌现出来。
很大程度上还取决你是现有的网站还是一个新项目。响应式设计已成为选的设计技术和思想,现在有1/8的网站采用响应式设计(虽然这数字不及自适应设计)。响应式设计增长迅猛,几乎已经达到作为独立移动网站的相同水平。
记住这点,如果仅仅是考虑屏幕的兼容问题,可以有把握的说,那响应式设计通常是选技术。
然而,如果客户和公司存在预算,自适应设计可能是更好的选择。根据Catchpoint进行的一个测试,他们在Wordpress创建两个网站,一个使用标准的WP TwentyFourteen响应式主题,另一个使用一个名为Wiziapp的插件。
插件基于他们访问该网站的设备向用户提供了移动主题,还提供了高级的配置选项,这样就可以进一步简化整个流程。
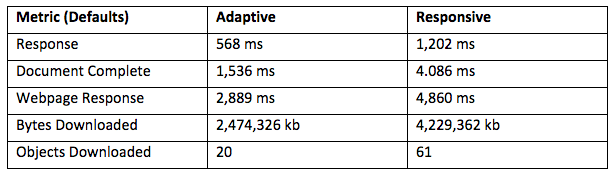
结果加载所用的时间如下表:
还应该强调一点,这没有进行任何优化。但这确实表明,响应式网站需要下载桌面所需的东西。如此表明,主题并不能提供很好的性能。
再次强调一下,media queries可以克服这个问题。至于为什么使用响应式设计,上面就是一个很好的例子。然而流行并不代表是知名的。在知名的东西出现之前,我们很难知道我们能做什么,除了学习如何正确的代码规范和实现一个很好网站。
结论:
响应式设计将会保持受欢迎的趋势,这可能是因为我们还没有找到一个更好解决重大维护和适应性要求。自适应设计也还没有灭亡,尽管不太受程序员的待见。有一点是肯定的,我们将会看到一些改进,完善现阶段所出现的问题。替代响应式设计的技术也在不远将来浮出水面。
本文题目:响应式与自适应设计应该注意什么,设计师怎么规划响应式与自适应网站
文章分享:/news/217647.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有自适应网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设公司:自适应网站建设的优缺点及对SEO影响 2022-11-16
- 企业网站建设为什么要做手机站自适应网站有什么优势 2022-11-05
- 自适应网站设计综述 2022-10-29
- 自适应网站的优势及缺点解析,建站失败的原因解析 2022-10-24
- 自适应网站建设的三个规范要求 2022-10-22
- 自适应网站建设需要注意的三点问题 2022-10-16
- 企业建设自适应网站的优势在哪里?建设前为什么需要给网站做精准定位? 2022-09-28

- H5自适应网站建设要注意哪些方面 2022-11-28
- 自适应网站基本建设的常见问题有哪些? 2022-11-11
- 自适应网站建设方案是什么? 2022-11-11
- 创新互联:自适应网站设计在企业建站中是必须的吗? 2022-11-05
- 自适应网站的优点与缺点有哪些 2022-11-04
- 自适应网站优化时的优缺点解析! 2022-10-17
- 自适应网站建设时需要了解哪些问题? 2022-10-06
- Dexiang Medicine H5自适应网站制作完成 2022-09-22
- 上海网站建设公司分享自适应网站建设方案 2022-09-19
- 自适应网站的优点与缺点解析! 2022-08-14
- 畅响建站系统-自适应网站建设基本要点 2022-08-12
- 「网站建设」自适应网站真的那么好?网站建设前这些内容要了解 2022-08-11