9个使设计达到还不错效果的方法_成都网站建设_创新互联
2022-12-14 分类: 网站建设
要真正的把设计做好,你需要深刻理解你设计的是什么,为谁而设计,同时娴熟的掌握所使用的工具和科技。这不一定总能实现,特别对于新手来说。别怕,这些技巧能很快让你的设计变得不赖。
你可能还是个设计新手,但是你想让设计出的东西看上去合理些(可能不要跟其他人所用的模版或者构架一模一样)。或许你在试着理解好的设计背后各种各样的因素,但是现在,你只是需要把一些任务搞定。
遵循这些技巧,你应该差不多能设计出还不错的东西了,而且在边学边做的过程中,你学会了简化,而不是不着边际的乱弄一气。
技巧
让我们开始入正题...
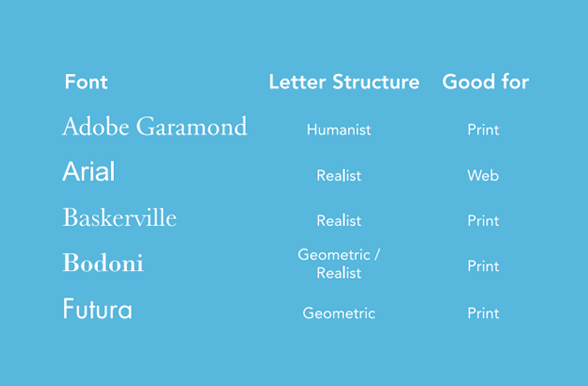
第一 别用花哨的字体
在成千上万的字体中,很大一部分都是糟糕的。其中有很多好的,但是更多的是不好的。

绝对要避免有噱头的字体:看上去像手写的,手稿的,或是像瑞士起士。不是所有花哨的字体都不能用,但是如果你是新手,就别因为很有可能用错字体,使事情变得更复杂。
第二 保证字体选择简单
因为已经有很多不好的字体存在了,就不要冒风险做错误的选择。坚持用几个简单的,把精力更多地放在如何选择在大屏幕和小屏幕上都能适用的字体,以及字体所传达的氛围。如果你需要一个小抄,试下我Design for Hackers 课程中的一部分,“all of the fonts you’ll ever need”。

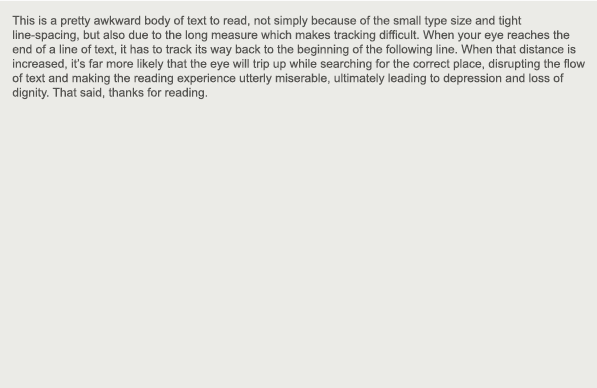
第三 一行不要超过15个词
宽屏和流动型设计的趋势共同造成了现在的字变得过宽。永远别让你的字体段超过一行25个词,也别少于一行8个词。

第四 仅使用一种字体
是的,我是认真说的。是的你绝对可以利用不止一种字体做出一个很棒的设计,甚至使你的设计更丰富;但是,如果你只是在学设计,不要让自己分心了。如果你只是选一种适合你项目的字体,会学到更多如何做优秀设计的东西,而不是去担心字体大小,对齐和留白(第九条会更多讲到这一点)。

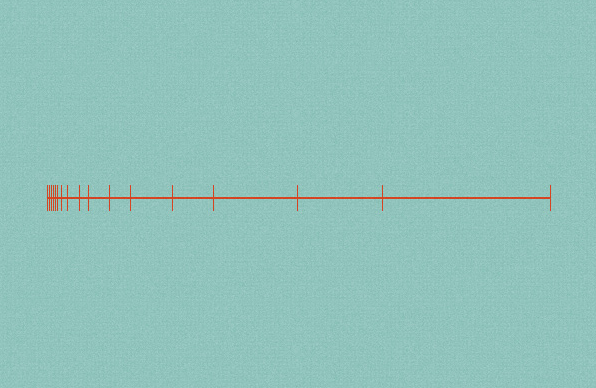
第五 用可变尺度来挑选字体大小
有了数字字体,我们不幸的享受到,创造出任何大小字体的福利。我说“不幸”是因为对大部分人来说,这是一种损害。帮自己一个忙,只用这些目标像素大小:5, 7, 9, 12, 16, 21, 28, 37, 50, 67, 83。这些尺寸是基于3:4的比例,这些数字是如何计算出来的,你可以在这篇技术性文章中读到更多具体的信息,How to Establish a Modular Typographic Scale。

如果其中的大小不能达到你想要的效果,你还可以有其它的办法:使用粗体或者斜体,使用大写(题目和metadata),或者用另一种颜色。不要改动大小,考虑一下其它的因素。
第六 不要字体对齐
字体对齐的属性使字体段落左右边缘排整齐,把文字填满空档。借助好的桌面发布软件,好看的字体对齐在印刷品上可以达到,如果你了解你的字体设计的话。在网页上,不可能做得好。段落需要一个整齐的结构,对齐会产生不美观的间隔,打断了阅读的流畅性。不要为了满足整齐的边缘的效果而牺牲了内容的可读性。

第七 简化装饰,结构和效果的运用
通过尽可能地避免使用装饰(尺度线,字体段,渐变和材质)来挑战自己。考虑其它的细节问题(例如在第九条中讲到的)。之后可能开始在需要的地方加入这些元素。

第八 选择一种颜色
看一下你经常接触到的最有力的品牌。譬如说,有可能是Google, Yelp, Duolingo, 或者Twitter。它们都让人想起属于其自己的一个颜色,那个颜色也控制着它们的产品。选择一个适合你设计的颜色,然后让其它都带有它的阴影和色泽,或是其灰色调。不过,更重要的是简化。再强调下,重心放到第九点上。

第九点 关注更多“不可见的”而不是“可见的”
以上的都是为了帮助你简化你的决定,所以你可以集中在设计中那些“不可见”的东西上。我们都是视觉动物,我们很容易就被闪亮的东西,譬如字体和颜色分心。那些使设计看上去干净紧凑的东西:元素的大小,对齐方式和关联性,留白容易被我们忽略。

这些看不见的力量使非常强大的,我写了关于这个的一整套课程,可以发送到你的网络邮箱。
结论
设计是一个无止境的复杂学科,一个很有经验的设计师会违反所有的这些准则。当你熟悉了这个架构之后,你甚至可能会违背这些原色,但是直到那时候,遵循这些准则,你就会上路成为不只是不错而是很棒的设计师!
文章题目:9个使设计达到还不错效果的方法_成都网站建设_创新互联
转载源于:/news/222442.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设中常用到哪些开源程序? 2022-12-14
- 网站建设如何百度吸引流量 2022-12-14
- 星空体育app最新版本(2024已更新)建设后如何做好网站运营 2022-12-14
- 成都网站建设技术的发展的阶段! 2022-12-14
- 网站建设中的规划错误 2022-12-14
- 成都网站建设过程要掌握哪些内容 2022-12-14
- 企业手机网站建设的方式 2022-12-14

- 做品牌网站建设的准备工作有哪些? 2022-12-14
- 如何做品牌网站建设才能成功? 2022-12-14
- 广州网站建设需要配备哪些技术人员呢? 2022-12-14
- 广州网站建设公司是怎么做网站的? 2022-12-14
- 域名对网站建设及优化排名的重要性 2022-12-14
- 网站建设的几个重要指标你要了解! 2022-12-14
- 网站建设公司对企业网站设计需要注意哪些问题? 2022-12-14
- 成都网站建设:一个好的企业官网,能带来什么? 2022-12-14
- 告诉你做广州定制网站建设的几个理由 2022-12-14
- 佛山网站建设需要哪些技术人员? 2022-12-14
- 为什么广州市网站建设原创文章没有收录? 2022-12-14
- 佛山外贸网站建设哪家好? 2022-12-14