如何查找和使用免费的网站图标_成都网站建设_创新互联
2022-12-29 分类: 网站建设
我们已经说过,我们会再说一遍:建立一个美丽的网站,你不必成为一个熟练的编码器或专家图形设计师。网上有很多工具和资源可以帮助你创建一个网站,让你的朋友、家人和客户都认为你雇佣了一个专业人士。
这里的一个资源,可以帮助您的网站从优秀到卓越:图标。图标可以对你的整体设计增加了巨大的价值。所以在这篇文章中我将如何找到并轻松添加图标到您的网站。
为什么网站图标对你的设计很重要?
一个字:沟通。图标通过将访问者的注意力吸引到最重要的内容上,从而有助于传达站点的主要消息。它们就像街道标志,引导游客到他们需要去的地方。
一个简单的电话图标可以让客户更快更容易地找到你的电话号码。地图的图标可以帮助某人快速找到你所在的商店所在地。一个购物车的图标会让顾客结账,更快地购买。
图标也有利于你的网站因为:
●它们很容易识别。如果一个新访问者来到你的站点,图标将允许他们快速扫描和吸收内容。
●他们看起来真棒!这已经不是什么秘密的视觉效果,提高整体设计你的网站。图标让你的页面更好看帮助与可读性同样转行做。
●他们普遍理解。它很容易创建一个多语种网站,但图标也给你的站点的主要信息利用,无论语言图像理解沟通的好方法。

没有图标,这部分网站会看起来有点沉重的文字。

在上面的例子中,你可以看到一些简单的图标,提高整个网站的视觉信息。
你如何选择正确的网站图标?
首先,不要太有创意的当你选择你的网站图标。如果你正在寻找一个图标来代表“搜索”使用放大镜图标。如果你正在寻找一个图标,回到你的主页直接的人,用一个房子的图标。坚持尝试和真正的偶像,是常见的用法,而不是创建自己的。
不是每一件你的网站内容必须匹配一个明显的图标。选择一个图像,最接近的意思是代表的内容。它伴随着一个图标的文本如果有任何歧义,也是一个很好的实践。要记住的图标,最重要的是,他们是为了补充你的内容,而不是取代它。
另一件事时要考虑选择一个图标关联。可悲的是,一台打字机、录音机或磁带可能是一些年轻听众的过时的表现。
如果您不确定您的图标是否准确地表示了您的内容,请运行可用性测试。这会告诉你如果有人理解你正确的路标。

本网站网站成功使用图标来补充文本。它也使网站的一部分,通常是非常文本重,更具视觉吸引力。
正确使用图标的技巧
有四个关键因素记得使用图标:
●大小:你会玩金发配置您的图标的大小而确保图标是不是太小了,他们是很难看到的,但也不能太大,他们压倒一切。
●位置:使用列的文本排列图标是一个有组织的和强大的方式。根据你的网站布局,你会发现图标看起来最好的文本的左侧,在上方的文字,以下文字。无论你决定,把你所有的图标与文本相同的位置。

将所有图标放置在与文本相关的位置上。在上面的例子中,不一致的放置使读起来更困难。
● 颜色:尽量坚持一种颜色来保持一个强有力的和大胆的外观。一个好的开始的地方是使用一个颜色,在你的标志或其他品牌。另外,记住颜色可以是一个非常强大的工具,并增强了行动的号召力。按照本指南讨论心理学色彩选择你的图标的颜色最好。
● 一致性:选择的图标,都有相似的外观和感觉。看看如何混合图标风格会干扰漂亮的设计效果。

这是最好的使用是一致的风格和颜色的图标。
在哪里可以找到免费的网站图标
有大量的图标库,其中许多可以让你使用设计良好的图标免费或归因。我列出了下面的一些收藏夹。
注意:这些站点中的许多都允许您在许多不同的文件版本中下载图标。最好的结果和维护你的网站快速的加载时间,我们建议PNG。
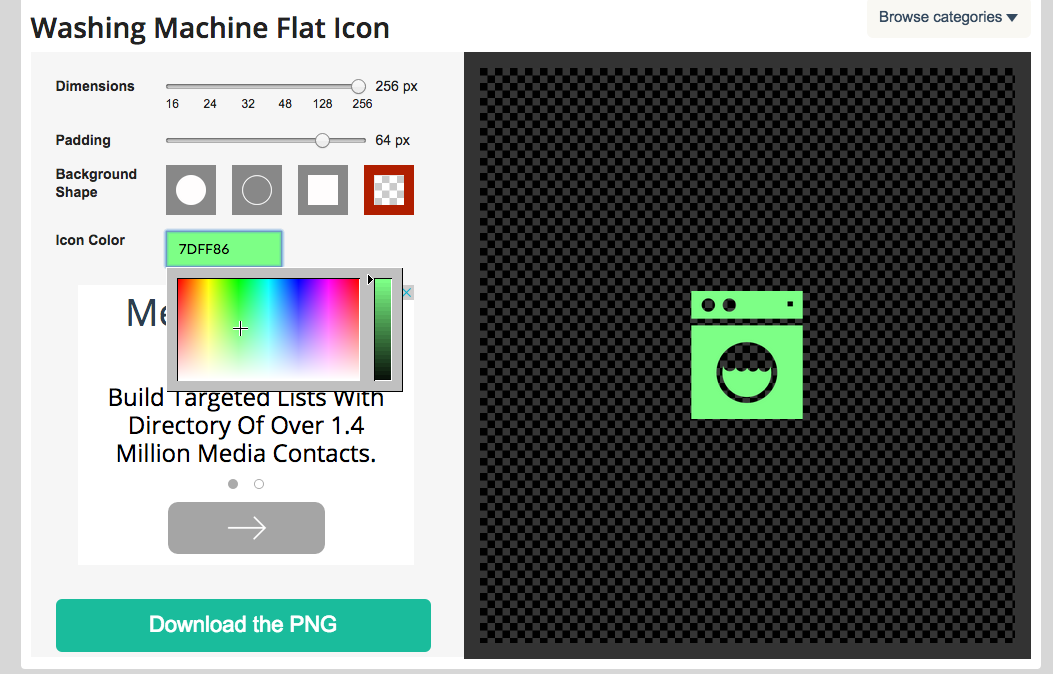
iconmonstr
iconmonstr有近3000的网站图标选择。

iconmonstr已接近3000的图标,选择你的网站。
这有什么好?
● 这是免费的。
● 您可以自定义图标的大小和颜色。
● 你可以搜索图标按类别。
什么不好的呢?
● 你不能保存自定义大小和颜色。如果您创建了一个图标,调整大小和颜色,一定要使大小和颜色代码的注意,你用以适用于未来的图标。
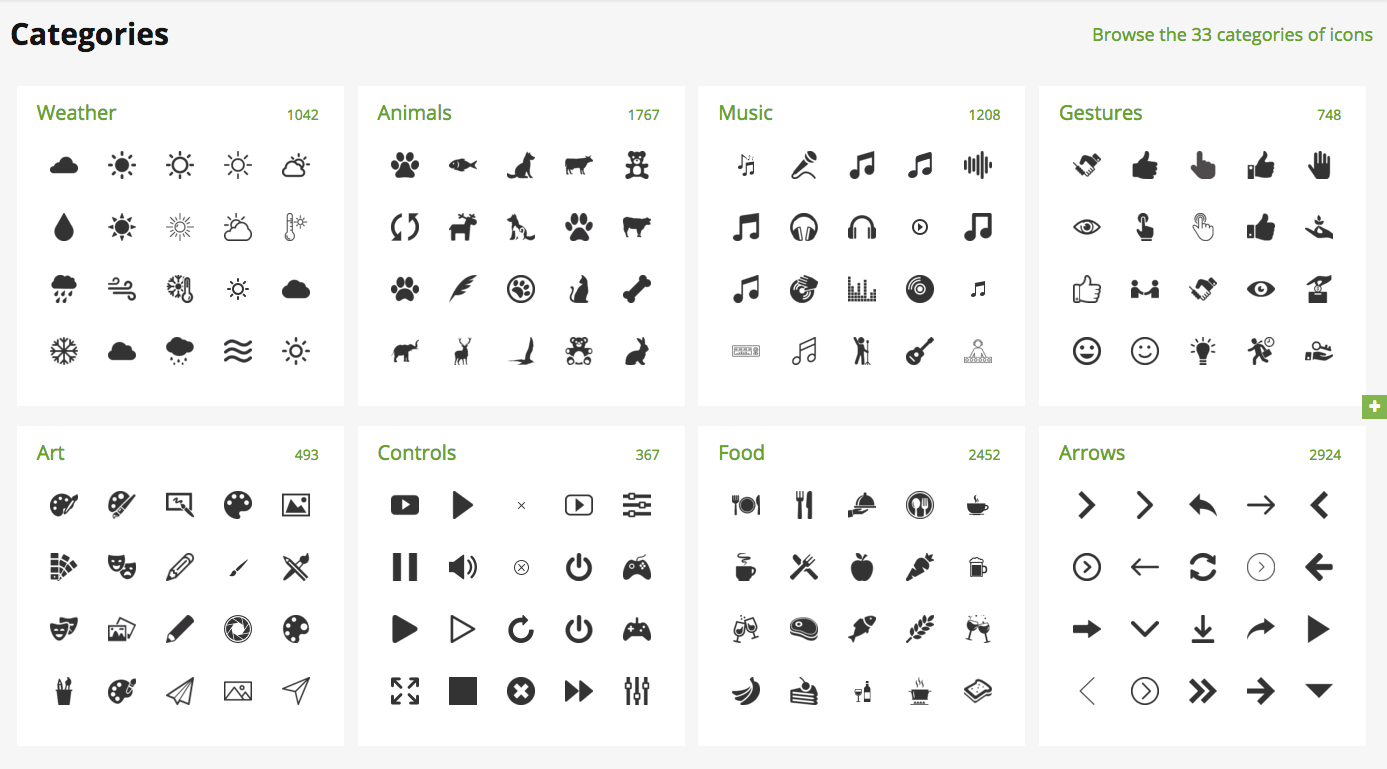
flaticon.com
flaticon.com有一个巨大的市场,免费的网站图标。

有一个巨大的市场flaticon.com免费网站图标。
有什么好?
● 你可以搜索图标类。
● 在网站上,你可以保存图标在“我的偶像”。这有助于在选择过程中,可以很容易地回去找你喜欢的图标或已经使用在您的网站上。
● 你可以下载icons城市规模。
什么不好的呢?
● flaticon.com是免费的但是有一点需要注意;你必须属性的作者。如果你想让你的网站免费的属性,您必须购买一个包月套餐。
● 所有的图标都是黑色的。改变颜色,你将不得不修改自己的图标,使用PS图象处理软件或其他设计方案。
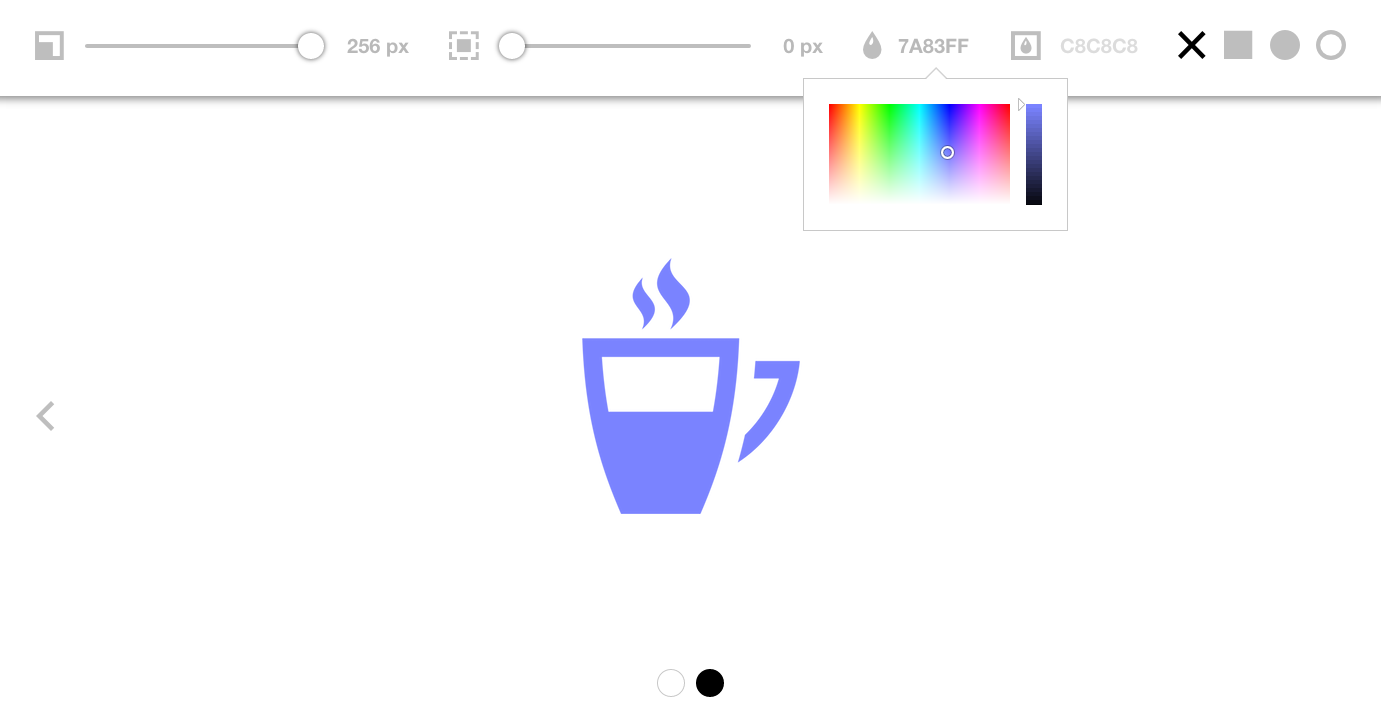
flaticons.net
flaticons.net是寻找和定制图标的另一大来源。

flaticons.net是一个很好的资源,可以让你自定义大小和颜色的图标。
有什么好?
● 这是免费的。
● 您可以自定义图标的大小和颜色。
● 你可以创建一个双色图标自定义背景和图标的颜色。
● 你可以搜索一个图标或按类别浏览。
什么不好的呢?
● 像iconmonstr,你不能保存自定义大小和颜色。
笔记你可以复制一个颜色准确的找到其“HEX码”-这是一个数字值,标识的颜色和确保你得到一个好的比赛。找到一个十六进制编码,使用插件colorzilla或滴管。这些工具可以搭配颜色的任何网站,包括你自己。
其他资源
寻找一些更独特的吗?尝试搜索“免费矢量之类的网站图标”freepik.com或Behance,许多艺术家分享免费图标集。(“矢量”意味着你会在一个高质量的格式,可以很容易地被放大或缩小的图标。这是网页设计的标准。)
如果你想满足你的品牌图标,你可以打开99designs定制的图标,在那里你可以得到适合你去精确查找。
如何添加一个图标到您的Jimdo网站
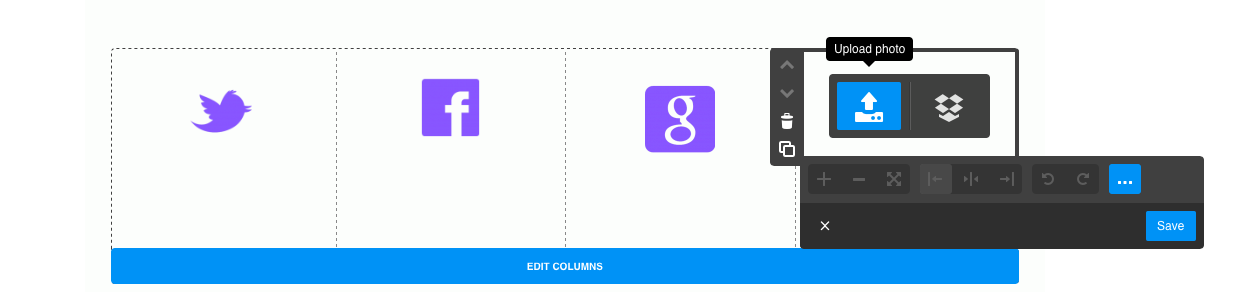
添加一个图标就是添加照片到Jimdo网站:使用照片元素。添加照片的元素,你想要的图标,然后上传的图标png文件。你可以调整大小和调整以下设置图标的位置。如果你想要的图标,链接到另一个网页或关闭您的网站,点击链接图标,选择内部链接和外部链接。

你可以很容易地添加一个图标到您的Jimdo网站使用图片元素。
添加社会媒体图标
Jimdo,有两种社会媒体元素。
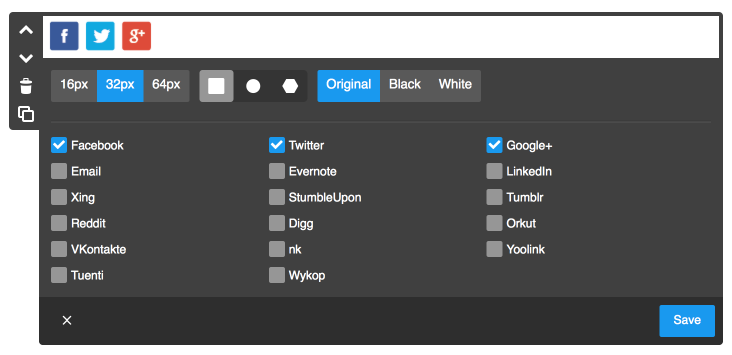
1. 共享:你可以让人们在自己的社交媒体账户使用共享按钮元素分享你的内容。了解更多关于如何在我们的帮助中心。

2. 你可以通过直接链接到你自己的社交媒体来鼓励人们跟随你。要做到这一点,你可以使用内置的脸谱网,推特,和谷歌+元素。或者你可以找到你自己的社交媒体图标,并将它们上传到上面说明的照片元素中。将每个图标的链接设置为相应的帐户(即将脸谱网图标链接到您的脸谱网帐户)。

或者,您可以添加到您的网站通过跟随按钮安装部件如Addthis个或POWr.io
结论:使用图标来提高你网站的可读性和设计
SEO专家尼尔帕特尔建议为了保持您网站的访问者的最重要因素之一是可读性。图标是一个简单而有效的方式使你的网站更具可读性。记得要选择一个图标,清楚地传达和补充文本和遵循的四个主要因素:大小,颜色,位置,和一致性。
本文题目:如何查找和使用免费的网站图标_成都网站建设_创新互联
当前链接:/news/226489.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设设计的基本事项需了解! 2022-12-29
- 网站建设多少钱?了解网站建站费用 2022-12-29
- 高价值的网站建设是怎样的? 2022-12-29
- 四川网站建设影响企业网站建设价格的因素有哪 2022-12-29
- 网站建设有效的方法 2022-12-29
- 成都网站建设:图片SEO优化技巧有哪些? 2022-12-29
- 网站建设策划方案该怎么写? 2022-12-29

- 如何升级改造传统的广州网站建设? 2022-12-29
- 详谈怎么判断网站建设的好坏? 2022-12-29
- 网站建设考虑的是用户体验 2022-12-29
- 网站建设需要什么?网站设计的朋友们看看 2022-12-29
- 广州市网站建设选择定制的好处是什么? 2022-12-29
- 中小企业网站建设不妨试试快速建站 2022-12-29
- 独特又新颖的成都网站建设要素! 2022-12-29
- 定制设计手机网站建设的注意要点 2022-12-29
- 广州市外贸网站建设的作用主要有哪些? 2022-12-29
- 5G时代网站建设的重要性 2022-12-29
- 成都营销型网站建设的布局技巧有哪些? 2022-12-29
- 广州鲜花网站建设怎么做? 2022-12-29