网站建设之原型绘制总结
2023-01-07 分类: 网站建设
首先你要了解什么是原型?
网站建设原型顾名思义是用线条、图形绘制处产品框架,当然俗称线框图。
原型设计的重要性是怎么样的?
原型设计在整个产品流程中处于最重要的位置,有着承上启下的作用。原型设计之前需求或是功能信息都相对抽象,原型设计的过程就是将抽象信息转化为具象信息的过程,之后的产品需求文档是对原型设计中的版块、界面、元素及它们之间的执行逻辑进行描述和说明。所以说,原型设计的重要性无可替代,产品经理应当要对此有绝对的控制和驾驭能力。
一般情况下首页设计要分类清楚,简单明了,让用户更容易找到自己想要的或者让用户更容易 看到你想呈现的主体部分。
头部:LOGO+导航栏(菜单栏)+登录注册(如果有这部分功能得话)+搜索栏
主题:这是你主要呈现的主题部分,一般分为产品封面及简介—>各类资讯(行业,公司等文本类信息)—>主体特色(指你网站主体的有事,特点等)
尾部主要以超链接为主:网站协议->备案信息->联系方式->网站介绍->各大类平台连接(微博、微信等)
一个原型图该有的结构,头部、内容部、尾部。(如下图)

下面介绍一下我所设计的原型(如下图)
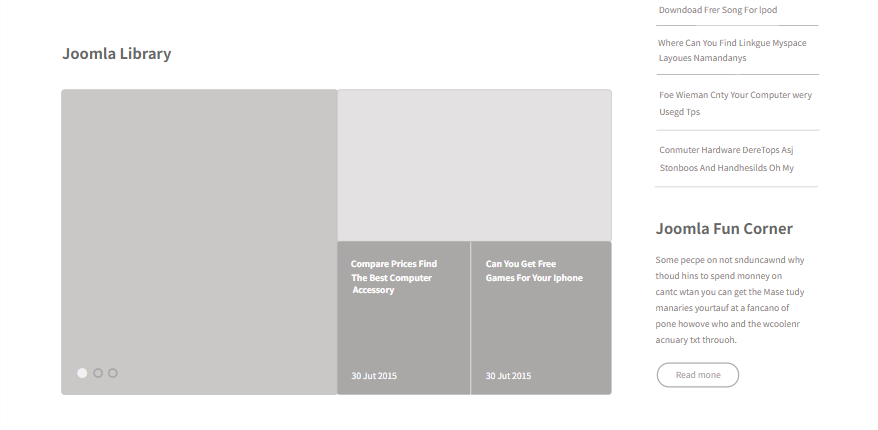
头部
先看头部版块
我适当的加了些圆圈让背景banenr更好看些。
在上图可看到这张图里面我都放了哪些布局。
最上面是logo或公司名称导航栏、搜索栏。
左边中间我放了介绍信息(列如:公司的一些信息,产品的一些信息等。)
那么下面的这个按钮是个跳转链接。
把信息放在banner板块中一目了然也方便用户去了解。
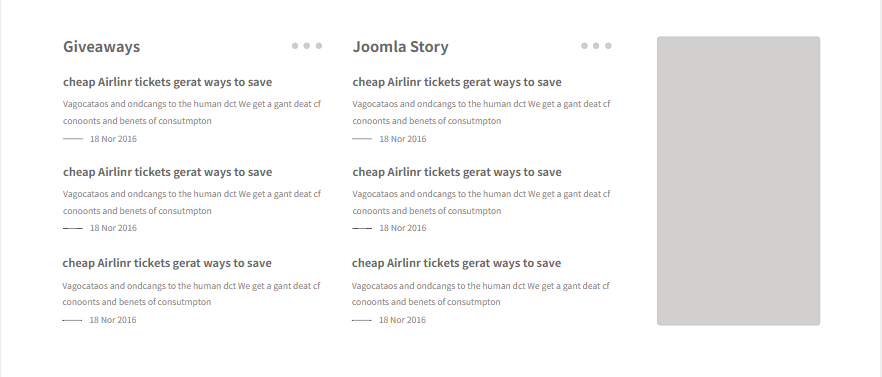
内容部
这个版块可以放一些公司的动态、活动等。
把日期放在最前面其次是标题内容再其次是图片。

这个板块可以放一些产品、等,如果一个产品展示站肯定会推荐产品,用大图片来吸引用户去了解。

这个板块可以放新闻、相关信息等。

这个版块是尾部,尾部主要以超链接为主:网站协议->备案信息->联系方式->网站介绍->各大类平台连接(微博、微信等)
绘制的过程=设计的过程;绘制的结果=想法的表达。
注重设计师的思考过程,如何更好的表达对产品的理念和想法。
认识不同的设计方案原理、作用和使用场景,通过多种设计方案对比和分析,扩展自己的原型设计的素材,应对将来设计产品时有领过方案的选择;
熟练掌握参数选择、页面布局、功能位置、视角顺序、元素关系等。
总结:借鉴成熟产品是学会思考别人产品的设计原理,不仅是简单的抄袭和模仿,却不知为何这样设计,这样做有两个问题:一是我们没去分析别人为什么这么做,再不同的场景下设计方式不一定适合所有情况,也许在你的产品里就不适合,反而起到反效果,在者是只会简单的模范,其实你就永远比别的产品慢一步,并且你会渐渐丧失作为一个产品人最核心的能力—深入思考。
面对同类产品的不同设计方案时,学会对比分析,从布局方式、视角顺序、参数选择等去综合思考。
网站名称:网站建设之原型绘制总结
链接地址:/news/228991.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 政府门户网站建设要要全面、规范 2023-01-07
- 企业营销型网站建设,如何避免过度营销,提高用户体验? 2023-01-07
- 企业网站建设的费用都包含哪几方面 2023-01-07
- 聊城网站建设「百度网页快照」百度快照在哪?百度快照常识分享! 2023-01-07
- 网站建设中新闻页面该如何设计 2023-01-07

- 成都网站建设需要注意哪些方面? 2023-01-07
- 德州网站建设排查要害词有排名无流量的环境,可操作百度产物导入流量 2023-01-07
- 网站建设公司网站改版需要注意事项 2023-01-07
- 东营网站建设【站内优化要领完整版】先容企业网站优化内容更新能力 2023-01-07
- 网站建设需要注意的关键点有哪些 2023-01-07
- 门户网站建设如何做好布局设计? 2023-01-07
- 网站建设公司网页怎样配色? 2023-01-06
- 涨知识!为何说网站建设应该理性? 2023-01-06
- 泰安网站建设想要提高百度要害词排名,只需把握七大优化排名法门 2023-01-06
- 滨州网站建设为什么企业需要SEO推广?(SEO优化对企业的5大长处) 2023-01-06
- 企业营销型网站建设的特别之处 2023-01-06
- 什么样的原因使多数人网站建设失败? 2023-01-06
- 不得不知seo优化的网站建设难吗? 2023-01-06
- 网站建设—学习PHP和web前端哪个适合自己? 2023-01-06