360度VR全景图片如何在网站上面展示
2023-03-05 分类: 网站建设
随着时代的发展,智能手机的拍照功能基本淘汰了普通相机,但是现在又出现了一个新科技-VR(虚拟现实),于是产生了VR全景相机等,可以拍摄VR全景图片、VR全景视频等。如果把VR全景图片在网站上展示,是不是很酷,其实这种技术已经应用在很多网站,如百度地图有全景预览,可以详细查看指定地点清晰图片,非常方便查看实地情况。VR全景展示这么有用,那么今天我们就探讨如何在网站上显示VR全景图片。
全景图片分类如下:
1、球面全景图,利用一张全景图围成一个球,自身位置位于球体内。由于图片是矩形,所以最上和最下的缝合处很明显就能够看得出来。
2、立方体全景图,一个立方体,有六个面组成,所以就需要六张图片啦。自身的位置位于立方体中间。
2、柱状全景图,是由球面全景图和立方体全景图结合而成
如果按照普通网页IMG标签显示VR全景图片,可以显示,但是没有VR效果,所以传统方式是绝对不行的。
展示VR全景图片目前仅限支持WebGL和canvas的浏览器,主要还是HTML5的作用,HTML5确实大大增加了网页浏览器的能力。
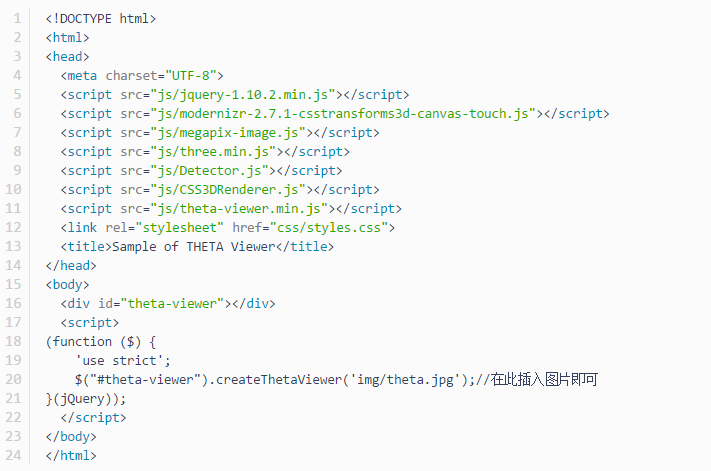
这里可以使用3d全景效果JS插件:ThetaViewer。截图代码如下

可以看出代码非常简单,只要引入对于的JS,然后几行JS代码就可以实现。
VR全景图片可以展示了,很多人会问VR全景视频可以在网站上展示吗?答案是肯定的。
目前已经有很多VR全景视频制作的公司,也有一些开源的全景视频制作工具,如HTML5 Pano和play2VR等。
VR全景图片目前虽然还没有在互联网上大量出现,但是其出色的效果,以后一定在互联网上会越来越常见。
全景图片分类如下:
1、球面全景图,利用一张全景图围成一个球,自身位置位于球体内。由于图片是矩形,所以最上和最下的缝合处很明显就能够看得出来。
2、立方体全景图,一个立方体,有六个面组成,所以就需要六张图片啦。自身的位置位于立方体中间。
2、柱状全景图,是由球面全景图和立方体全景图结合而成
如果按照普通网页IMG标签显示VR全景图片,可以显示,但是没有VR效果,所以传统方式是绝对不行的。
展示VR全景图片目前仅限支持WebGL和canvas的浏览器,主要还是HTML5的作用,HTML5确实大大增加了网页浏览器的能力。
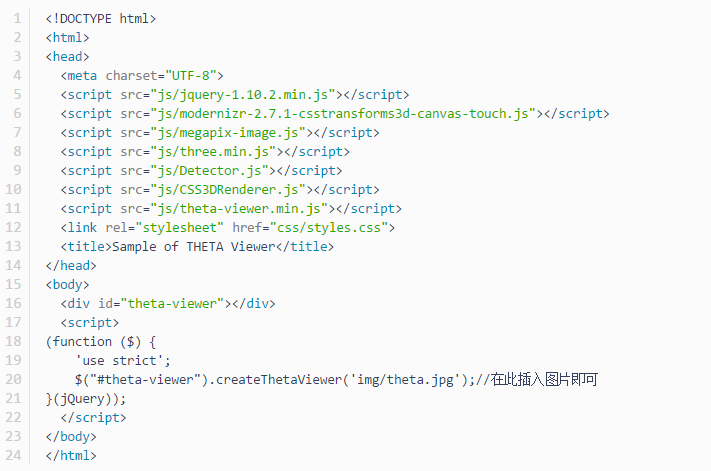
这里可以使用3d全景效果JS插件:ThetaViewer。截图代码如下

可以看出代码非常简单,只要引入对于的JS,然后几行JS代码就可以实现。
VR全景图片可以展示了,很多人会问VR全景视频可以在网站上展示吗?答案是肯定的。
目前已经有很多VR全景视频制作的公司,也有一些开源的全景视频制作工具,如HTML5 Pano和play2VR等。
VR全景图片目前虽然还没有在互联网上大量出现,但是其出色的效果,以后一定在互联网上会越来越常见。
网页名称:360度VR全景图片如何在网站上面展示
网站网址:/news/241840.html
成都网站建设公司_创新互联,为您提供标签优化、定制开发、企业网站制作、搜索引擎优化、网站建设、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计自学教程好学吗 2023-03-05
- 做网页的风格该如何抉择 2023-03-05
- 新网站提交百度新站保护但不收录 2023-03-05
- 文章被收录后还能修改么,该如何更改? 2023-03-05
- 怎么区分集团网站建设公司是否真的专业? 2023-03-05
- 成都成都软件开发培训:教育类小程序怎么做 2023-03-05

- 标题、描述和关键词的选择与SEO 2023-03-05
- 网站更换域名后需这样做,网站才会有更好的排名 2023-03-05
- 网站二级目录多少个比较合适 2023-03-05
- 企业建设网站有什么好处 2023-03-05
- 给企业做网站设计设计师如何找灵感? 2023-03-05
- 如何建设一个网站使搜索引擎喜欢 2023-03-05
- 成都巧用网格布局来建设内容繁杂的网站 2023-03-05
- 成都O2O新零售才是下个风口 2023-03-05
- 广州礼物推荐APP开发具有什么好处? 2023-03-05
- 设计网站要与别人区别开来 2023-03-05
- 中小企业网络营销核心策略借势后要学会造势 2023-03-05
- 微信小程序在那些行业应用更广泛 2023-03-05
- 批发市场网站设计解析 2023-03-05