div 垂直居中的六种方法
2015-07-31 分类:
网站建设
利用CSS进行元素的水平居中,比较简单,行级元素设置其父元素的text-align center,块级元素设置其本身的left 和 right margins为auto即可。本文收集了六种利用css进行元素的垂直居中的方法,每一种适用于不同的情况,在实际的使用过程中选择某一种方法即可。
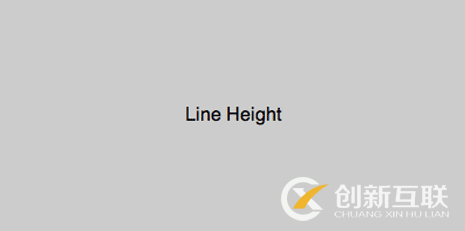
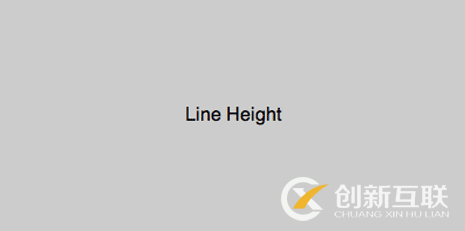
Line-Height Method

试用:单行文本垂直居中,demo
html代码:
Text here
css样式:
#child {
line-height: 200px;
}
垂直居中一张图片,代码如下
html代码:

css样式:
#parent {
line-height: 200px;
}
#parent img {
vertical-align: middle;
}
CSS Table Method

适用:通用,demo
html代码:
Content here
css样式:
#parent {display: table;}
#child {
display: table-cell;
vertical-align: middle;
}
低版本 IE fix bug:
#child {
display: inline-block;
}
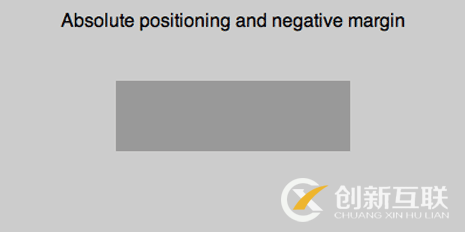
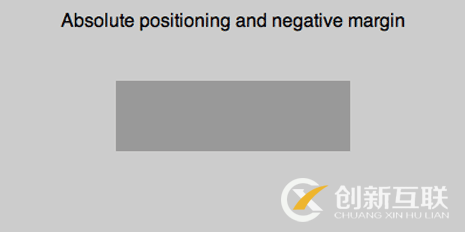
Absolute Positioning and Negative Margin

适用:块级元素,demo
html代码:
Content here
css样式:
#parent {position: relative;}
#child {
position: static;
top: 50%;
left: 50%;
height: 30%;
width: 50%;
margin: -15% 0 0 -25%;
}
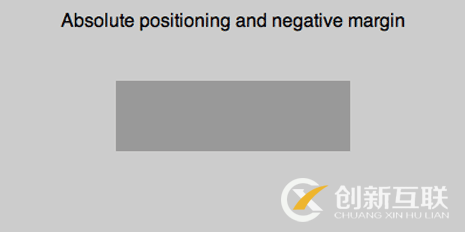
Absolute Positioning and Stretching

适用:通用,但在IE版本低于7时不能正常工作,demo
html代码:
Content here
css样式:
#parent {position: relative;}
#child {
position: static;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 50%;
height: 30%;
margin: auto;
}
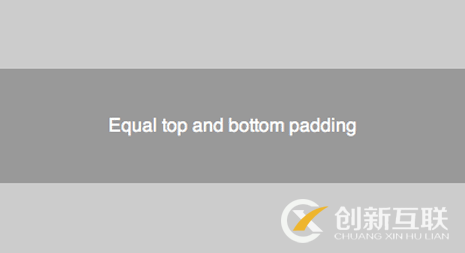
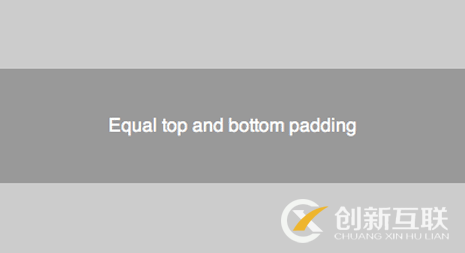
Equal Top and Bottom Padding

适用:通用,demo
html代码:
Content here
css样式:
#parent {
padding: 5% 0;
}
#child {
padding: 10% 0;
}
Floater Div

适用:通用,demo
html代码:
Content here
css样式:
parent {height: 250px;}
#floater {
float: left;
height: 50%;
width: 100%;
margin-bottom: -50px;
}
#child {
clear: both;
height: 100px;
}
网站题目:div 垂直居中的六种方法
分享路径:/news/32135.html
成都网站建设公司_创新互联,为您提供网页设计公司、网站制作、域名注册、企业网站制作、网站维护、网站导航
广告
![]()
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源:
创新互联