如何解读数据,来提高你的网站设计和性能
2015-09-25 分类: 网站设计
有效的设计对一个网站的业务目标是至关重要的。以同样的方式吸引人们倾向于获得更多的关注,一个设计良好的网站是一个更好的机会传授消息并将其用户对其想要的结果。在很多情况下,网站所有者和他们觉得去取悦观众。然而,这并不意味着观众对此表示赞同。




网页设计被认为是真正有效的,分析数据讲述一个故事,它支持索赔。互联网是一个罕见的空间艺术触动可以测量与硬数据。设计元素可以进行测试、量化和提高真正捕获用户群的集体的味道。
如果你曾经想知道为什么苹果和谷歌引领潮流的设计,不仅仅是因为他们可以雇佣最优秀的人才。他们的成功很大一部分是他们的韧性在测试每一个设计变量使用。幸运的是,你不必是一个巨型公司去做这两个标志性企业。与简单的工具,没有预算,努力一点,你就可以开始精炼你的网站看起来更好可用性和转化率.
测量网页设计的元素
有效的设计应该遵循的核心原则是什么让一个网站好。 根据WebProNews有四个元素,需要考虑在一起时候,把一个网站。这些都是:
1。一个明确目标
每个网站都需要发出一个强有力但隐式消息到用户要完成什么。无论是推销,选择报价,邀请消费内容,或参与讨论,每个页面都有反映的动机有利于访问者和网站管理员。

网站设计应该作为导向网站目标——它应该帮助观众在更远的转化漏斗。
指标来考虑:
以下指标可以帮助您确定是否你的网站显示一个明确的目标或如果它是驱动用户模糊的动机:
● 跳出率,在传统营销中,他们说,混乱的脑海中总是说不。应用到网页设计和可用性,一个令人困惑的游客总是点击浏览器的“后退”按钮。根据分析大师Avinash Kaushik,跳出率是最性感的度量在所有的数字营销。它简单而告诉你那么多一眼。
反弹发生当一个用户在页面之一,土地回到所指的页面没有点击任何东西。这表明用户的意图可能是不满意,用户体验在很大程度上是没有成就感。如果你的网站的跳出率为60%或更高,这可能是一个引起人们的关注。这是一个信号,表明你的设计,你的消息或者两者都可能令人困惑。
跳出率是反弹一个网站页面的访问量百分比和访问的总数。几乎每一个分析平台提供整个网站跳出率数据和每个页面。在谷歌分析,你的跳出率的第一件事你会看到在仪表板中。
● 转化率,转换发生在一个网站的目标是完成。访问一个页面,这可能是一个事务,选择一个邮件列表,一个电话,等等。你的转化率,因此,访问的比例是继续转换和网站访问的总数。
不清楚目标可以使网站的转化率受到影响。在您的消息传递和明确的设计方案,限制干扰可以帮助保持你的转化率健康。如果你的网站的转化率低于2%,你要检查你的设计,看看它是否可以帮助或伤害了清晰的站点的目标。
2。精彩的内容
核心内容是一个网站的每个用户的体验。不管是文本、视频、音频或图像,必须正确地制定和格式化吸引你的听众最接触的。如果获得适当支持,好的网站设计、内容变得更容易访问和共享。相反,糟糕的设计可以限制内容的能力来影响用户和扩展站点的到达。

指标来考虑:
大多数分析平台会给你丰富的数据,会给你的想法你的内容执行。页面级反弹率,正如在前一节中所描述的,是有价值的在缩小页面可能患有设计问题。这里有其他指标看,试图寻找线索内容性能与设计:
● 平均时间页——用户的时间呆在你的页面是一个订婚水平的迹象。双失交通匆忙离开页面和糟糕的设计有助于他们急于离开。如果平均用户平均花费不到两分钟,当他们访问你的页面,你需要立即调查此事。
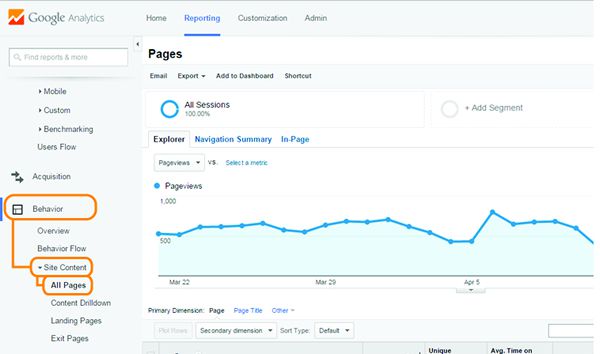
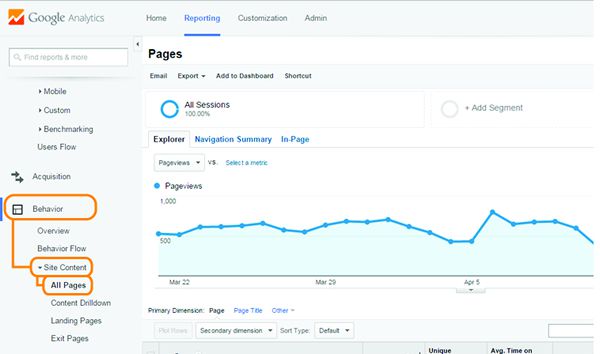
平均时间在网站/网页在谷歌分析数据提供和其他平台。事实上,你可以发现这个指标对遗传算法的基本指示板。页面级时间平均水平,你可以去GA的“网站内容”部分和生成报告页面,看看哪些表现不佳。从那里,你可以发现共性和模式可以帮助您识别设计问题。
● 退出率——站点中的页面发送掉大部分游客当他们不应该转换漏斗的最后一站吗?这个指标将会让你知道。在Google Analytics的“网站内容”的报告,你可以根据哪些网站页面引导用户从你的网站。页面异常高退出率应该追究可能的改进设计,可以阻止游客流血。
3。易于导航
易于导航与用户可以浏览一个网站的速度有多快找到他或她想要看到的东西。的战略使用菜单、搜索框和类别将有助于促进更好的导航体验。理想情况下,用户不应该超过4点击从主页的子页地址他们的意图。除此之外,通常意味着你的东西导航设计是让人困惑或含糊。

杰夫Sauro MeasuringU写了优秀的文章你应该寻找当试图评估一个导航方案的性能。这些包括:
● 可寻性率/完成率
● 时间去寻找
● 变化在找时间
● 最初的点击
● 成功的路径
● 信心
● 困难:
● 最困难的项目定位
● 第一路径成功与第二路径成功
● 困难的原因
你可以阅读每一个在上面的帖子链接的定义以及提示如何收集数据。
导航分析报告,如果你正在寻找更容易的但不那么深入,你会想看看Google analytics的导航总结。这下可以找到隐藏的宝石行为>网站内容> GA的所有页面。它显示了游客流从一个页面到另一个,这样你就可以获得的见解,页面是促进良好的导航和哪些是作为交通阻塞物。
最终的目标是确保你的设计是促进游客运动和发现的页面,满足用户的意图。更快和更容易导航路径对你的观众,让事情更好的你的大转换数字。

4。视觉吸引力
整体视觉吸引力是指一个网站如何使游客产生影响。大多数人一致认为,视觉吸引力的函数是一个网站的布局、配色、材质、字体,和富媒体的使用。它也是最主观的部分的四个原则构成高质量的网站。这意味着它的大多数的地方测试和分析应该看哪个计划高兴的大部分观众。

在大多数情况下,有两种类型的测试,看看哪个视觉元素最适合网站的总体设计。这些都是:
● A / B对比测试——在网页设计和营销,A / B测试是一个实验,看这两个变量的一个更好的回应观众的一小部分。例如,如果你选择两个号角按钮的颜色,你想要执行这种测试看得到更多点击哪一个。
同样可以适用于元素(如字体。如果你想知道这两种字体可以促进更好的阅读,您可以运行一个分割测试,看看哪个更好接触信号设置。平均时间页和scrolldown率的统计数据你要检查。
Google网页优化工具A / B测试是一个很好的工具。它是免费的使用和相对友好甚至新手站长。
● 多元测试——如果A / B测试告诉你哪一个奇异元素之间更好的工作,多变量测试告诉你的组合元素促进理想的用户行为。那个按钮颜色配你的背景和字体样式?让用户行为给你最真实的答案。
A / B测试,Google网页优化工具是一个伟大的工具,这种类型的测试。VWO和优化也是不错的选择。
工具来帮助提高网页设计和性能
计划和执行修改你的网站可以是一个艰巨的任务,但这并不意味着你必须从头开始。下面列出的是工具,可以帮助您入门。
设定目标和跟踪:
设定目标是在增强在网页设计中不可或缺的一部分,以及跟踪他们看到你是如何表现的。谷歌分析提供了一个综合设置创建目标你想申请的改变。使用遗传算法,可以创建自定义的目标,设置值,记录你的状态和分享它们。您还可以使用目标跟踪,另一个分析平台,目标设定和监控。
网站和页面速度:
你将在你的网站和网页实现的改变可能会影响加载速度。你可以监督这两个活动使用Pingdom一个工具,告诉你你的网站加载速度,和PageSpeed谷歌创建工具,帮助分析优化你的网页打开的速度有多快。
热点图:
热量地图在你的网站允许你确定活动的游客,如点击和卷轴,当它们在你的网站上。它告诉你哪些地方他们去最,哪些区域是受到最少的关注。确定站点的热图会提示你你的网页设计方面的消费。这个是工具,将帮助您监视疯狂的蛋和Inspectlet.
编码小抄
编码可能是最乏味的一项任务时实现网页设计的变化。幸运的是,足够的指南可供程序员等jQuery,CSS,HTML5,Javascript来帮助他们。
结论
最终,网页设计是一个不断进化的问题。很高兴与艺术性和好实践在最初的阶段,但分析和测试必须燃料优化过程。有感觉什么看起来不错,什么是好的工作;与数字不会说谎知道肯定是更好。
分享文章:如何解读数据,来提高你的网站设计和性能
转载注明:/news/32933.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计中常见的三个问题和解决方案 2015-09-25
- 你的网站设计技能中隐藏的6种赚钱方式 2015-09-24
- 充分利用网站设计中极简主义 2015-09-21
- 高端网页设计公司4个简单的网页技巧 2015-09-14
- 颜色搭配在网站设计中占领相当重要的位置 2015-09-13
- 营销型网站建设div+css布局 2015-09-10
- 网页设计几种方式确保网站具有动态内容 2015-09-05
- 网站设计页面的3种布局 2015-09-03

- 创造力是如何杀死一个好的网站设计的? 2015-09-23
- 好的客户反馈是网站设计的指南 2015-09-19
- 营销型网站建设之网页设计原则 2015-09-11
- 网页设计师在进行网站设计时需要注意哪些问题 2015-09-08
- 网站设计页面的网页规划 2015-09-03
- 网站设计页面不可缺少的几个地方 2015-09-02
- 网站设计需要精雕细琢的几个细节 2015-09-02
- 网站设计需要注意哪几点细节才能让网站达到高端标准? 2015-09-02
- 网站设计过程中需要注意的12个设计问题 2015-09-01
- 网站设计软件一般有哪些类型 2015-09-01
- 网站设计的重中之重就是主色调的把握 2015-09-01