定制网站设计中如何巧用结构化网格?
2015-10-05 分类: 定制网站
最好的印刷和数字设计师是那些掌握网格使用的人。在许多情况下,它有可能放弃网格,但你通常如果你学习网格结构和组成规则创造高质量的工作。网格设计是结构布局的最重要的组成部分之一。网站使用网格来使文本、图像和整体页面元素之间平衡。定制网站设计中如何巧用结构化网格?




虽然有许多免费的开源网格系统,你通常会更好的学习创造你自己的。这篇文章将涵盖定制网站设计的好处,以及如何从零开始创建自己的网格。
1、i前期规划
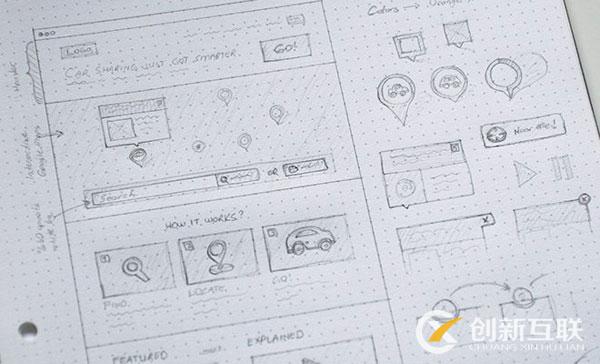
这通常需要一个快速的草图的形式。一些设计师喜欢数字化工作,而其他人更喜欢铅笔和纸。这并没有哪种方式正确或错误的说法,只有最好的方法。坚持一个方法可以让你快速找到最好的适合你的内容。

在写生时,你需要考虑整体的构图。设计一个适合你的内容的网格,不要害怕移动周围的东西。一般来说,线框图是用来记录你的原始想法。在这个阶段,没有错误,只有实验。寻找一种方法来组织网格结构,通过坚持与可测量的空间可识别模式。
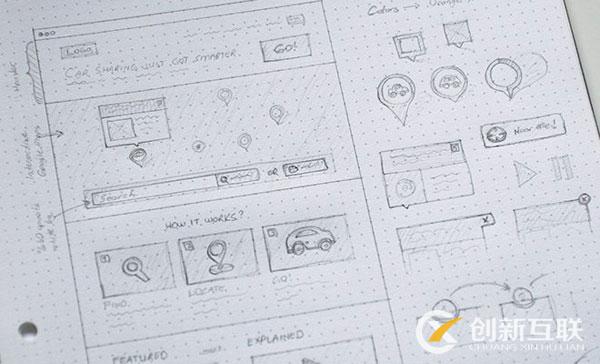
2、早期的草稿的笔记本
这将是更好地创建自己的网格,从一个可信的网格系统开始。这可以让你更多地专注于内容组织,而不是在特定的列/槽值。使用这个笔记本来作为初始阶段的试验场。了解如何创建可重复的模式,让用户在浏览网站时,学习什么时候期望的内容。

3、间距模式
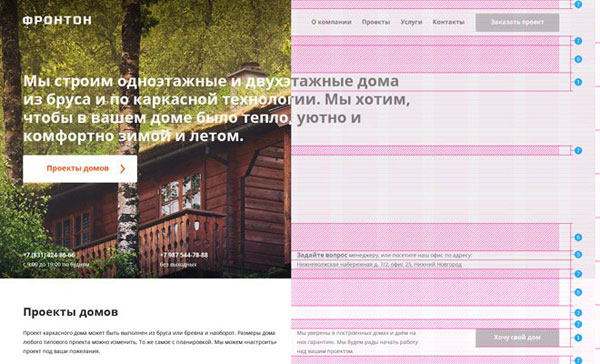
对称节奏是网格设计的一个重要组成部分,特别是在冗长的垂直网站上。内容应该有一个自然的流动模式来引导游客在整个页面。找到一个自然节奏的一个方法是研究其他网站。测量段落之间的距离,垂直空间是最重要的,但在网络上的水平空间也起着作用。
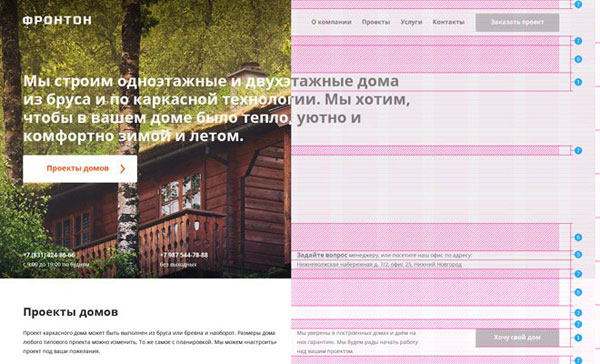
4、实时查看网格布局网站
记住,模式就是模板相对于规则亦步亦趋。最好的设计师依靠他们的网格作为一个指南针的方向。有时打破网格是一个好主意,帮助一个元素突出对周围的元素。当它涉及到模式识别你需要创造一些类似的重复。给游客一些期望的同时浏览布局,但不要太僵硬。我知道这看起来像是一个虚伪的评论,但随着实践,你会学习什么时候遵循模式和什么时候打破他们。

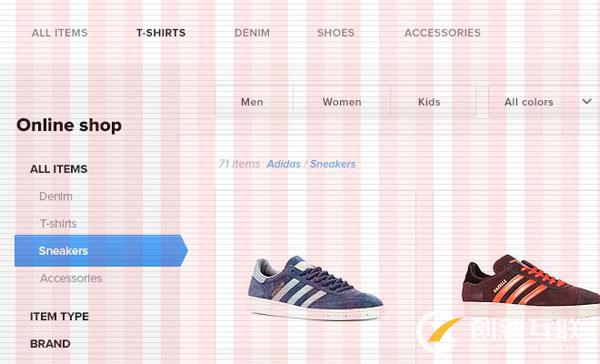
5、实践中的网格设计
只要你对你的方法感到舒服如何创建网格并不重要。一旦你已经解决了一个水平网格,这是一个很好的想法来组织一个垂直网格,也被称为基线。垂直网格的功能是组织印刷,使它与其他元素在一个自然的节奏。
组合在一起时,你会有一个强大的工具,可以帮助你整理和调整层使他们结合在一起的舒适。最好的网格不是由用户看到的,但他们的存在可以感觉到在设计的各个方面。
6、超越结构
创建一个网格后,你需要学习如何使用它来进行内容布局。很明显你的技能会提高,但有一些典型的规则,你应该记住。尝试看到超出了网格结构,并想象如何将内容结合在一起。网页设计是专门为内容和每一个布局应该反映这一相应。

尝试调整段落,以适应他们在中间的列,而不是右边的边缘。添加一些额外的空间,下面的内容部分给人一个“新”的页面上的印象。
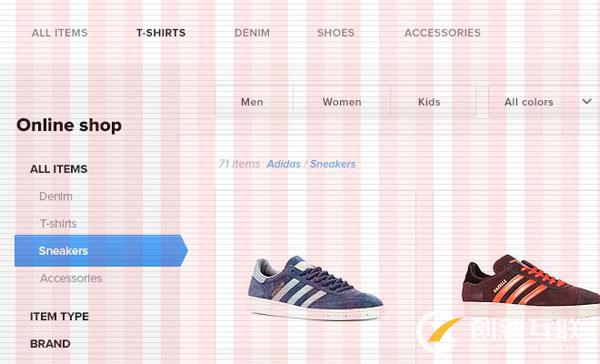
另一个尝试是将不同的网格合并为一个统一的系统的另一个。举个例子,从GridSET郭士纳。本设计采用6-column网格与四柱覆盖匹配相同的宽度。
7、fonmon网格系统不对称的设计
另一种先进的技术,你可能会尝试使用一个非对称网格。Fonmon是另一个示例使用5列的宽度不同的GridSET。虽然是非传统的,这可以帮助你打破刻板的结构和重构你的设计思想。
如果你已经了解了组成,并有一些关于如何设计网站布局的工作知识,这将有助于你的设计。专业建站请咨询创新互联。
新闻名称:定制网站设计中如何巧用结构化网格?
本文来源:/news/32973.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、定制网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业定制网站应该选择何种方式呢? 2015-09-13
- 定制网站设计的验收标准有哪些? 2015-06-19
- 定制网站建设有哪些优势 2015-10-13
- 定制网站建设价格为什么会低到如此地步? 2015-10-12
- 模板网站和定制网站有什么区别? 2014-07-23
- 原型定制网站设计结构化 2014-06-13

- 定制网站开发前期必须要掌握以下几项原则 2015-12-05
- 定制网站和模板网站有什么区别 2015-12-04
- 定制网站建设的合作流程和注意要点 2015-10-13
- 定制网站建设是定制哪些 2015-10-12
- 企业定制网站建设有哪些特点,需要怎么做 2015-09-19
- 定制网站的优势是什么? 2014-04-20
- 企业拒绝模板选择定制网站的原因是什么? 2014-01-24
- 模板网站建设与定制网站哪个更有利于seo 2015-01-24
- 泸州网站建设公司告诉您定制网站开发有哪些流程 2015-06-07
- 制作网站步骤?定制网站建设流程中客户需要参与的工作内容事项 2015-05-11
- 定制网站建设有什么好处 2015-04-28
- 模板网站与定制网站有何区别,企业该选择哪种 2015-01-07
- 关于定制网站的几点建议 2014-11-09