深圳建设网页:响应性网页设计注意事项
2015-10-29 分类: 网站建设
移动平台的网页设计不是将您网站的所有内容都挤到一个较小的屏幕上。目标不是缩小当前网站,而是为移动平台重新设计。本文说说深圳建设网页:响应性网页设计注意事项。


要:了解响应式网页设计
响应式网页设计旨在为各种设备的用户创造好体验。从简单的阅读到导航控制,响应式网页设计应该响应用户的行为。用户期望响应式网站提供互动体验,其尺寸,布局和方向与他们正在使用的设备相匹配,并响应触摸。
由于移动用户数量继续超过桌面用户数量,我们需要充分了解响应式网页设计,以保持相关性。
要掌握响应式网页设计,您需要重新调整您的优先级。目标是向网站访问者展示他们想要查看的内容,而不是网站上的所有内容 - 至少不是首先。您需要提供适合用户触摸的针对移动设备优化的内容。用户应该能够轻松浏览您的网站,打开他们想要的内容,例如您的“与我联系”页面,他们的购物车或您的服务列表。移动优化是关于将正确的内容放在正确的地方。
不要:埋葬或放弃您的内容
丢弃或隐藏网站内容,使其适合在较小的屏幕上不是一个好主意。您的用户希望在桌面版网站上看到与您提供的内容相同的内容,只是格式不同。许多响应性网站选择在汉堡菜单中隐藏内容 - 通常在屏幕顶部显示的三层菜单图标。汉堡菜单有效地保持您的网站干净和最小,但它不是你唯一的选择。
汉堡菜单图标

你不希望你的响应式网站显得杂乱,但你也不想让导航比它更难。您可能只有几秒钟时间才能在用户决定点击之前向他们提供他们想要的内容。不要浪费它通过让他们寻找信息。目标是实现内容和功能的平衡 - 响应式网站在每个设备上提供相同的内容和功能。丢失大部分屏幕空间会迫使您缩小内容的焦点,但它不应该损害质量。
做:提供自适应图像
查看产品图片的能力至关重要,但更重要的是优化响应式网站的图片。一旦您实现了移动使用的网站可扩展性,您就必须专注于调整图像。在您的响应式网页设计策略中加入图片管理,例如自动检测并适应用户屏幕尺寸的技术。
自适应映像使用一行Javascript,一个PHP文件和一个.htaccess文件,允许您将文件拖放到根目录中。您的响应式网站的图片需要根据屏幕尺寸进行自动替换,这将导致更少的工作量和更快的加载时间。你可以自定义你的图片,图像应具有高分辨率,以实现理想的优化。

不要:忽略触摸设计
大多数移动用户都使用触摸屏设备,并希望您的网站能够轻松地从鼠标和键盘适应手指和拇指。这超出了响应设计和触摸设计。您需要为移动用户提供完全功能,就像他们在桌面上一样。
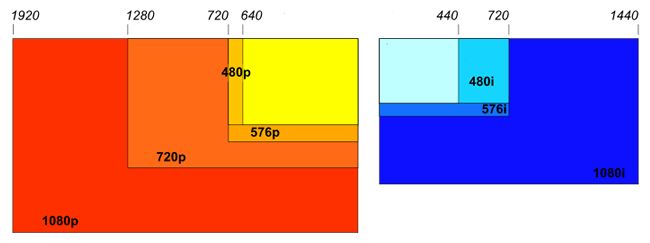
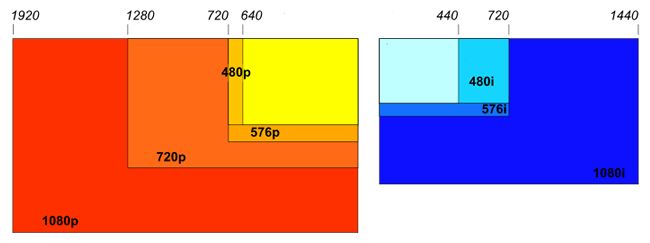
移动分辨率图表
完全取消触摸会使用户失望,因为他们不想从桌面返回到您的网站。在移动网站中创建链接更简单,更大,更容易推送。使用触摸目标来解释人类手指的不精确触摸与鼠标的更精确的点击。手指友好的移动设计应该适合于普通人的手指。太小会使您看起来没有针对移动设备优化您的网站,但过大会使他们无意中点击另一个目标。
通过创建流畅的布局,充分利用您的响应式网站。您无法控制消费者使用哪些设备访问您的网站。因此,设计将根据设备自动更改布局。使用以百分比而不是以像素为单位的尺寸,确保您的布局灵活。通过切换像素,您不必考虑屏幕宽度或设备大小,并可以找到一个解决方案为每个设备。
不要:膨胀文件大小
我们了解您希望将内容设置为较大,以便用户可以在较小的屏幕上看到它,但这并不意味着您的文件大小会变大。您需要包含与您的常规网站相同的内容,但减少它适合在移动网站上。如果您的响应式网站的文件大小较大,加载时间会缓慢,导致大多数用户在看到您的网站之前点击了。加载网站需要5秒钟以内 - 速度越快越好。
移动网站设计可能首先出现限制性,因为您必须对旧的网页设计应用许多新规则。然而,一旦你了解响应式网页设计的基础知识,你就有更多的创造力空间比典型的桌面。您可以使用触摸,GPS和用户只能在移动设备上使用的无数其他工具。这打开了一个机会,为用户提供独特的东西。在框之外思考,并为用户提供他们会记住的移动体验。
文章名称:深圳建设网页:响应性网页设计注意事项
URL标题:/news/33091.html
成都网站建设公司_创新互联,为您提供企业网站制作、网站内链、营销型网站建设、外贸建站、网站设计、网站改版
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 北京网页制做如何创造互动式UI? 2015-01-15
- 如何制作网页设计?如何使用Photoshop设计网站 2015-10-28
- 企业网站的主要模块有哪些? 2015-01-15
- 网页设计中你不知道的事 2015-10-27
- 苏州建站做好六点可轻松留住用户 2015-01-15
- 苏州高端建站建设注意事项 2015-01-14
- 建网站都需要什么?大连建网站 2015-01-14
- 上海网页设计中细节处理的常识 2015-10-26

- 上海网页制做:如何学习网页设计 2015-10-28
- 如何从市场角度来建设网站? 2015-01-15
- 营销型网站建站步骤有哪些? 2016-02-21
- 武汉建站咨询千万不要只注重价格 2015-01-14
- 上海企业网站制做,什么内容最重要 2015-01-14
- 不同类型网站的SEO有何不同? 2016-02-21
- 中小企业网站怎样为企业赚钱? 2015-01-13
- 北京网页制作没层次?来点透明效果试试 2015-01-13
- 武汉网站如何设计才能留住用户? 2015-10-24
- 怎样做网页设计,网页设计难吗? 2015-10-23
- 网页设计新趋势:逼真的页面场景 2015-10-22