网站建设中如何引入谷歌地图代码?
2016-01-26 分类: 网站建设
在建设网站中用到地图是很常见的,在国内大部分都是用百度地图,但是有时候可能会用到国外地址,这时候就只能使用谷歌地图了,下面就介绍常用网站中使用谷歌地图方法集合。
一,使用框架引入谷歌地图
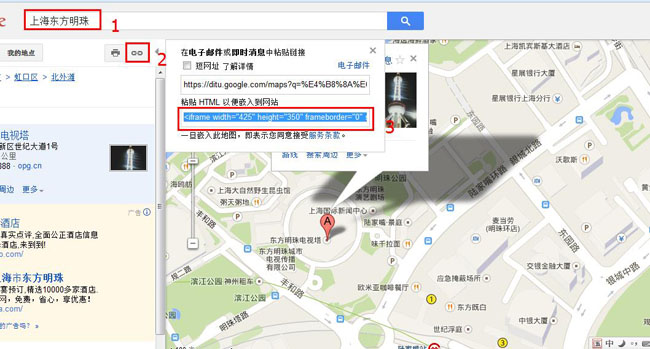
用框架引入谷歌地址是最简单的方法,不是专业开发人员也可以操作。登陆ditu.google.cn地图,输入地址信息,如:"成都东方明珠",把地图移动到合适的视角,点击分享链接后,有两个信息。第一个是一个网址,用于在浏览器中打开的;第二个是一个框架的代码,网站中通常使用这个代码。把代码复制到网站中去就可以了,里面可以自己设定度度,高度,语言等信息。
二,使用谷歌地图api开发
Api开发必须要专业人员才可以的,要会javascript,和简单的html。
谷歌地图api开发文档写的很全(如果打不开请使用fanqiang软件):
说明文档:https://developers.google.com/maps/documentation/javascript/tutorial;
方法调用说明:https://developers.google.com/maps/documentation/javascript/reference
Api参考:https://developers.google.com/maps/documentation/javascript/reference
示例代码:https://developers.google.com/maps/documentation/javascript/examples/
文档写的很详细,要是全部阅读下来至少要花几个月以上时间,对于不是全部依赖地图的网站来说太多了,下面我们就,海外房地产用到地图来演示。
1,首页我们要在网页中引入谷歌的javascript包:
注意:官方给出的是:https://maps.googleapis.com/maps/api/js 但是因为谷歌被屏蔽的原因国内使用这个谷歌api打不开,所以建议使用google.cn这个引用地址
2,地图函数