本月最新网页设计趋势
2016-08-20 分类: 网站建设
现在是时候打破你的设计思路并尝试一些粗体。更大胆的技术是本月的主题,以下是本月最新网页设计趋势:




1.颜色紫色

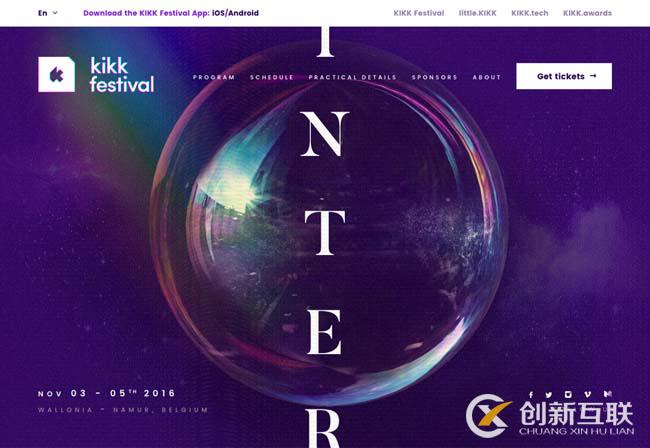
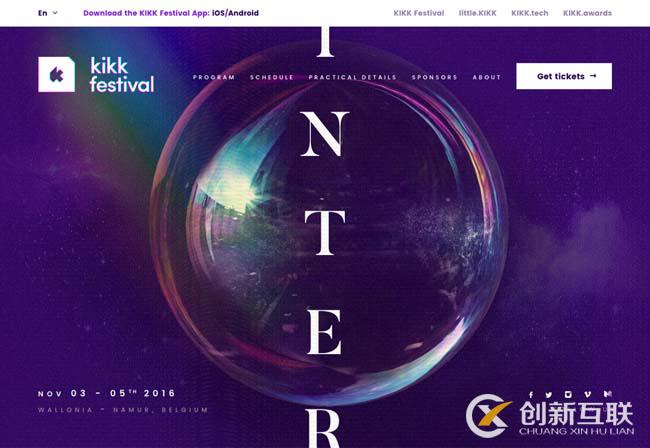
传统上,紫色调色板有点罕见。在一些情况下,颜色可能难以使用。紫色不是品牌的常见颜色选择,并且可能经常与调色板的其余部分冲突。但这不会阻止设计师。大胆的紫色的调色板随处可见,它们都令人印象深刻。
许多这些设计有一些共同点,使紫色更容易使用:
·单色配色方案
·简单的设计模式没有很多竞争的元素

·最少使用摄影
·使用较深的紫色色调(而不是柔和的)
因为紫色是如此惊人的颜色,特别是许多设计师使用的黑暗,深紫色,一个简单的框架是一个理想的选择。 简约风格或排版大设计可以从这样强大的颜色中受益。当选择紫色时,较暗的色调可能是最好的选择。
2.大按钮
按钮可以是任何设计中最重要的元素。 按钮执行的任何操作,从用户到下一页,帮助完成操作的路径中的一个步骤,或以表单提交信息。 按钮是呼吁采取行动的最终目标,并完成用户和界面设计之间的反馈循环。

虽然按钮设计近年来有所发展,但还没有像这样的大趋势:设计师将巨大的按钮融入到设计中。巨大的按钮是一个有趣的替代用户,但有一个戏法。 用户必须知道按钮是按钮。 它们不能隐藏为不同类型的设计元素。如果你有更多关于网站设计/开发、印刷服务、品牌设计、营销推广、APP/微信开发、数据业务等相关需求,请登录创新互联官网咨询。
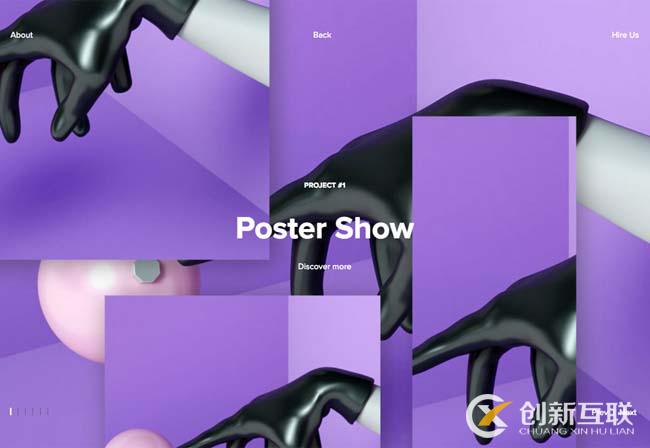
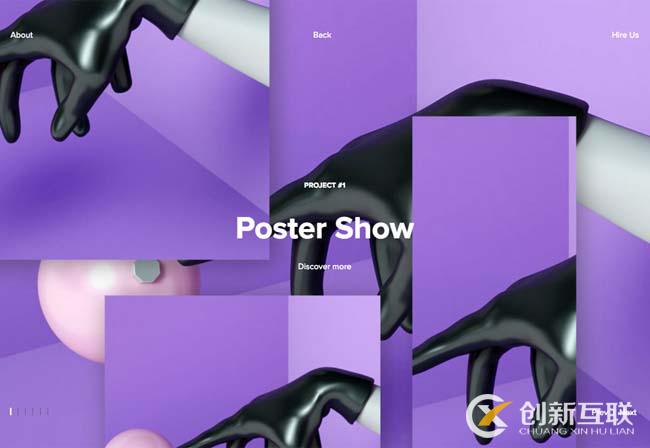
3.几何形状

有几种方法将几何形状合并到设计项目中。您可以使用形状作为导航元素,按钮或背景图案。几何也可以实现一个有趣的整体美学。通过在同一个主导视觉中使用花和互补的几何形状。所有真正把元素联系在一起的是颜色。
这些大胆的设计决定是否吸引你? 每个月的趋势都是有趣的,因为他们采取共同的元素和超大尺寸。粗体颜色,巨大的按钮和有趣的几何都是可用的技术,即使你不是围绕任何一种技术设计整个项目。
文章标题:本月最新网页设计趋势
分享路径:/news/41210.html
成都网站建设公司_创新互联,为您提供自适应网站、小程序开发、网站内链、网站收录、企业网站制作、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何促进一个网络品牌的成立 2016-08-03
- 网站谷歌排名要遵从哪些规则 2016-08-04
- 如何对营销型网站进行升级改造? 2016-08-03
- 企业如何建设网站才能让客户不请自来? 2016-08-03
- 如何从网页设计给力网络营销 2016-08-20
- 怎样才是有效的标题和外链优化效果 2016-08-03
- 创新SEO:利用软文推广网站需要知道的几点 2016-08-03
- 企业网站如何做好站内的优化 2016-08-03
- UI不得不知的app设计布局之道 2022-11-21
- 电商APP设计时有哪些问题要注意-佛山APP开发 2022-11-17
- APP设计的五大特性! 2022-11-15
- 移动APP设计中的坏主意 2022-10-30

- PR不在我们如何为网站寻找友情链接 2016-08-03
- 网站优化也需要文字优化 2016-08-03
- 网站定位长尾关键词需要合适处理 2016-08-03
- IT小白个人建网站靠谱吗? 2016-08-03
- 圣诞节主题Logo设计 2016-08-20
- 企业公司网站推广主流方法探讨 2016-08-03
- 网站和APP设计中防沉迷系统浅析 2023-02-20
- 成都网站建设整理收集的关于APP设计过程中应注意的事项 2022-12-01
- app设计的基础认识 2022-11-14
- 北京网页建设:初次建站企业应该准备什么? 2016-08-03
- 网站优化中需要的几大要素 2016-08-03
- 企业公司今天你微博营销了吗? 2016-08-03
- 5个网页设计方式会干扰网站转化率 2016-08-19
- 如何优化LOGO设计,以响应网页设计的发展? 2016-08-19
- 小程序的设计,和App设计一样吗? 2022-08-31
- 移动APP设计中不可犯的错误 2022-08-21
- 移动APP设计需要遵循的五大基本原则 2022-08-11
- APP设计时必须要注意6大要点 2022-08-06
- 电商APP设计时有哪些问题要注意-大连APP开发 2022-07-03