移动应用APP设计的关键:原型设计
2016-08-24 分类: App设计
说到APP大家都不陌生,很多人手机里安装了各种各样的移动应用程序。但说到APP设计相信只有很少一部分人懂得如何设计,其实做任何设计之前都应该建立一个原型,或者说一个草图,这样才能对整个设计有整体的规划,做起来也会一气呵成。创新互联小编为大家分享一下移动APP原型设计的步骤。




1、设计工具
有些工具可以让你的团队的其他成员参与设计原型的过程。原型也是你与客户沟通的最有力的工具。原型可以用文字和视觉帮助大家理解你的想法,避免设计过程中的误解。制作原型也会对你有所帮助,因为它将使你更好地可视化你的想法,让你去尝试不同的布局,并让你更接近“真实的东西”。幸运的是,在一开始只需用一些基本工具,如笔和纸,就可以有一个良好的开端。

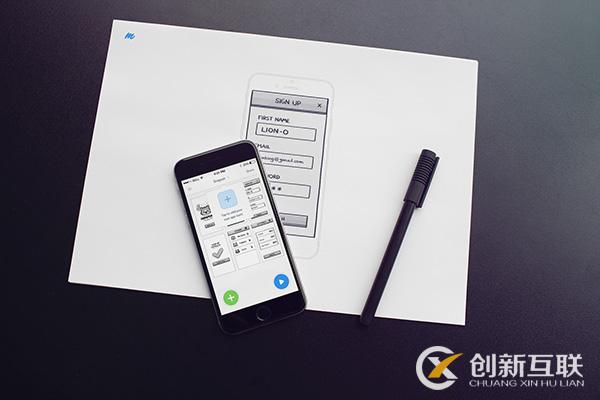
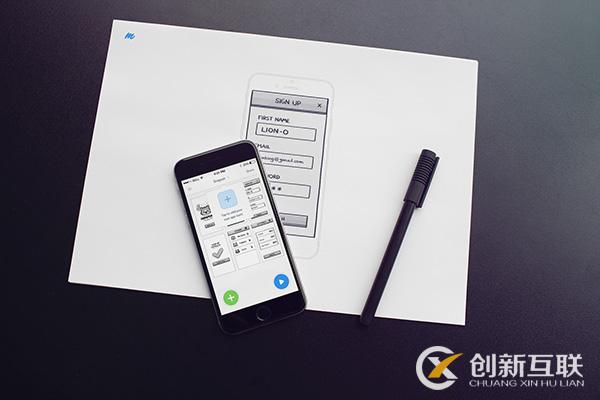
笔和纸:建立你的想法
有时候最基本的工具,就可以让我们有动手画画的想法,谁没有过在餐巾纸上图图画画?尽管这里描述的技术比这更专业,但是目标始终是相同的:使界面有一个快速的概述,并把你的想法真实的展示在平面中。
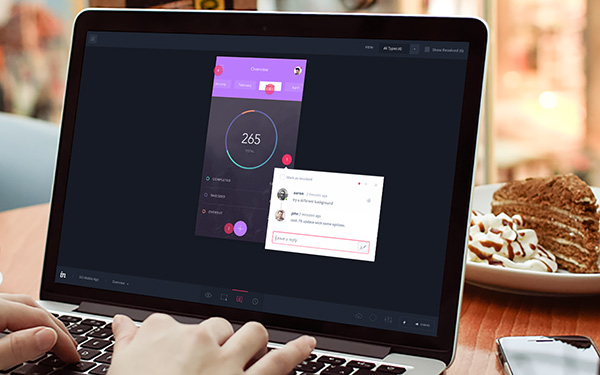
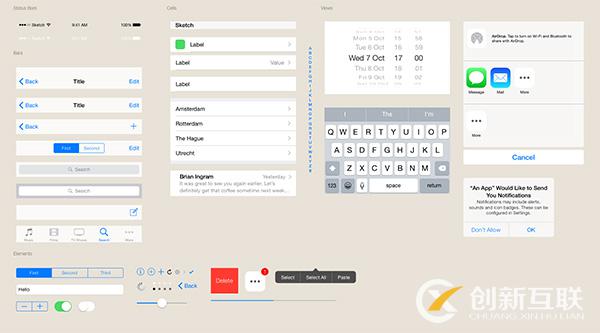
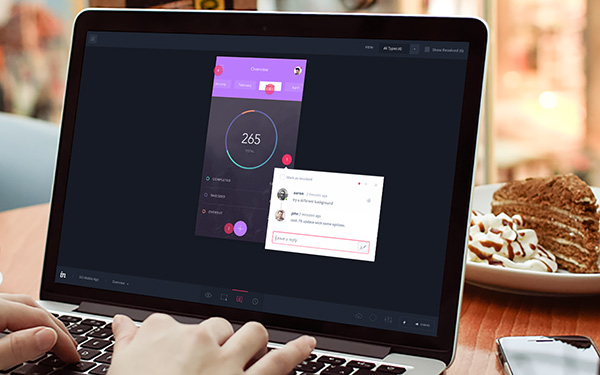
2、移动到计算机:互动

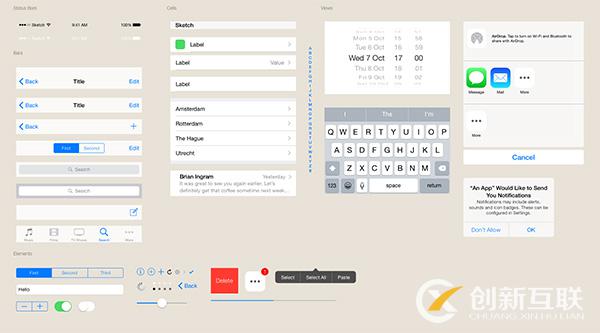
一旦你有一个清晰的想法,你最初的纸上原型可能就是你最终的设计成品,这时候你需要进行下一步行动。最后,纸是一种有限的工具,虽然它可以实现你的草图原型,但是最终成品的完成还是需要计算机来操作。移动到电脑应该是下一个合乎逻辑的步骤,但你应该使用什么工具?Photoshop由于其疯狂的面板和功能的数量,可以非常好的做这项工作。当使用这些工具之一,通常我做的是开始使用构建对话框来设计界面元素,如列表和按钮。创新互联(https://www.executivehouseboatcharters.com),专业网站建设、网站优化、logo设计、品牌设计、印刷等产品服务,欢迎新老顾客前来咨询!咨询热线或QQ:1683211881
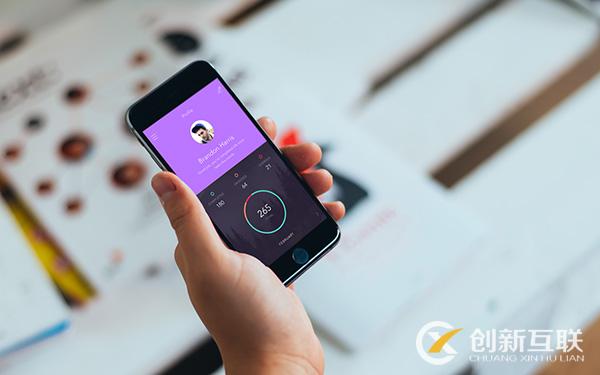
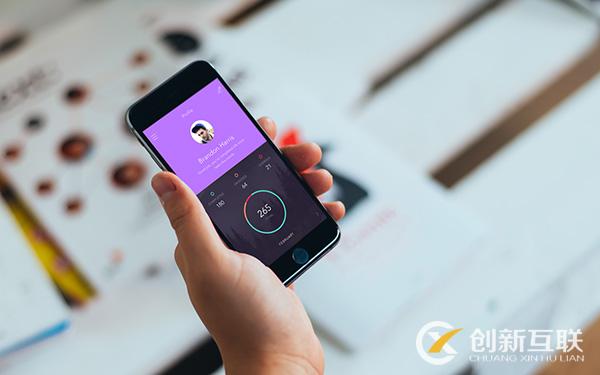
随着INVISION等工具的出现,你可以在手机上预览你的设计,实现了接近使用“真正的”应用程序的体验。然后,当你感到满意,采取的其他一些工具的优势(INVISION或Flinto),你可以添加交互。之后,你还可以与同事在其他设备上测试这个原型。最后,还有一些其他更传统的工具,以帮助你建立你的线框,如Axure,Balsamiq和OnmiGraffle。
3、测试原型动画

以前的工具可能不足以建立更多的原型。没有一种工具可以做任何事情。如果你想要快速观看你设计的动画,那么你可以使用Keynote演示幻灯片应用软件。即使它最初的目的是演示设计,它也可以让你比较容易建立动画。
正如你所看到的,设计你的应用程序首先需要设计一个原型,本文提供一些工具供你选择,选择让你觉得最舒服的一款工具。原型设计是APP设计的第一步也是最关键的一步,如果你有APP设计需求可以咨询创新互联网站。
分享文章:移动应用APP设计的关键:原型设计
链接地址:/news/41646.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、App设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- APP设计怎样才能符合人体工程学? 2016-08-09
- APP设计的注意事项有哪些 2016-06-07
- 成都网站建设情况下的APP设计3如何处理加载页面? 2013-11-28
- UI不得不知的app设计布局之道 2022-11-21
- 电商APP设计时有哪些问题要注意-佛山APP开发 2022-11-17
- APP设计的五大特性! 2022-11-15

- 不要在你的移动应用APP设计中犯这7个错误 2016-08-20
- 怎样让你的APP设计更具有吸引力? 2016-08-16
- 移动APP设计中字体排版有何技巧? 2016-08-16
- APP设计中,图标设计的这些点你get到了吗? 2016-08-12
- 移动APP设计趋势:神奇的微互动 2015-12-03
- 网站和APP设计中防沉迷系统浅析 2023-02-20
- 成都网站建设整理收集的关于APP设计过程中应注意的事项 2022-12-01
- app设计的基础认识 2022-11-14
- 移动APP设计中的坏主意 2022-10-30
- 小程序的设计,和App设计一样吗? 2022-08-31
- 移动APP设计中不可犯的错误 2022-08-21
- 移动APP设计需要遵循的五大基本原则 2022-08-11
- APP设计时必须要注意6大要点 2022-08-06