未来网站设计趋势展望
2019-06-17 分类: 网站设计
一、UI 工具的扩展
响应式网页设计(Responsive Web Design)近来人气急遽攀升,这也意味着越来越多网站看起来很相像。不过,也不仅止于是响应式网页设计,于竞争市场上WordPress 也有只看不见的手在操作着。
然而,有相似的外观不尽然不好。我们改变了使用网路的方式,许许多多的UI设计也因此孕育而出。设计模式发展俨然已成熟,甚至到了快看不见创新的UI工具了。再换句话说,一个结帐功能的可能性仅仅如此,没有理由还要再多此一举改变它;同样的,登入模组也是。UI工具必须透过流畅地体验来引领使用者操作。
这里提到的一些工具,你应该要熟悉:
1. 汉堡式选单(THE HAMBURGER MENU):
虽然有部分设计者不推荐,但依然不能否认它被广泛使用,是使用者熟悉的功能之一。
2. 注册帐号(ACCOUNT REGISTRATION):
你能发现,当要在一个网站进行注册时,会有几种模式:它可能是填写一个表单或一颗按钮,就成功注册帐号了。多步骤式向导表单也许是有效的,因为有着「一大块」必填栏位;降低摩擦并促成使用者有效地跑完流程。
3. 长页卷动(LONG SCROLL):
能够把你所有重要元素通通都涵盖在一起,目前已无人不晓了;再说,因为手机的操作,几乎每个人都习惯了长页卷动。这项技术对于希望透过故事叙说来吸引使用者的网站尤为适合。不过,你还是可以不使用卷轴,制作多页式的网站格局。
4. 多层版面配置(CARD LAYOUTS):
始于Pinterest,多层版面的应用随处可见。由于多层版面配置好地让所有资讯,在一口大的范围之内全部一目了然;每个多层版面都是一个统整的概念。因为它们就像是「内容元件(content containers)」,矩形的形状更让它很好放置在不同载具的中断点。
5. 形象影像(HERO IMAGES):
视觉是最给人强烈印象的感觉,HD 高画质影像是抓住使用者目光最快速的方式之一。由于网路频宽与数据压缩的进步,使用者越加不能接受载入的时间过度缓慢。一个常见的布局,常常会是一个形象影像在卷轴顶端,接着是不规则片段或是以矩形为基础做排列。
二、丰富的动画特效
越来越多人利用动画特效来增添网站的故事性,让体验充满了互动和娱乐性。但你不能仅止于四处放动画特效,要深思熟虑是否加了它可以为网站故事和整体加分。
动画特效可以分为两类:
1. 大规模动画特效:
主要被使用为互动性工具,对使用者有较大的影响力,包括视差滚动(Parallax scrolling)和弹窗式通知(Pop-up notifications)等功能。
2. 小范围动画特效:
这些包含了微调器(Spinners)、悬停效果(Hover tools)和载入条(Loading bars),且使用者也无须输入资料。
接着,我们将介绍最常见的7种动画特效:
(1) 载入特效(LOADING ANIMATIONS)
提高娱乐性与使用者体验取代了原本是乏而无味的过程。热门的载入特效通常是扁平化设计(Flat design)、极简风格、组合性或一页式网站。
让它们简单化,最好不要加音效;这样更让你的网站作为调色盘般,具有个人风格。

SlackviaLauren Tan
(2) 非滚动式导航与选单(NAVIGATION AND MENUS (NONSCROLLING))
隐藏导航选单是越来越受到欢迎,特别是因为能减少萤幕的占用空间。
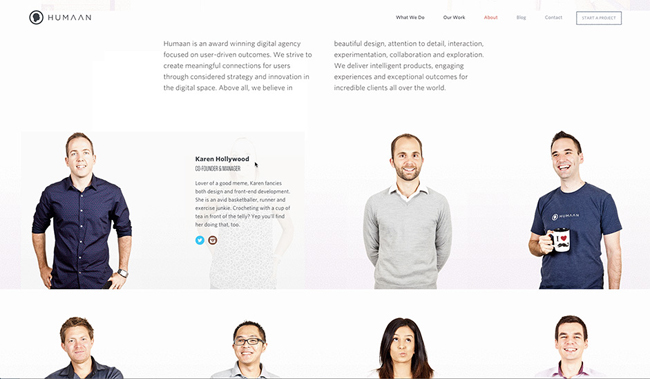
(3) 悬停动画(HOVER ANIMATIONS)
悬停特效给了一个使用者用滑鼠操作网站的直观感受,使用者浏览有所保留的内容时,自动的悬停动画可以即时提供视觉反馈。

Photo credit:Humaan
(4) 相簿与幻灯片(GALLERIES AND SLIDESHOWS)
相簿与幻灯片有效提供了使用者展示多张图片,且不会过度负担。
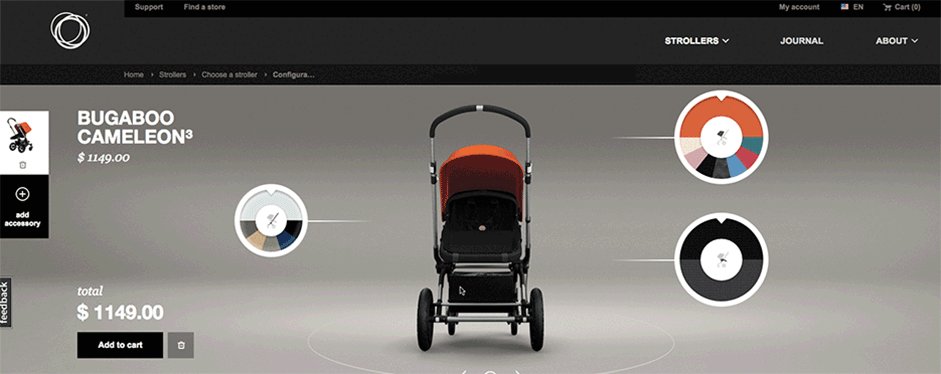
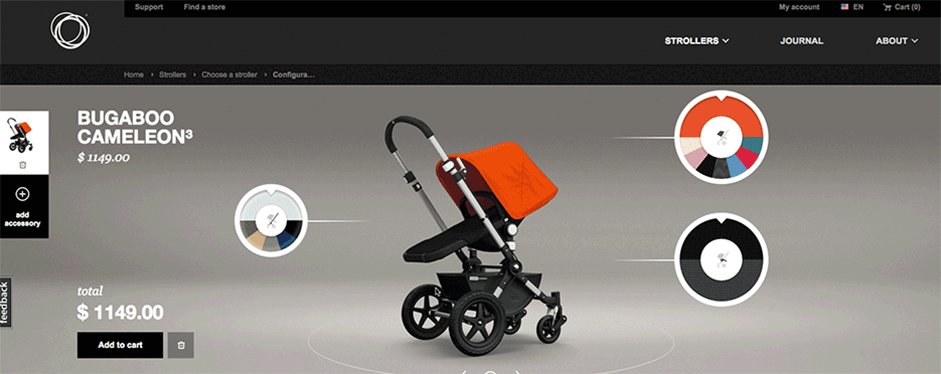
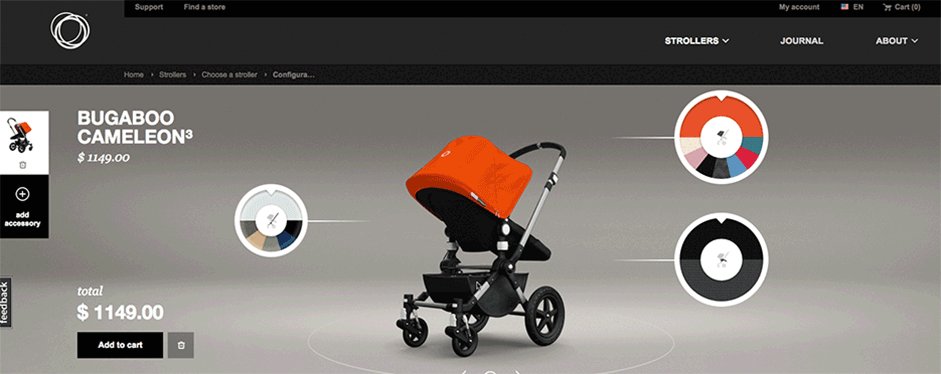
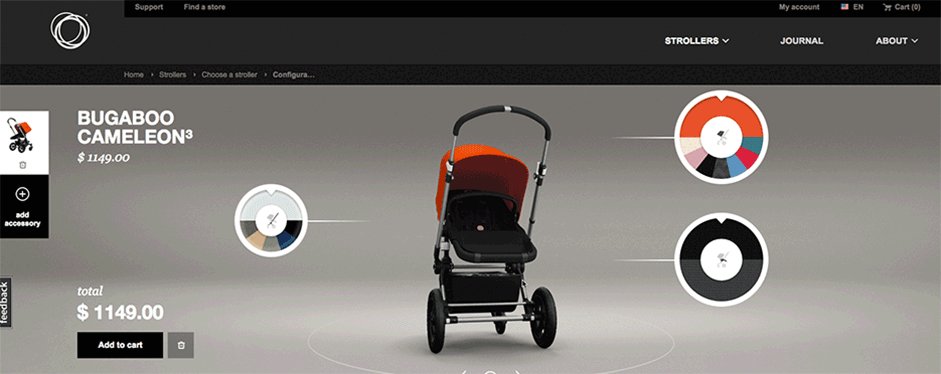
(5) 影格动画(MOTION ANIMATION)
我们的眼睛自然眨动一般地呈现方式,影格动画有效地提高视觉层次。此模式的设计有助于受到使用者的注意,且增添趣味性。

Photo credit:Bugabooviaawwwards
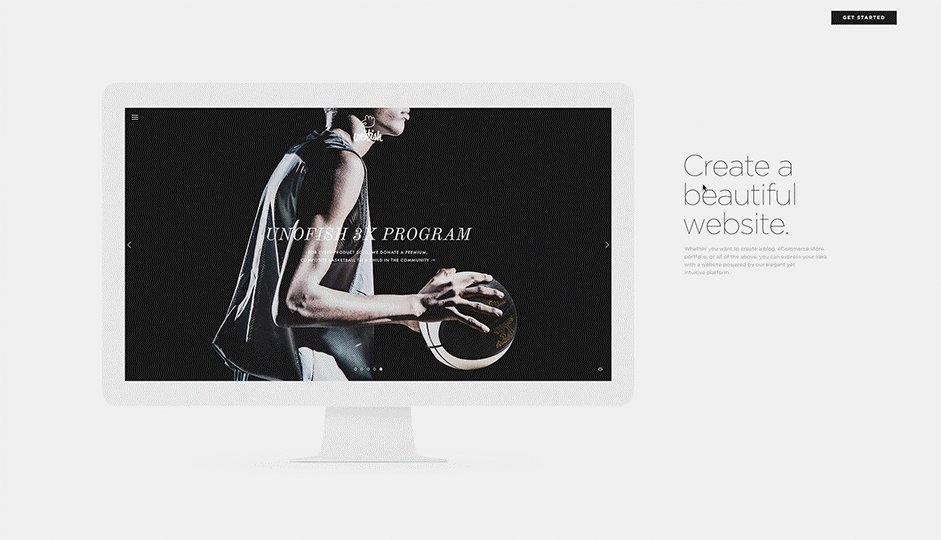
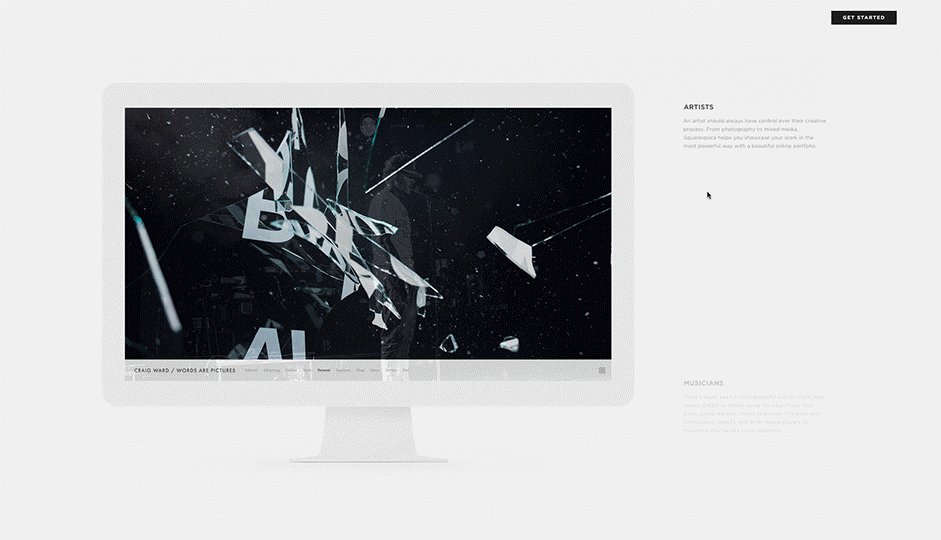
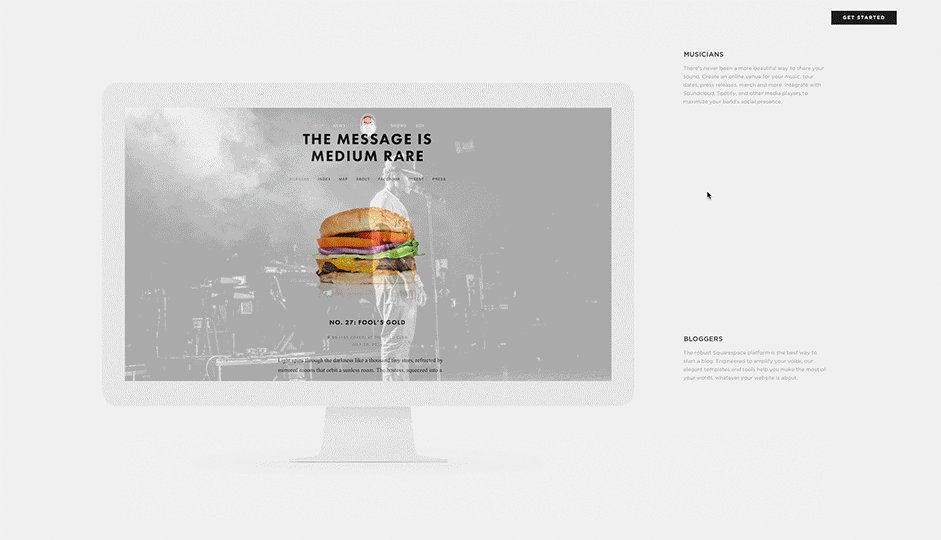
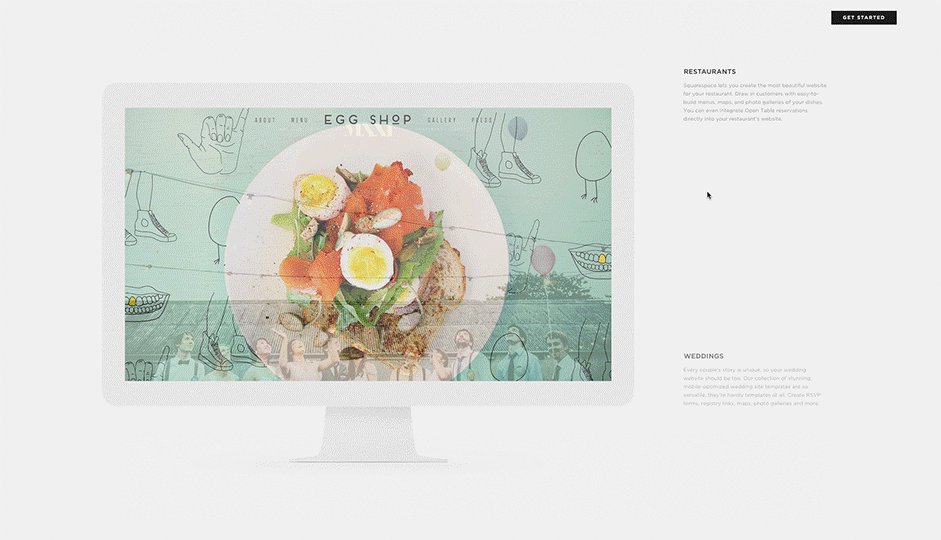
(6) 卷动(SCROLLING)
平滑卷动利用动画并提供了更进一步的操作权给使用者,动画特效的快慢可自行拿捏。

Photo credit:Squarespace
(7) 背景动画、影片(BACKGROUND ANIMATIONS/ VIDEOS)
一个简单的动画背景若适量使用,可以增加网站识别度;一旦过量也可能导致使用者不再光顾。
三、微互动(MICROINTERACTIONS)
微互动大家其实并不陌生,它经常出现在我们周遭。开始新的一天,透过微互动从手机关闭闹铃那一刻的使用者介面;每个人可能都是如此。我们也使用越来越多因此衍生而出的App 与载具装置。
微互动大多是执行,或者协助你执行,这有些不同:

Photo credit:Slack
1. 讯息的状态或一点反馈
2. 看得见操作结果
3. 协助使用者操作
微互动在App 扮演着重要角色,使冰冷文字注入灵魂,不再机械僵化;互动型式让载具装置更加人性化地引导使用者,在关键的时刻亦更加提高实用性能。
四、实感设计:更丰富的扁平化设计选择(MATERIAL DESIGN)
去年, Google 推出新的设计理念:实感设计(Material Design);利用阴影、移动、深浅等效果,为使用者创造出更贴近真实的设计。Google 在七月发布的精简版实感设计(Material Design Lite)更适合于网站。
实感设计的目的是为了创造整洁,更专注于使用者经验(UX)的现代主义设计。这也带来不少人抨击Google 的设计美学,因为它改变了游戏规则。实感设计简单的外观,与现在发展趋势有着一大共通点,那就是扁平化设计。然而,实感设计在扁平化设计上有了更多变化,加入了深浅、阴影效果。
五、响应式设计(RESPONSIVE DESIGN)
拜近年行动网路使用率的提高所赐,现来RWD(响应式网页设计)大受欢迎。可以肯定的说,响应式设计还不会退流行,因为RWD为商家提供了一个功能齐全、载具变换友善,却相对方法简单且价格低廉。为了在RWD使用高峰期更有效地发挥,根据Guy's Pod给予设计师的建议是:
1. 在JavaScript 与CSS 图片读取为无标签时,仍会下载图片,应避免使其徒增不必要的容量。
2. 以百分比来定义响应式图片。
3. 以JavaScript 控制载入或桌面版用的JavaScript 组件,应该避免用于较小的载具装置;特别要注意第三方脚本。因为容易降低性能或用于共享资源发生问题。
4.使用RESS:Responsive and Server Side。
5. 请使用者有效的测试每个页面,并借此优化网站。
毫无疑问,RWD是非常实用且多功能性的。其呈现的重点不仅在于UX,Google更在今年四月份发表行动装置的友善更新(Mobile Friendly update),就是因为RWD能与极简风格高度相容,且减少网站的体积负担;它们可以自动适应任何中断点与萤幕尺寸。
六、扁平化还不会退流行
扁平化设计已行之有年,它与极简主义、RWD、实感设计等设计趋势兼容。在未来,我们很可能会看到以下扁平化设计成为主流。
1.长版阴影(Long shadow):发展出更深度的扁平化设计。
2.活泼的色彩配置(Vibrant color schemes):热门的UI框架及样版,让更多人开始采纳更鲜明的色彩应用于设计。
3.排版简约化(Simply typography):在扁平化设计上,以简单直白的方式传达信息,帮助文章更清晰了然。
4.虚拟按钮(Ghost buttons):在UX的表现上,使用者能不被干扰,大部分使用于外框、滑鼠滑过会有变化的按钮。
5.极简主义(Minimalism):打造简洁、清新的介面,降低UI元件的使用量。
网页设计趋势上的额外建议
别盲目追随潮流,因为可能只是一时的「时尚」。趋势代表流行的技术,虽然诱人,但要确保它是适合你的。举例来说,一个电子商务网站可绝对不想看到一页式无限卷动的网页设计。
趋势对设计师而言,仅仅是多了一项工具;怎么用得好,才是你的工作。
AWWWARDS:全球知名网站评分平台,如网页设计界奥斯卡般的存在
他们聚集了各地网页设计菁英,分享设计经验、实用网页知识、创新技术等,是一个讨论指教与互动的开放平台。每年Awwwards 团队皆集结世界各国网页领域人才作为专业评审,提名认可的优秀网页作品接受全球网友们评选,并为杰出网页颁发奖项;其设计奖相当具有公信力,亦是网页设计界的首屈指标。
网页题目:未来网站设计趋势展望
标题链接:/news/79930.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 关于网站设计与开发的常见误解 2019-06-16
- 网站设计中的外观的可用性和搜索引擎可见性的相关问题 2019-06-15
- 在创建网站设计时使用这7个功能 2019-06-15
- 如何使您的网站设计面向未来? 2019-06-13
- 为什么图标在网站设计中很重要 2019-06-12
- 高质量的网站设计创造了积极的用户体验 2019-06-12
- 在博客和网站设计中的6个技巧 2019-06-09

- 人们可能讨厌你网站设计的6件事 2019-06-16
- 改进您的网站设计的9个快速提示 2019-06-15
- 网站设计中的视差的运作方法 2019-06-14
- 关于优秀网站设计需要了解的6件事 2019-06-14
- 网站设计中号召性用语按钮位置的重要性 2019-06-12
- 网站设计和开发中提高PHP开发技巧的10种方法 2019-06-12
- 建设您企业网站,如何评估网站设计公司的质量? 2019-06-10
- 移动和响应式网站设计的区别 2019-06-09
- 了解常用的四种网站设计工具。 2019-06-08
- 公司网站建设,网站设计的基本原则 2019-06-08
- 网站建设是什么?网站设计移动优先的主要优点 2019-06-07
- 网站建设是什么?新网站设计流程的趋势 2019-06-06