Google Fonts 网页设计师必用
2019-09-30 分类: Google
在以往的网站建设过程中,字型的选择并不多,即便设计师选择了特定的字体,若使用者没有安装,仍然无法顺利观看。若在必须使用更美观的字体的情况下,就得制成图片,但这不仅会造成档案变大,对于SEO的搜寻更是不利。而Web Fonts的出现便替广大网站建设师解决这个问题,不必再担心因使用者没有安装该字体而导致与预期不一的效果。
以英文的Web Fonts来说,最有名绝对非Google Fonts莫属,Google Fonts是一套开放且免费的资源网站。
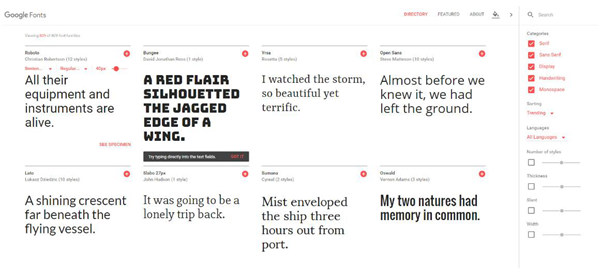
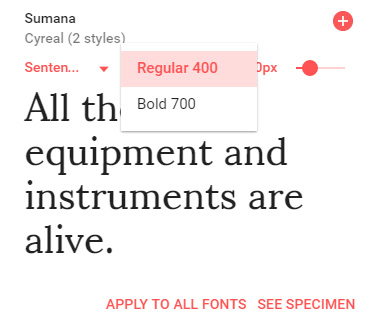
第一步:进入Google Fonts网站,点选想用的字型,并可依需求选择想要的字型样式、大小变化等。


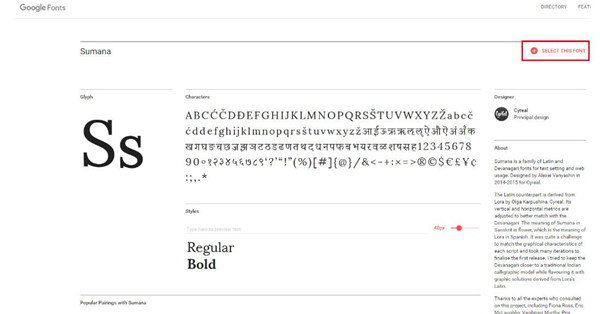
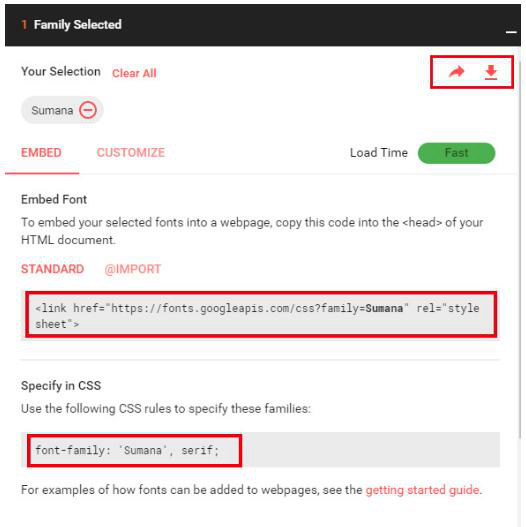
第二步:点选右上角「select this font」

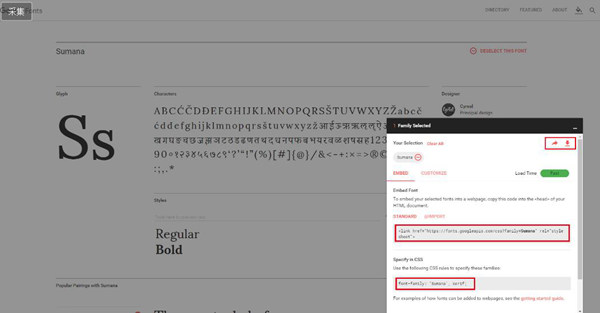
第三步:会滑出新视窗,复制原始码及CSS即可,也可下载至个人电脑。


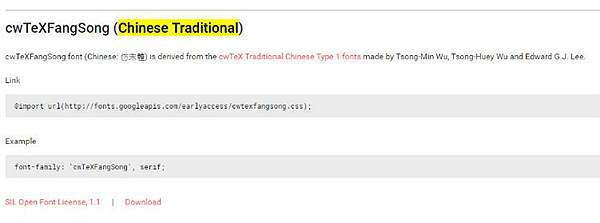
另外,Google Fonts也提供中文字体,目前有五款可选择:圆体、楷体、仿宋体、黑体、明体。
https://fonts.google.com/earlyaccess
进入网站后按ctrl+F搜寻「Chinese Traditional」即可找到这些字体。

Google Fonts目前已拥有809种字型,提供线上预览让您即时浏览任何想输入的文字,并可自由选择字体大小与粗斜体等变化的预览效果,也可下载于私人电脑观看,这让网站建设师能不再侷限于系统内建字型,使用者也不必再安装该字型档案,便可享受最原始的设计,所以了解Google fonts的使用,对网站建设师来说绝对是一好利器。
文章题目:Google Fonts 网页设计师必用
文章出自:/news/80561.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有Google等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- Google积极的鼓励网站设计公司使用新的网页设计技术。 2019-09-26
- 提高Google Adsense广告相关度的技巧 2017-02-26
- 谷歌相关链接Google Related Links内测 2017-02-26
- Google对为何对新站都比较敏感呢? 2016-11-21
- 高质量内容在Google眼里是怎样的标准? 2016-11-07
- 网站设计中如何优化应对Bing与google的规则 2016-11-06
- 教你认识什么是符合Google规则的网站? 2016-09-26
- Google 计划引入新的广告过滤器,让广告客户更好地控制广告 2016-10-19

- 新版Google Fonts,多种字体供网站建设者免费使用 2019-09-26
- 【SEO优化公司】google网站SEO优化入门技巧 2016-11-14
- Google正式宣布向移动优先索引转移 2016-11-07
- 如何在Google Chrome中停用混合内容安全警告 2016-09-19
- 谷歌三大法宝:知识图谱、语音搜索和Google Now 2016-09-04
- google优化排名怎么做? 2016-09-26
- Google回归中国对SEO们意味着什么? 2016-08-28
- 网站登陆Google的关键:网站外部链接 2016-08-08
- 在线翻译服务:百度研发2年,功能仍不及google 2016-07-01
- 企业如何在Google推广上投放关键字? 2016-06-24
- 让GOOGLE收录你的网站? 2016-06-15