10个垂直导航的网站设计风格参考。
2019-10-06 分类: 网站设计
大多数网页导航菜单在页面上横向流动。这来自传统监视器的历史,而不是更高。
但是如果有这么多的屏幕空间,网站可能会使用垂直导航菜单。其中许多人看起来很棒。
这10个垂直菜单的例子是好的研究独特的设计风格和独特的可用性。
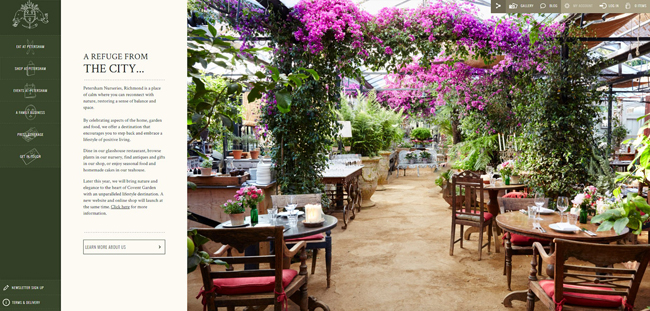
PETERSHAM苗圃
在Petersham Nurseries网站上,您会发现一个嵌套的垂直导航。这种技术不是你经常会发现的,但它在这个网站上很好。
每个主导航链接使用背景中的图标来直观地传达链接。而前两个链接打开在主菜单旁边对齐的子菜单。这些取代了您通常在水平菜单上看到的下拉菜单。
这个网站是响应,因此在较小的大小这些链接消失在汉堡包菜单后面。这在桌面用户之间创造了一个合理的差距,具有足够的垂直链接空间,以及使用横向导航栏更好的移动用户。

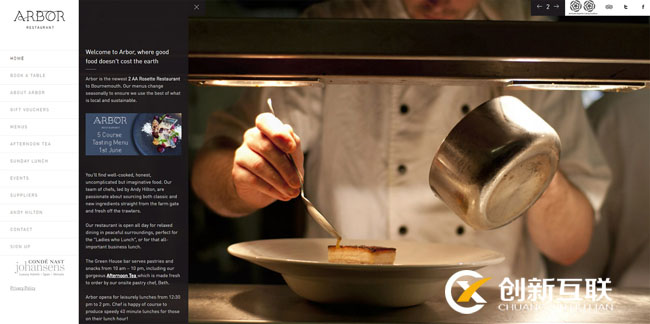
ARBOR餐厅
另一个非常独特的例子是Arbor Restaurant,它有一个干净的垂直导航,链接之间有足够的空间。该内容出现在滑动容器中,该容器也在导航旁边垂直对准。
这个内容风格很独特。大多数垂直导航网站将内容与主页保持一致,但在这种情况下,您可以轻松地显示/隐藏内容。它在垂直导航中增加了一定的天赋,使页面的动量与内容保持一致。

烟熏骨头
烟熏骨头有两件事情:真棒食物和杀手级网站。
每个页面都使用固定在左侧的长垂直导航。这是大多数网站的主要内容,因为大多数西方读者从左到右消费内容,左上角是传统的网站标志。
我喜欢的一个附加功能是菜单弹出列出所有餐厅的菜肴。如果您点击“菜单”链接,您将看到它的工作原理就像垂直添加的子菜单。绝对是一个很好的想法,适用于一个小餐馆的网站。

猛OTH传媒
当您拥有较少的内容时,您可以摆脱更多不寻常的导航选择。Mammoth Media是一个很好的例子,在他们的网站上只有五个主页和一个博客。
该导航的一个特定方面是隐藏的下拉功能。如果您点击“工作”链接,您将获得2个可以点击的替代链接。它们出现在主链接下方,因此它们起到较小的下拉列表的作用。
即使在移动这个导航遵循类似的风格。这是证明,当你没有太多的链接,你可以真正推动创造力。

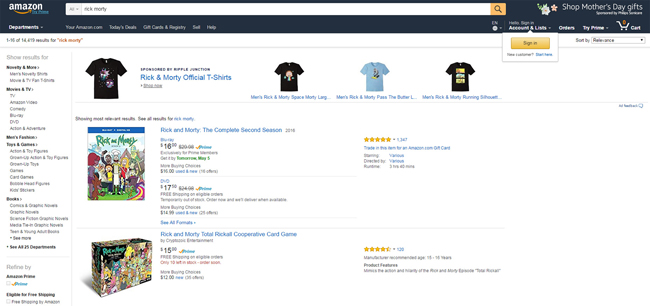
亚马逊
每个人和他们的奶奶都知道亚马逊。在线零售商有一个惊人的选择,但他们也有一个梦幻般的UI设计,垂直导航链接在产品搜索页面上。
亚马逊每个搜索字词有几十个类别。这意味着他们需要一种方式来呈现精致的搜索功能,而不会过度拥挤页面。垂直导航只是有意义的,因为它们可以在完全可以接近的地方摆脱一边。
如果您正在设计任何类似的过滤导航,我绝对建议您研究亚马逊的策略。他们已经优化了自己的网站,没有任何结果,所以有充分的理由相信他们的垂直排序链接工作良好。

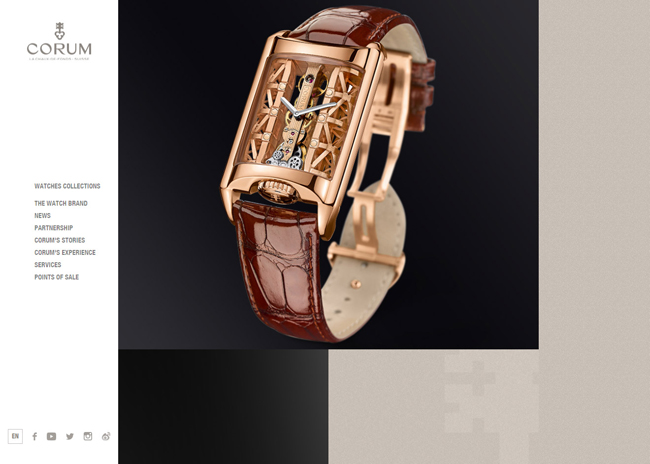
CORUM
Corum的 网站有一个干净的垂直导航,功能非常简单。全屏连接,深色文本,清空悬停样式和与主页的强烈对比。
这是设计垂直导航的大方面之一。您通常希望在垂直导航栏和页面内容之间创建一个强大的差距。在这种情况下,使用较浅的背景颜色,Corum徽标靠近顶部。
而移动响应的用户则可以获得一个下拉菜单,这个菜单可以作为更宽屏幕的替代方案。

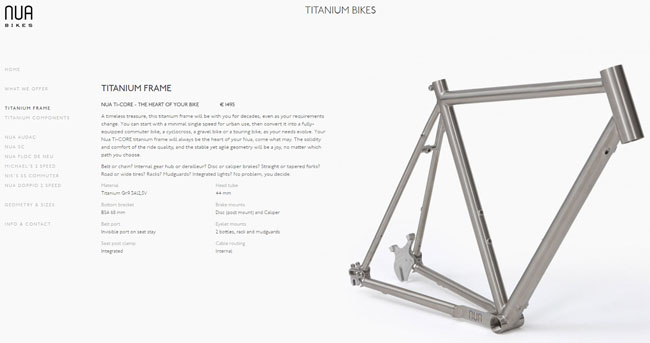
NUA自行车
使用垂直导航的好方法之一是单页面布局。像Nua Bikes这样的信息网站并不总是需要数十页的内容。
因此,使用垂直导航菜单,使用动画和自定义页面区域轻松浏览内容。在这种情况下,Nua自行车导航确实融入到页面中,因为它直接与该页面上的所有内容相关联。

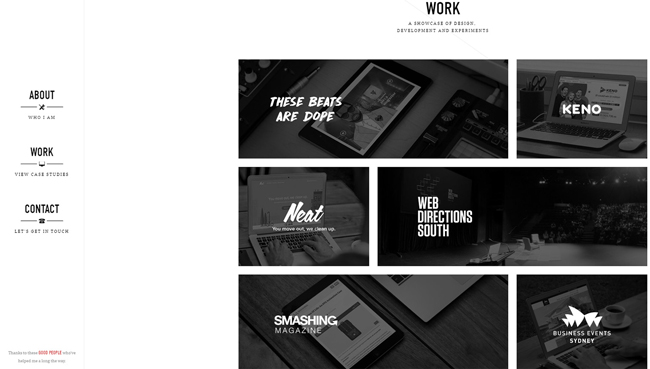
8.迈克尔·恩戈
跟随单页垂直导航趋势的另一个网站是Michael Ngo的投资组合。
它具有相当迷人的头像,立即吸引您的注意力并吸引您,但内容是最有趣的部分,因为它们通过3种不同的链接工作:家庭,工作和联系。
导航链接也有自己的字幕,所以你可以看到他们甚至一瞥。
有一点需要注意的是,在向下滚动页面的同时,导航系统保持固定。这样可以使所有的链接都可以从一个更小的垂直菜单中的任何一点访问。

MEDIENSTADT.KOELN
德国网站Medienstadt.koeln对垂直导航有不同的看法。他们的导航始终隐藏在汉堡包菜单之后,但仍然跨越屏幕的整个高度。
它还包括更多的链接,而不仅仅是典型的顶部水平导航。这是有道理的,但可能会让一些访客感到困惑。
我最喜欢的垂直风格是如何在桌面上保持隐藏,直到需要。
有关汉堡包菜单的可发现性问题的辩论。但是,我认为这个图标很快被认可,这个设计是隐藏的垂直导航在行动中的一个很好的例子。

METRICK系统
Metrick系统广告公司简化了导航。它遵循垂直风格,但也与本文中所有其他人都有很大不同。
我喜欢隐藏的下拉列表,当单击主链接时,它只显示额外的链接。他们的“日记”链接就是一个很好的例子。新的链接出现在一边,只需点击一下即可消失。
移动用户获得类似的体验,除了这些子菜单链接出现在主链接之下。但是这个导航是如此之小,它可以工作几乎每个屏幕大小。

总结
垂直导航最适合依赖额外屏幕空间的网站。这些通常包括投资组合网站,餐馆,小企业和电子商务店。
但是无论网站如何,您都可以随时尝试在您的设计中添加垂直导航。我希望这些例子可以让您开始一些伟大的想法,用于线框和模型设计。
分享文章:10个垂直导航的网站设计风格参考。
网站网址:/news/80595.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成功的网站设计思维。 2019-10-05
- 什么样的网站设计有意义? 2019-10-04
- css样式是网站设计公司建设网站时必须要做的规划。 2019-09-29
- 网站设计教学: 前端开发必备技术 JQUERY函式库 2019-09-29
- Google积极的鼓励网站设计公司使用新的网页设计技术。 2019-09-26
- 可用于网站设计的彩色QR Code(二维码)产生器 2019-09-26

- Twitter重新推出网站设计 2019-10-05
- 响应式网站设计是要「响应」什么呢 2019-10-03
- 原创且创新的网站设计布局参考 2019-10-03
- 网站与网站设计研究。 2019-10-02
- 网站设计哪家公司好?与网站设计公司合作是企业最重要的决策和投资之一 2019-10-01
- 全球顶尖企业网站设计准则 2019-09-28
- 卡片风格网站设计分析。 2019-09-27
- 电子商务网站设计趋势分析 2019-09-26
- 颜色基础知识为了设计更好的网站设计。 2019-09-23
- 许多网站设计师都发现自己身兼两种角色 2019-09-22
- 企业培训中心管理平台网站设计方案(参考) 2019-09-22
- 网站设计的最终目的在于让网站与人之间形成一种微妙、持久和直觉的对话。 2019-09-21
- 网站设计是通过满足需求来实现自身价值的专业。 2019-09-21