H5-这篇告诉你什么是好的适配方案
2022-11-28 分类: 网站建设
这篇将告诉大家什么是好的移动H5适配方案。

一、rem的不足
首先,我们还是从rem讲起,上一篇我们总结了在H5项目中如何正确使用rem(H5-如何在项目中正确应用rem),然而大家可能会认为rem就是好的移动H5适配方案,其实不然,rem有两个明显的不足之处。其表现在:
1、单位转换计算比较麻烦。
2、单纯的rem没有解决高度适配的问题。
然而,第一个问题,可以通过工具来解决,在前面的文章中我们提到过一个工具“px-rem转换器”。在制作一个H5的时候,完全可以按照设计稿的px值来写css,然后通过工具转换成rem单位。
在我们上篇总结rem的应用的时候,用的媒体查询方法,其就是通过改变宽度来确定字号的。然而当高度变化时,页面中的所有rem设置的字体值大小是不变的。也就是说没有做高度适配。(有时我们希望在一屏中显示完所有的内容)。
二、好的适配方案
原理:载入页面时,用JS读取窗口宽高,对比跟原始设计稿尺寸的差距(设计稿可能是750*1334,通过PS获取字体大小),判断是宽度差的多些呢,还是高度差的多些,然后选择那个较小的比例,缩小主体内容。这个方法跟使用scale缩放整个屏幕元素效果是一样的。
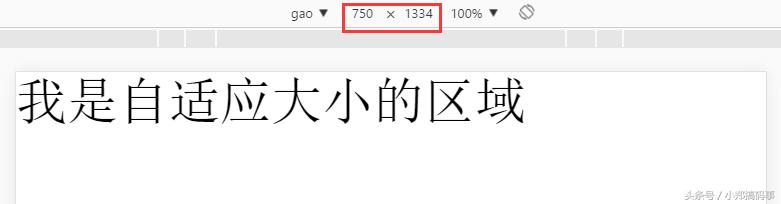
我们假定,设计稿的大小是750*1334,展示的效果是这样的:(这个尺寸是设计稿显示出来的大小)

从上图我们可以看出,我用一个P元素,font-size:1.5rem;在设计稿中取了一个基准大小32px(可以是最小的字体)。1.5*32=48px。
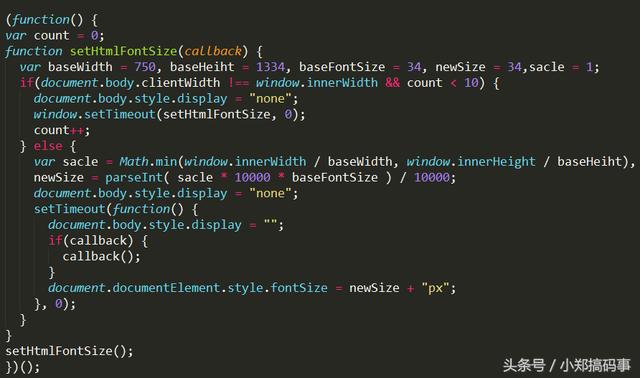
然而,按上面的那个原理方案,我们的适配代码是这样写的:

说明:
1、其中baseWidth和baseHeiht是设计稿宽高尺寸,因为设计稿才是我们最终的依据,目的是为了保持和设计稿一样。
2、baseFontSize是750设计稿下html的基准fontsize,newSize是宽高适配后的html的基准font-size。
3、innerWidth 算滚动条的宽度表示窗口空间,clientWidth 在任何窗口系统中指用户内容能放置的空间 不算滚动条的宽度。
4、按照当前屏幕宽高比跟设计稿宽高比较小的值作为缩放比例。
第四句是什么意思了,下面我特意做了一个gif图来解释一下它的意思:

这个gif的右侧有两个值(window.innerWidth/baseWidth和window.innerHeight/basHeight),屏幕的宽高相对于设计稿的宽高,取一个变化小的作为整体放大倍数。
注意观察:当高度的变化值小于宽度的变化值是,改变高度,页面中元素的大小也是自应用变化的。
三、写在最后的总结:
rem是用来处理元素font-size的,涉及到元素的width和height的适配问题可以使用百分比来解决,(当然,这个百分比也是需要根据设计稿的定的),以上通过rem来(宽高)适配字体大小,用百分比来处理宽高大小就是好的移动H5适配方案的选择。
本文标题:H5-这篇告诉你什么是好的适配方案
文章源于:/news0/217400.html
成都网站建设公司_创新互联,为您提供企业网站制作、自适应网站、云服务器、全网营销推广、关键词优化、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网络推广——企业网络推广专员提高网站更新讲策略 2022-11-28
- 网站建设哪个公司好?什么样的建站公司靠谱? 2022-11-28
- 关于网站seo优化在图书馆网站建设中的应用 2022-11-28
- 这样做SEO,优化成功80% 2022-11-28
- 专业网站建设怎么做有哪些要注意 2022-11-28
- 百度SEO与熊掌号:从站到号的转变 2022-11-28

- 没有网站开发技术就可以建设网站吗? 2022-11-28
- 从哪些方面做好网站的首页布局? 2022-11-28
- 网站建设该如何做才能提高网站流量 2022-11-28
- 网站建设公司如何为客户提供优质的服务? 2022-11-28
- 网页设计师应如何理性对待扁平化设计 2022-11-28
- 如何做好网络推广运营,这几步很关键! 2022-11-28
- 为什么在传统企业做新媒体会感觉这么难呢? 2022-11-28
- APP开发的六大注意事项-佛山APP开发 2022-11-28
- 企业邮箱有哪些好处 2022-11-28
- 企业域名备案简要流程 2022-11-28
- 网络推广的技巧有哪些? 2022-11-28
- PHPCMSV9正式版将于明日发布全新框架上线 2022-11-28
- 怎么对网站信息发布系统进行优化 2022-11-28