响应式网站制作的常用分辨率尺寸
2013-10-21 分类: 响应式网站
什么是网站分辨率?
屏幕分辨率是屏幕图像的精密度,是指显示器所能显示的像素有多少。显示器可显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也越多,所以分辨率是个非常重要的性能指标。
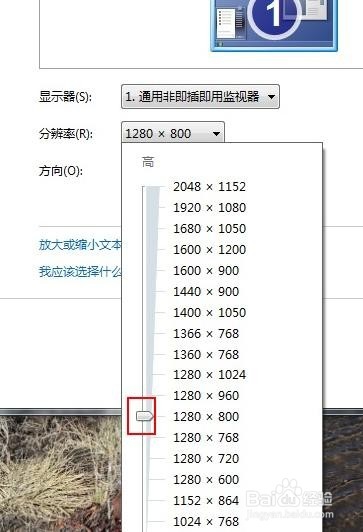
每台电脑或手机的屏幕分辨率可能不同,查看电脑分辨率简单的做法,在电脑桌面,点击鼠标右键,找到“显示设置”,即可查看当前电脑高分辨率。

目前主流的显示设备都有哪些分辨率?
随着近年来,终端设备的不断更新,电脑、平板、手机等屏幕分辨率越来越多。网站为了兼容多种分辨率,目前响应式网页已经成为当下主流的网站设计形式。
对于企业展示型网站,响应式设计是目前网站建设时的选方案,而要想让网站能实现自适应各种不同尺寸显示终端的显示,就得先了解一下,目前主流的显示设备都有哪些分辨率。
设备因素即确认项目主要展示的屏幕设备是哪一种,它们对应的分辨率是多少。最粗略的划分,可以将设备划分成 PC 端、平板端和手机端。这三者受制于显示的尺寸,系统的限制,在设计和操作上都有比较大的区别。
首先,PC显示器(主流尺寸笔记本电脑):
1024px * 768px
1280px * 800px
1366px * 768px
1440px * 900px
1600px * 900px
1920px * 1080px
2K分辨率2048×1080和2560×1600
4K分辨率4090×2160

在今天,1024 以下宽度的设备已经非常稀少甚至被淘汰,即便是 1024 本身,主流的设备也是平板而不是一般的 PC 电脑。而4K、2K超高分辨率的显示器目前毕竟还没普及,根据AdDuplex的统计数据来看,最主流的PC屏幕分辨率依然是 1366 x 768、1440 x 900 和 1920 x 1080 位居前三名。
当这些设备的数量低到成为绝对的非主流时,是可以选择忽略它们,以满足更多人的需要。
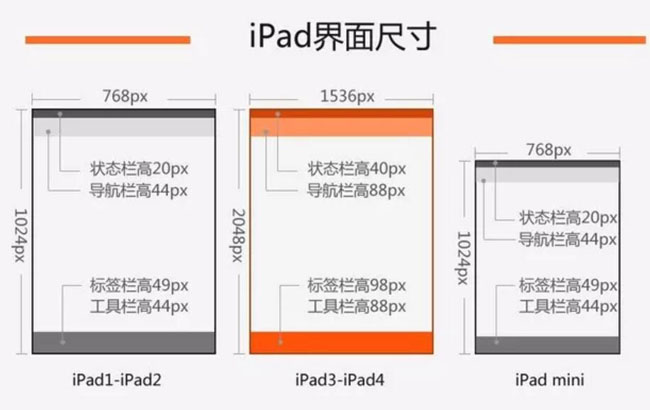
其次,PAD(平板)类产品:
ipad1: 1024×768像素
ipad2: 1024x768像素
ipad3: 2048×1536像素
ipad4: 2048×1536像素
ipad air: 2048×1536像素
ipad air2: 2048×1536像素
ipad mini: 1024×768像素
ipad mini2: 2048×1536像素

其中ipad1、ipad2、ipad mini均已淘汰,在制作网站布局时已基本可以不再考虑这些分辨率的产品了。
最后,智能手机:
在谈手机屏幕分辨率之前,我们要先了解一下手机屏幕的比例问题,也就是我们在日常使用中经常接触到 4:3、16:9、16:10、21:9这些比值,也就是分辨率中横向像素与竖向像素的比值 。4:3是我们最初所用的分辨率尺寸比,以前的电脑屏幕几乎都是4:3;随后宽屏显示器出现,16:10开始流行。
现在一些主流手机的分辨率为:
720p(720×1280),
1080p(1080×1920),
2k(2560×1440)

在我们了解了以上各种显示终端的屏幕分辨率后,在制作布局响应式网站时可以针对不同的显示设备做相应的调试,以确保网站上线后在设备终端能正常显示。
而在制作响应式网站布局又不仅是要考虑手机的分辨率,同时还要考虑手机的操作系统的问题,因为不同操作系统所配的浏览器对网页的解析会略有不同。
需要注意的是,响应式网站能兼容主流设备分辨率,但并不代表可以兼容所有的设备。随着互联网不断的发展,相应的设备和技术也在不断的更新,技术更新带来的旧设备的兼容性问题是不可逆的,在选择网站建设时,企业需要有所取舍。
分享标题:响应式网站制作的常用分辨率尺寸
链接分享:/news1/18801.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作、响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建设一个响应式网站有什么好处和缺点 2015-03-27
- 国内企业与外贸公司需要定制型响应式网站而不是模板网站 2014-06-06
- 响应式网站设计是一个必须遵循的设计趋势 2013-11-02
- 创新互联再谈响应式网站建设 2015-02-18
- 响应式网站建设的注意事项 2015-02-07

- 针对外贸企业做响应式网站的几个优点 2014-04-16
- 什么是响应式网站,有什么好处 2014-01-04
- 响应式网站好还是独立设计一个手机网站好 2013-12-23
- 什么是响应式网站? 2016-07-25
- 你的响应式网站够优秀吗? 2016-07-24
- 谈谈响应式网站前端设计 2013-11-02
- 制作网站响应式网站设计! 2013-10-28
- 企业网站建设选择响应式网站设计 2013-10-08
- 响应式网站建设使企业获得大收益 2015-02-19
- 响应式网站建设是如何报价的 2015-02-05
- 成都企业网站建设为什么要做手机站,响应式网站有什么优势? 2015-01-21
- 响应式网站建设费用为什么要好几万? 2015-01-08
- 当今企业网站改版都要做响应式网站? 2013-07-16
- 如何做一个易于推广的响应式网站 2014-11-28