网页制作中按钮怎样设计才符合使用习惯?
2016-08-21 分类: 网站建设
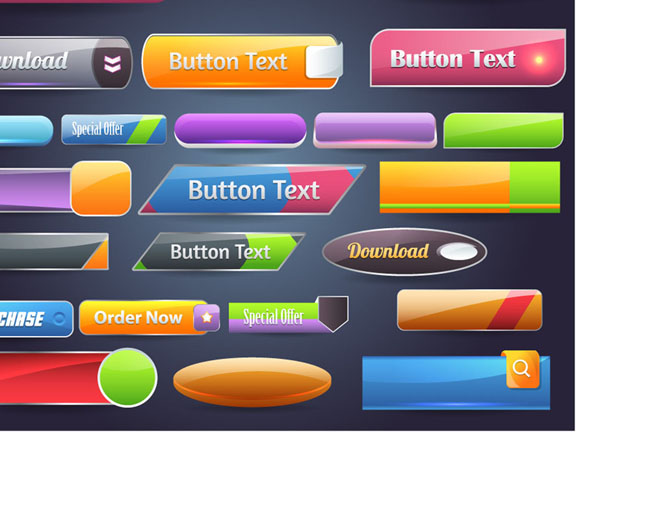
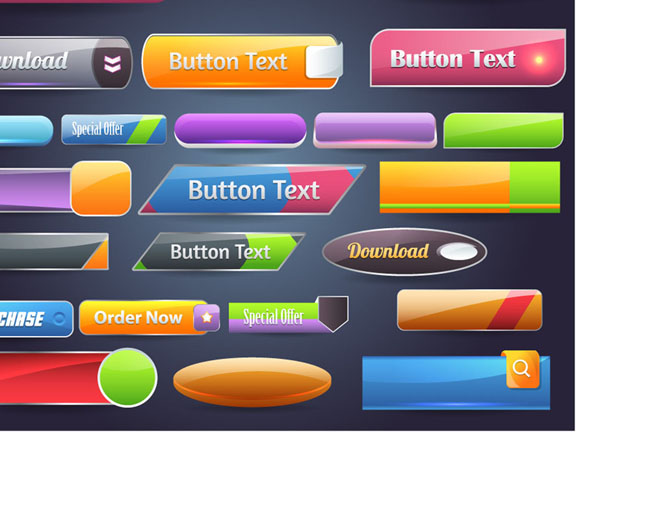
网站中的按钮大家都不陌生,它是完成网页中互动的主要工具。在设计按钮的过程中应该从网页整体风格出发,符合网站的全局设计基调。重庆网页制作中按钮设计有什么要点?网页制作中按钮怎样设计才符合使用习惯?


1、按钮的颜色

按钮颜色应该明显区别于它周边区域的颜色,这会让观众很容易找到它,常见的按钮颜色多以对比度较高、色彩较明亮的色系为主。
2、按钮位置
设置按钮位置的基本原则是要容易识别,因而很多具有重要的功能按钮都放在页面的中心区域。但是更为精细的安排没还需要考虑到浏览者的视觉流向问题,通常浏览者的习惯是从左至右,从上至下,所以网页中的关闭、最小化、滚动条等会放在页面的右侧。
3、按钮上文字
按钮上的文字非常关键,它的作用是引导信息,但会受控于按钮的面积,因而要做到直接明了、言简意赅,字号不宜过大,字体选择也不宜纤细。
4、按钮规格

虽然按钮需要突出显示但并不意味着它的规格越大越好。太大的按钮面积可能会让用户忽略点击行为。同一页面上的按钮也并不一定是同样尺寸和形态的,它的规格大小也反映了它在网站中的重要级别。更多关于品牌设计、网站设计/开发、营销推广、APP/微信开发、印刷服务、数据业务等产品服务,欢迎咨询创新互联。
5、按钮的视觉表现
按钮设计能体现出设计师对于网页用户体验的重视。怎样让按钮在保证功能的同时,又美观又大方是每个设计师所追求的目标。模拟材质感的按钮已经不能满足客户需要,扁平化按钮、半透明按钮甚至全透明的“幽灵按钮”已经成为流行设计方式。
文章标题:网页制作中按钮怎样设计才符合使用习惯?
标题网址:/news1/41401.html
成都网站建设公司_创新互联,为您提供网站制作、网站策划、自适应网站、网站维护、品牌网站设计、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计中的导航怎样设计? 2016-08-21
- 网站logo如何设计有利于seo 2016-08-21
- 评估网站的质量的几个参考数值 2016-08-08
- 北京开发建站:如何设计网站页脚? 2016-08-21
- 网站服务器对网站的优化影响 2016-08-06
- 怎样提升网站可用性 2016-08-08
- 网站优化之不要追求某一个关键词的排名 2016-08-06
- 个人网站应该怎样定位自己 2016-08-08

- 警惕!上海网页制作应该考虑的法律问题! 2016-08-08
- 我应该购买多大的网站空间? 2016-08-08
- 现在网站备案怎么要求到网络公安备案啊? 2016-08-08
- 网站优化之关于网站推广的一些事情 2016-08-06
- 怎样才能更好提升网站可用性 2016-08-08
- 网站优化之正确理解和判断PR劫持 2016-08-06
- seo注重细节更为重要 301重定向不可忽视 2016-08-06
- 企业进行网络推广的优势有哪些? 2016-08-06
- 网站优化之怎样选择合适的关键词 2016-08-06
- 网站怎样优化网页描文本 2016-08-06
- 网站优化之关于网站关键词的一些常用知识 2016-08-06