网站制作插件动画过渡
2013-11-11 分类: 网站制作
有经验的网页设计师和前端都知道,在开始着手设计网页之前,通常大家会在白板或者草稿纸上画个草图,这样做方便构思整体布局。虽然许多设计师选择在白板上完成这一过程,不过也有许多设计师选择使用网站制作插件来”打草稿”,其中最受大家青睐的就包括Sketch 内置的模板功能。
内置的模板和Sketch的基础功能保证了设计师和前端们的基本需求,第三方的开发者所提供的大量的插件则起到了极好的补充的效果。

animsition:用户友好的jQuery插件动画网站制作过渡
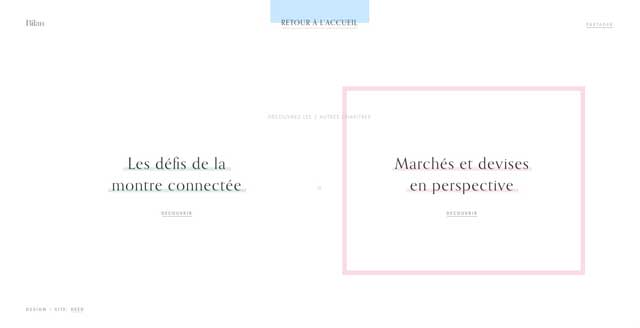
随着CSS3 JavaScript可以很容易地创建网站动画。一些使用CSS3动画在网站页面转换。目前的级联样式表的版本允许您创建简单的淡入和下滑的影响以及三维转换到其他页面。相当新的jQuery插件”animsition”可以很容易地集成到你的web项目页面过渡动画。

合并数据,标记了HTML,启动插件
animsition可以快速集成和配置。它包括一个JavaScript和样式表文件均纳入HTML文档。此外,你需要一个HTML标记的容器,将消失或缩小转换。你经常会希望所有的内容是动态的,容器应包括身体内的一切。
它是,但是,可能包含的内容的一部分。例如,导航标志,通常不会改变,所以不需要动画。
<div class=“animsition”>
……
< / DIV >
给容器的“animsition”类是很重要的,这样的插件可以访问它和动画元素。它也要给“<一>“元素”animsition链接”类,这样你就可以给网站animsition。
< class=“animsition链接href =“接触。HTML”>与<一>
然后,运行插件和配置具有不同参数的帮助。
$(“。animsition”)。animsition({
课堂:“flip-in-x”,
高于:“flip-out-x”
});

调用插件的“animsition”类通过jQuery。选择“课堂”和“远高于”定义如何淡化当前页面和新页面。
所以,设置“课堂”例子中的当前页面淡入通过“flip-in-x”的效果,只要它的加载。设置“远高于”,相反,使当前页面淡出通过“flip-out-x”的效果,只要你打电话联系“animsition链接”类。

有更多的选项来配置插件。你可以,例如,指定动画的持续时间通过“硬化”和“outduration”。作为一个动画页面转换才有意义,如果一个链接选择页面提前加载,插件加载目标网站页面之前的过渡。加载网站你会看到一个基于CSS3和SVG的典型加载动画。这个动画可以用一个人代替。只要确保加载动画可以通过CSS类访问。
$(“。animsition”)。animsition({
loadingclass:“myloadinganimation”
});
在上面的例子中,默认的动画是与类”myloadinganimation”代替。

animsition提供一大堆页面过渡效果,包括各种各样的淡入和淡出效果。有简单的淡入淡出效果和更复杂的页面滑动到一侧。
你也可以运用旋转效应扭曲到页面的左或右,或进或出窗,和翻页效果,让你的页面翻到前面或后面。可以通过选择一个不同的视角改变了翻转的程度。
此外,该插件有放大效应,放大了的页面的时候,离开它,并在新的页面缩放。这可以设置在“课堂”和“课外”。当然,你要注意离开并加载一个页面就有一个“”和“”每个效果选项选择合适的效果。

所有链接的个人网站过渡
通过插件调用上下行只能定义每个淡入和淡出效果配置。影响定义在“课堂”和“远高于”应用于整个文档。
你可以,但是,定义一个单独的淡出各个环节的影响。这样做,只需添加通过数据属性的“< >”元素。
< class=“animsition链接”数据animsition =“淡出”数据animsition持续时间=“1000”href =“接触。HTML”>接触
“数据animsition”定义的淡出效果。动画的持续时间可以通过指定的数据animsition持续期”。指定通过数据属性重写值在插件调用信息。你不能定义一个淡入效果的新页面内的“< >”的元素,但是你可以指定它为每个页面通过数据属性–容器内,将网站内容。
<div class=“animsition”数据animsition =“淡入”数据animsition时间=“1500”>
……
< / DIV >

叠加效应特点
除了不同的页面过渡,animsition提供叠加效应作为一种特殊的特征。这些不活跃的页面;相反,一个形状盘旋在屏幕窗口的背景下新的页面加载。当它完成的时候,你的窗口形状的叶子。
再次,你可以选择各种不同的选项,例如,动画的形状从或向任何方向。在实现覆盖的效果,你需要激活他们的设置。
$(“。animsition”)。animsition({
覆盖:真正的
});
animsition WordPress
该插件可以集成到WordPress系统没有采用专用插件进一步配置。这可以让你轻松地调整页面过渡(作用时间)在WordPress的界面。
浏览器支持和相关链接
animsition与所有主要的浏览器,包括Internet Explorer 10和更高。对于其他浏览器没有版本号显示。但你可以假设animsition与所有浏览器支持CSS3。你可以把CSS属性的“unsupportcss”选项,关闭浏览器不支持这些特性的插件。
$(“。animsition”)。animsition({
unsupportcss:[“动画时间”,“WebKit动画持续时间”,“o-animation-duration”]
})
房地产的“动画时间”以其不同的供应商的选项是默认定义。调整其实是没有必要的,但你可以改变的,当然,如果你喜欢你的需求清单。
animsition是免费的MIT许可下发布的,可用于个人和商业项目。

分享文章:网站制作插件动画过渡
网页链接:/news10/19460.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 深圳网站制作案例分享Joint Diamond 2013-11-11
- 深圳网站制作费用和网站制作报价 2013-11-10
- 深圳网站制作推广 2013-11-10
- 星空体育app最新版本(2024已更新)制作公司 2013-11-10
- 业务网站制作 2013-11-09
- 深圳网站制作内容营销需求不断增长 2013-11-08

- 网站制作趋势 2013-11-11
- 深圳网站制作工具 2013-11-11
- 深圳网站制作神奇的书桌椅子 2013-11-10
- 化工网站制作 2013-11-10
- 宝鸡企业网站制作 2013-11-09
- 网站制作中想要更多的链接 2013-11-09
- 深圳网站制作带来的大型门户网站注意的问题 2013-11-09
- 深圳网站制作怎样提高搜索引擎优化 2013-11-08
- 深圳网站制作公司网络成功的五要素 2013-11-08
- 深圳网站制作如何做好页面SEO内容审计 2013-11-08
- 网站制作通过PPC测试语音搜索 2013-11-08
- 深圳网站制作Danny Venlet桌子 2013-11-07
- 深圳网站制作椭圆机的办公桌会 2013-11-07