简写网站前端Tab标签列表缓动切换效果
2023-03-07 分类: 网站建设
如上图,大致效果是鼠标移动到上方TAB标签上时,TAB的颜色状态发生转移,下面的列表切换到相应的模块。
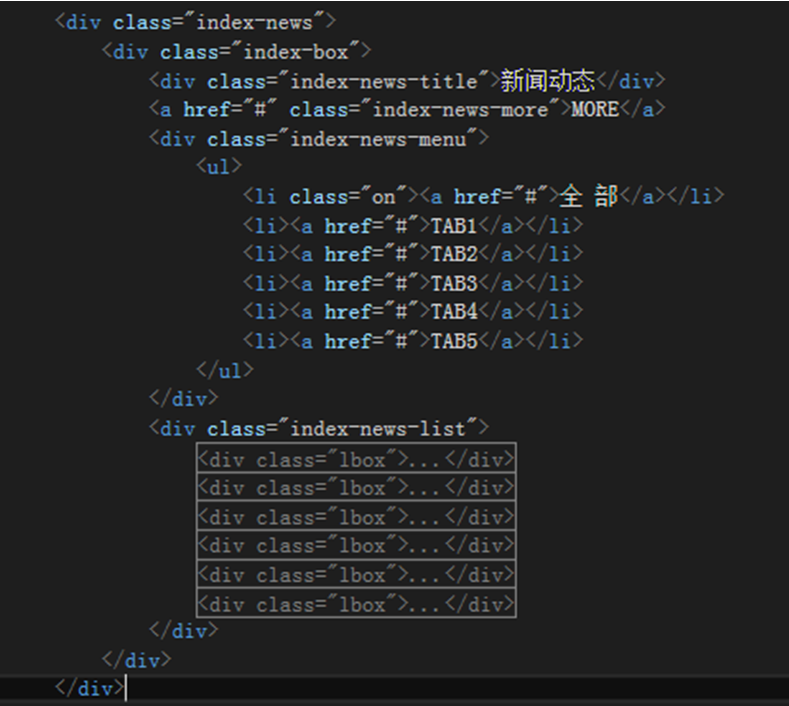
这里根据页面用div布局了一下结构,如下图:
(页面结构代码和样式代码太多了,这里就不上传了。)
如何通过移动鼠标到相应的TAB位置(即上图中 div(index-news-menu)中的 li 元素)从而切换下面的内容模块(即上图中 div (index-news-list)中的 lbox 模块)的同时改变相应TAB标签的显示状态呢?
这里我是通过jquer 中的语法控制TAB标签中的”on”类名实现TAB状态的切换效果,控制div (index-news-list)的偏移量实现内容模块切换到对应TAB的效果的,jquery代码如下:
<script>
//新闻切换
//获取鼠标移动到相应的tab标签
$(".index-news-menu li").mouseover(function () {
//改变当前tab的显示状态,同时清除上一个标签的选中状态
$(this).addClass("on").siblings().removeClass("on");
//将选中状态的tab标签其相对于同胞元素的 index 位置赋值给 ni(这里ni是随便命名的)
var ni = $(this).index();
//将内容模块index - news - list偏移一次的偏移量赋值给nw(这里nw是随便命名的)
var nw = $(".index-news-list").width() / 6;
//通过当前tab的index值计算需要偏移的距离,然后将这个值作为内容模块index - news - list的偏移量
$(".index-news-list").css("left", - ni * nw );
})
</script>
这样就实现了上述效果了。
但是光这样实现出来的切换效果是看不到通过偏移来实现切换的那种效果的,预想的效果是鼠标移到到TAB 上,下面的内容模块就相对应的向左较缓慢的偏移到相对应的内容模块。这里我是通过CSS3中的transition 属性来实现缓动效果的。
transition 属性是一个简写属性,用于设置四个过渡属性:
transition-property
transition-duration
transition-timing-function
transition-delay
在这里我是通过给div (index-news-list)添加transition:all ease .3s;这个属性来给div (index-news-list)一个偏移时间,从而偏移的时候有个过度时间,就实现缓动效果了。
到这里基本就实现了预想的效果,但是,这么多内容模块网页一行是排列不下的,而要想不换行的话,就需要div (index-news-list)的宽度足够大,给足了它的宽度后,网页底部就会出现一个横向滚动条,很是影响网页的美观,于是我又给div(index-box)加了一个超出隐藏的属性overflow:hidden; 这样就保证了在网页上只显示与当前选中的TAB对应的(lbox)的内容模块了。
当然具体效果看个人喜好了,而且是点击TAB才切换还是和我这里一样的鼠标划上去就切换,都是能设置的。
粗糙之作,不妥之处望大家不吝赐教。
文章名称:简写网站前端Tab标签列表缓动切换效果
网站路径:/news10/242410.html
成都网站建设公司_创新互联,为您提供网站导航、网站维护、品牌网站建设、网站制作、网站改版、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都如何才能运营好一个网站SEO 2023-03-07
- “制作网页”建议数点 2023-03-07
- 前端开发如何应对浏览器的重绘和重排 2023-03-07
- 网站推广宣传:除了SEM和SEO还有哪些排名技巧呢 2023-03-07
- 提升网站流量的一些土办法? 2023-03-07
- 如何借助设计之手提升工厂网站竞争力? 2023-03-07
- 成都网站建设:企业网站该怎么运营? 2023-03-07

- 网站开发中如何把控网站后台及程序的质量 2023-03-07
- 如何做网站推广(网站推广的三大方法) 2023-03-07
- 常州SEO优化外包公司能够为你带来什么 2023-03-07
- 东丽网络推广如何检测网站被挂黑链 2023-03-07
- 网页设计的三大要素 2023-03-07
- 创新互联:网站建设报价与行业的关系 2023-03-07
- 上海APP定制开发时需要注意什么问题? 2023-03-07
- 如何提高网站建设的作用-成都建站公司 2023-03-07
- 网站开发需要经历的基本过程 2023-03-07
- 只改一下标题,阅读量从1万+到10万+ 2023-03-07
- 网站建设方案之经验分享 2023-03-07
- 浅谈新手如何做好网站推广 2023-03-07