英文网站制作与中文网站制作的区别
2022-06-26 分类: 网站制作
上海创新互联小编指出:英文网站和中文网站之间的差异不仅是使用中文和英文的差异。由于中国字体的复杂性,和电脑上的中文字体设计相对落后,这使得中国网页设计比英语更困难的页面。不管中文字体的特殊性,设计方法简单的复制英文页面,通常减少中文网页的易读性。这里有三个英语设计方法用于设计中文网页引发的易读性问题:
一.相对大小的字号
在英文页面中,固定字号被称为“ frozen font sizes”,使用固定大小的字号是一个明显的错误,很多交互设计的专家都对此做过研究。使用相对字号是那么的正确,于是,中文网页的文字也被设计成了相对字号。这种做法主要集中在英文网站的中文版的设计中。然而对于中文,相对字号却不如预想的那么好。
很多字体大小不能显示中文。比如,10 px Arial字体显示英语是清晰的,但10 px是变成了一个黑疙瘩在中国,再例如,20 px英语大而清晰,但20 px中文可以出现明显的锯齿状的,不均匀的对比。我曾经在《文字,你到底能多大?》一文中对中文字号进行过讨论,12px、14px、16px(或18px)显示中文是比较理想的。实际上12px-16px大小的宋体显示的效果都是不错的。
相对字号允许文本实际尺寸大于一个像素(大小),根据调整浏览器设置,可以调整文本大小。让我们看看和使用相对字体大小显示在中文是什么样的:
相对字号分为:-7、-6、-5、-4、-3、-2、-1、标准大小、+1、+2、+3、+4、+5、+6、+7,共15种。这其中“-2”以下的字号与“-2”一样小,“+4”以上的字号与“+4”一样大。实际上就剩下了-2、-1、标准大小、+1、+2、+3、+4,这7种相对字号。我们逐一来试验一下每一个相对字号的显示效果。
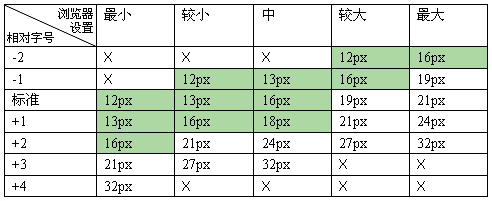
以IE浏览器为例,例如,如果页面上的文本设置为相对字体大小,所以它可以有五个不同的缩放:“最小的,较小,中和较大,大”。下表的区别是不同的相对在IE浏览器字体大小设置所示实际尺寸(大小以像素为单位)。

从表中可以看到,没有一个相对字体大小可以落在12 px - 16 px区间,也就是说,如果IE“文字大小”选项的“最小”逐渐改为“大”,因此,不管什么相对设置字体大小,总能保持理想的显示效果。从表中可以看出,设置为““-2、-1、标准大小、+1、+2”的文字,在调整的过程中浏览器的“大小”,有时候显示的字体大小12 px - 16 px范围内。往往需要各种不同的页面大小字号来区分不同的内容,应该选择什么样的相对字体大小?中国设计师的选择并不多。
使用相对字体设计方法将自主权给用户,这显然是很好,但是,在中国的网页使用相对字体大小不能满足英语页面的效果。也就是说,事实上,中国用户不能得到英文用户那么大的自主权,中国用户在浏览器的大小不仅要考虑哪种大小适合自己阅读,还要注意所选的文字大小显示效果如何。
一些英文网站的中文版英文网站应当依法进行英文原版设计的相对大小,会有很坏的影响:无论用户如何调整浏览器的“大小”选项,没有办法所有页面上的单词是清楚的(也就是说,在12 px - 16 px间隔显示)。
二.斜体字
斜体字是一种常见的表达英语,对于英语用户来说,“斜体”和“大胆”使用频率几乎是相同的,从Microsoft office系列软件的设计,我们可以看到,“加粗”功能“B”按钮和“斜体”功能“I”按钮放置在容易点击的位置。但中文自古以来,就没有斜体这个概念。也许现代革命家对于行书和草书的印象太深,使我们很容易接受斜体形式。
对于打印的文稿、斜体中文问题不大,因为打印高分辨率显示。显示屏上的不同,显示是每英寸72个像素的显示。这种差异在几乎每一个字有经验,阅读文档在斜体显示非常苛刻,打印出来好多了。
网页的浏览是以显示器为主,然后斜体中文在中国是一个非常糟糕的表现方式。然而,最糟糕的莫过于,在复制的过程中英语网站是欠考虑的。
BSP的博客是先锋的实践中,几乎所有的中国博客写一篇新文章“斜体”工具栏按钮的函数。添加一个函数将用户界面研究的难度增加,添加一个无用的功能可以减少用户的利用效率;添加一个糟糕的函数将误导用户编辑出糟糕的文章。“斜体”的功能是则是一个很烂的功能。
在英文博客中,trackback地址往往使用斜体,这是一个约定俗成的表现法式,于是中文博客中也将这种表现方式照搬过来。糟糕的表现倒是与糟糕的功能配套了,目前大多数中文博客提供的服务中traceback功能都不能用,开发者恐怕是这样考虑的:反正用户也看不清文章最下面那一行字写的是什么,自然也不会需要用这个功能的。
我们可以品尝西餐,但却没必要象西方人那样饭前祈祷。学习的目标是青出于蓝,而不是东施效颦。
三.过小的字号
太小的话经常出现在中文版的英文网站。早些时候说,在10 px英文字体大小可以清晰显示,在设计的时候,复制的英文版本的设计,将文字翻译成中文,也使用10 px的风格,显示如下面的效果:

这个截图来自“Apple中国”,无论用户如何扩大文本大小,总是那么多的文本。在中国“苹果”的网站类似的现象几乎无处不在。也许他们的设计师不懂中文。类似的问题在中国macromedia,adobe的中文版,中国版的ups或多或少的存在。
上述三个错误尽管设计时是可以避免的,但是我们应当看到,原因写汉字的形式西方人就会出现问题,根本原因在于缺乏现有的中文字体,不像Arial,Helvetica,Verdana明显表现在这些英文字体在电脑显示器上。这些英文字体是在20世纪初,为了满足工业时代的要求。而中国在那个时代是列强殖民、军阀混战,我们“宋体”是在一千多年前为了活字印刷术的需求而设计的。从西方的现代主义设计运动一开始,我们就已经被落在后面了。想要了解更多的关于网页制作知识可点击此链接查看
分享标题:英文网站制作与中文网站制作的区别
URL标题:/news11/171711.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 沈阳网站制作的模板网站对企业宣传有哪些影响 2022-06-26
- 深圳微网站制作公司界面设计有那些不同 2022-06-26
- 怎样选择网站制作公司 2022-06-26
- 无锡创意类网站制作时要注意什么 2022-06-25
- 在成都做网站建设价格是如何来定的?网站制作需要准备些什么? 2022-06-25
- 成都网站制作公司教您如何更好地规划自己的网站 2022-06-25

- 深圳网站制作谈寻找转业的目录提高网站流量 2022-06-26
- 深圳网站制作一般需要多久? 2022-06-26
- 深圳网站制作-深圳网站设计之医院网站优化注意事项 2022-06-26
- 广州网站制作的设计技巧 2022-06-25
- 个人如何学习成都网站制作? 2022-06-25
- 企业网站制作具体流程 2022-06-25
- 深圳网站制作谈域名的选取的技巧 2022-06-25
- 深圳网站制作留言区的重要性 2022-06-25
- 网站制作设计的相关注意事项 2022-06-25
- 企业网站制作最需要解决的四大问题? 2022-06-25
- 网站制作时如何和客户进行有效沟通 2022-06-24
- 高质量官方网站制作的要素是什么 2022-06-24
- 深圳网站建设,深圳网站设计,深圳网站制作,网站建设 2022-06-24