9个优秀的CSS3按钮和菜单
2016-08-22 分类: 网站建设
9个优秀的CSS3按钮和菜单
CSS3是如何改变我们的深圳网站建设。尽管我们成都网站制作中的许多人仍然不愿意开始使用CSS3由于在某些浏览器不支持,还有那些正在前进,做一些惊人的东西与它很酷的新功能。我们不再需要依靠太多的JavaScript和图像来创建漂亮的网站元素,如按钮和菜单导航。所以,为了鼓励你开始尝试CSS3,我们挑出了12个优秀的CSS3按钮和菜单技术。
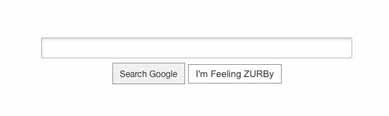
滚动自己的谷歌按钮

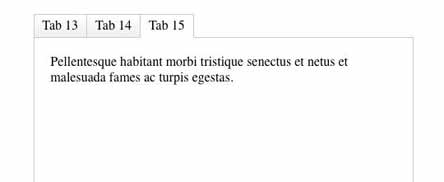
CSS3只有标签的范围

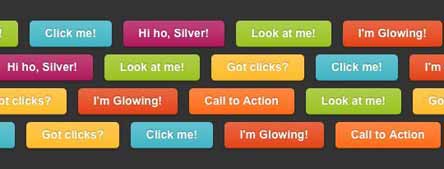
放射性的按钮

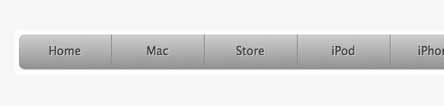
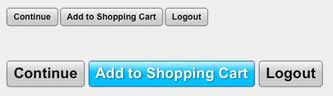
苹果导航栏只使用CSS

如何用CSS Image Sprites构建一个简单的按钮

CSS3创建动态按钮

如何创建深度和不错的3D丝带只使用CSS3

CSS3矮胖的菜单

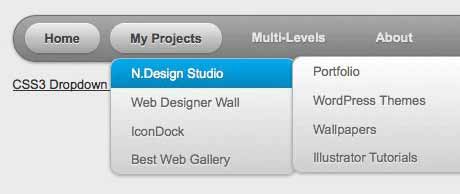
CSS3下拉菜单

9个优秀的CSS3按钮和菜单深圳网站制作网页设计的小伙伴们注意了,学习了解在后面的网站制作中,前端页面就省去很多事情了,希望大家早点学习和运用他
文章名称:9个优秀的CSS3按钮和菜单
本文路径:/news12/21062.html
成都网站建设公司_创新互联,为您提供全网营销推广、网站设计公司、移动网站建设、营销型网站建设、网站建设、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 重新思考你的品牌创造疯狂的客户 2016-08-22
- 8个有用的网站分析工具 2016-08-22
- 衡量网络广告效果 2016-08-22
- 如何自定义HTML模板 2016-08-22
- 为正确的受众研究 2016-08-21
- 一个混乱的网站伤害了网站的流量 2016-08-21

- 克服恐惧的地方登陆页面 2016-08-22
- 重新审视你的数字公关策略 2016-08-22
- 追求完美的页面 2016-08-22
- 加速收入增长的11种方式 2016-08-22
- 如何观察和分析客户的反馈 2016-08-22
- Web 2,Web 3,与物联网 2016-08-21
- 获得响应式网页模板 2016-08-21
- 5种方法提高你的谷歌地图上的新业务 2016-08-21
- 6种方式来启动你的客户服务 2016-08-21
- php如何制作网站 2016-08-21
- 网站拓扑图制作软件 2016-08-21
- 2016-08-21
- JavaScript是什么 2016-08-21