触摸屏是如何影响用户体验
2016-08-26 分类: 用户体验
触摸屏是如何影响用户体验
Windows Phone界面的Windows用户界面更直观的使用触摸屏,苹果巧妙地适应OSX的随着时间的推移,精简日益共享他们的移动和桌面操作系统的特点。虽然我们还没有看到一个触摸屏Mac,很明显,触摸屏革命即将在我们的用户花更多的时间在他们的移动设备比家里的电脑。
这一点成都网站制作不断增加的浏览以智能手机和平板电脑的地方的比例,网站必须决定他们将如何适应人们没有鼠标和键盘访问他们的内容。而这个默认的反应也往往只是做一个独立的移动界面!',一个已经在过去的小型移动设备如手机的解决方案,有较大的手机和平板显示器占据中间很小的范围。
本文将以大量的下降了两规和标准的网站设计更加触摸友好的网站看一看。
网站与网站响应
许多网站已经创建了子公司的网站或应用程序专门为触摸屏的用户,让他们在一段时间集中于一种类型的用户。 的一个问题是,由于网站是分开的他们依靠URL重定向,这往往会导致诸如用户被发送到错误的网站的链接问题,或贫穷重定向由于需要重定向到移动用户的页面格式。
随着移动用户而单独的网站大的问题,就是经常移动版缺乏桌面用户接收功能或信息;功能和接口往往简化,按钮和选项缩小放大。这可以通过使用一个'响应'设计解决。响应网站的设计可以很容易地看到在两个平台上没有任何一个失去质量。这也有好处,只有一个网站的需求来设计,而不是两个,但是这往往导致妥协为平台。
基本设计的差异
有明显的差异,一个触摸屏和桌面之间你需要思考创造你的网站的时候。在触摸屏上你刷网页,向下滚动,然而在桌面上移动你的鼠标滚轮下你。苹果试图巩固他们的触摸界面技术为触控板的笔记本电脑和台式电脑都正确,但是PC用户或使用传统的滚轮或滑块滚动网页甚至Mac用户都处于劣势。
按钮必须在移动设备上大得多,攻远准确的用鼠标点击,没有什么更多的愤怒比试图点击下一个网页的链接,不小心被发送回一个网页或广告而上。一个光标的缺乏也意味着你不能有悬停状态来解释一个链接到哪里去了,是一个字的意思,甚至什么是可点击的。
还有一个区别在手机触摸屏输入精度由于有电阻或电容输入具有不同的灵敏度和精度,可以在随后失去了电阻式触摸屏。除此之外,设计必须包括两个非常不同的,有两个方向移动设备的分辨率。
屏幕方向和纵横比
多分辨率超越常规的显示器尺寸意味着你可以不再觉得只是在标准屏幕分辨率和垂直运动的条件。 在技术市场的快速变化产生的屏幕大小不同型号和生产厂家,所有关于所谓的智能手表我们可能会开始看到屏幕,不再局限于四个边界谣言。手机屏幕添加更多的复杂性,因为他们可以在肖像和风景模式是通过旋转。
答案是液态布局自我调整适应任何分辨率和纵向和横向观看。一些网站使用液态布局,彻底改变了网站要看优化容易控制和使用基于它的定位屏幕的全部潜力。
虽然小鼠专为方便多用户垂直滚动条滚动轮迁移到触摸板和触摸屏,因为苹果已经接受这类似于拖动页面而不是滚动的触摸滚动的更多的创新形式,水平滚动的更多的创意不可能出了问题。大多数应用程序使用水平滚动作为工具和迄今为止大的成功是在水平滚动的Kindle,所以为什么不落实到你的Web UI?很多单页网站有一个单独的水平轴,但是他们经常要使用按钮来煽动滚动的用户可能不了解非标准格式。
水平滚动可能类似于在设计上的垂直滚动,然而两者的使用可能会打开双轴滚动的可能性,它可能无法正常工作在浏览器。很多用户喜欢的是固定的轴,显然这通常是X轴,这是静态的,所以如果用户迷失在网页上他们可以滚动起来,并回到主导航。在双轴网站这可能不是那么简单,所以导航需要粘,使用HUD风格的酒吧。
那么,你的网站的用户界面应该使用?
显然不是每个UI网站的各个类型是合适的,那么问自己一些基本的问题:你的目标观众是谁?你想什么'卖'?你想给的印象是怎样的?年轻人更容易使用触摸屏比老年人口可能会使用桌面,但仍可能需要更大的按钮和清晰的用户界面。有创造想象最创新的用户界面没有点如果没有人能理解如何使用它,所以总是记得创建UI,用户可以立即知道如何使用。
径向菜单
径向菜单,也被称为一个馅饼菜单,是一个圆形的上下文菜单,采用多方位的语境而不是高度或宽度的选择工具。
这是一个伟大的直观的设计,防止用户迷失在子菜单的几十个形式。另一个优势是,触摸屏用户更好地控制正常的下拉列表,如方向控制比开发更准确。在形式的径向菜单和网站可以极大的提高网站上的一个触摸屏用户的使用体验,并延伸到个摇杆如那些用于游戏机,在径向菜单通常是因为它允许游戏可以很容易地移植到PC等桌面用户不要失去了它仍然如此,径向菜单可以简化为简单的类长名单,增加使用或生产力的网站上方便使用。
径向菜单是一个伟大的方式显示上下文敏感的信息,这样的一个例子是点击图片上的食物网站给出的选择转发的一道菜,食谱链接,成分列表或保存图片。但是你必须小心,你仍然可以访问菜单和简单的,否则你很容易让用户特别是结合符号和文字在同一径向菜单。径向菜单时使用的是静态而非动态的因为这会导致对象选择困难等之类的网站更容易蓬在这种情况下,尤其是当使用鼠标光标跟踪使它特别直观。

拟物化
skeuomorphic设计模仿创造一个直观的用户界面的外观和功能,为日常生活中的对象,而最近已经不时髦了,尤其是自从史葛Forstall先生辞去苹果和Jony Ive的扁平化设计了iOS和OS X的未来可能。借壳被苹果推向更直观的设计的很大一部分,最近在Mac被设计为一个实际的地址簿中的联系人,或报刊亭和iBooks在iOS实际书架。本设计是一个更明显的好处的触摸界面的用户,因为我们不能与我们周围的世界互动与光标。
亲密感增加了直观的使用任何用户界面的时候,这是借壳的点,带来一种熟悉的额外维度的加入与真实物体所以用户立即知道如何与它互动。一个成功的skeuomorphic设计意味着只要一看网页,你就会知道什么主题/页面用于制作鼠标悬停提示和链接,凸显过时。
拨号界面
这是一个结合了以上的在整个用户界面形式,一个简单的拨号;设计类似于径向菜单,而是挂在中心,选择从那里,表盘转动到一个单点的选择。这是非常有效的情况下,如音乐,拨经常用于组合跟踪和控制量。在网络标签 案例shsk'h 他们使用一种改进型的拨号界面选择你想玩的轨道。

极简主义的运动
极简主义是其中一个网站是剥夺了其必需的元素。这是伟大的为移动用户减少加载时间和数据的使用以及让用户能够访问在一个清晰的界面,更容易使用较小的决议,所有必要的信息。目前的极简主义已经超越了剥离网站的最基本的要素,形成了新的风格被称为平面设计。这取决于相信直觉不再是必要的设计因为接口和他们的使用已经成为人们生活的重要组成部分,设计可以超越告诉用户做什么,用户界面可以是一个工具,而不是作为一个导师也加倍。平面设计一直以大胆的颜色块的使用,但随着iOS7的推出,梯度在无国界的平面设计世界占有一席之地,从花哨的提取的优雅。

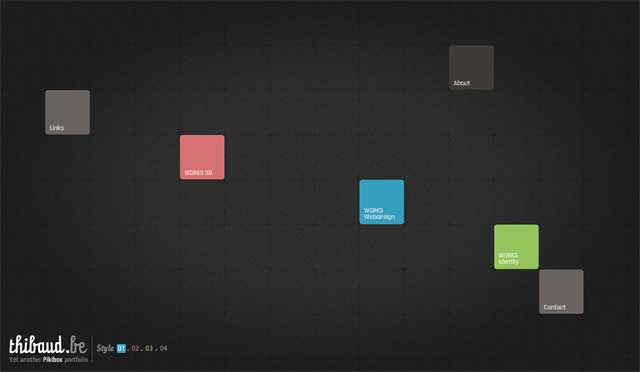
最后,成都网站制作要结束这篇文章与一个网站,做一些不同的事情。 蒂博 是一种创造性的开发人员设计了一个投资组合的网站建设者称为pikibox。该网站是非常友好的触摸而阻碍其进入桌面用户,但在较小的触摸屏设备用户发送到一个集中的重定向与移动界面。
简单的设计可以很好的在炫耀他的整个投资组合以专业的方式,同时保留了一个有趣的新面貌,非常直观。当然,很大一部分的设计在用户的手中,能够改变导航的位置调整是如何使用的空间,有些人可能会说,不正是构成设计的选择。桌面版有四种风格,我邀请你去玩,并得出自己的结论是这只是优柔寡断或巨大的创造性。
新闻标题:触摸屏是如何影响用户体验
文章URL:/news12/21162.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有做网站、用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 极简主义,简化你的用户体验 2016-08-23
- 10个博客帮你成为用户体验专家 2016-08-23
- 用户体验是从哪里来的 2016-08-22
- 一个分析用户体验的方法 2016-08-21
- 项目管理在用户体验的重要作用 2016-08-18
- 触觉如何影响用户体验 2016-08-14

- 4个错误的用户体验 2016-08-23
- 产品相关的内容用户体验 2016-08-23
- 如何将虚拟现实影响用户体验? 2016-08-22
- 强大的用户体验通过导航3个原则 2016-08-20
- 用户体验的核心和本质 2016-08-18
- 如何从用户方面提高网站用户体验参与感 2016-08-17
- 优秀的登陆页面用户体验 2016-08-15
- 如何完善用户体验的应用程序 2016-08-13
- 6种数字启示影响你的用户体验 2016-08-13
- 用户体验的首页按钮 2016-08-12
- 用户体验真的那么重要吗 2016-08-10
- 网站结构如何利于用户体验 2016-08-09
- 如何完善你的UX用户体验 2016-08-09