实在看不下去了,今天就给大家推荐一款免费在线图片压缩工具
2023-11-08 分类: 网站建设
重庆网站设计:小编实在看不下去了,在技术巡查客户站点时,经常看到很多客户网站上传的图片都非常的大,应该说是巨大。这里说的不是图片尺寸的大小,是图片实际的文件大小,动辄好几兆。
出现图片文件巨大的几种原因有哪些呢?很多公司负责内容维护的编辑人员其实都是“兼职”在维护,可能本职工作是普通文员或者其他行政人员,对图片处理不擅长,反正相机里拍的什么照片直接上传就可以了。还有一种情况就是负责维护的就是公司的媒体运营或者设计人员(其实也没这么准确,基本都是身兼数职的~),日常负责公众号内容维护啊、公司物料简单设计啊等等,他们对图片大小的理解可能是越大越清楚。在创新互联日常巡查过程中,经常发现很多分辨率300的图片用于印刷设计的图片也被上传到了网站。
那这样做到底好不好呢?答案肯定是不好,过大的图片文件会影响网页的加载速度,给访客造成不好的体验感。所以适当的图片大小既满足正常显示清晰度的要求,又能让我们打开的网页速度提速,这不香吗?网站图片大小简单来说大概有2类,一类是网站首页轮播大图,相对尺寸会大小,一般宽度1920像素左右,高度一般根据各自网站预设高度来定,分辨率72,这样的图片清晰度和大小已经可以正常满足我们日常的网站运维需要了。另外一类就是文章配图或者产品详情图,多半图片应用在内容详情页中,这类的图片宽度一般都是固定的内容显示区域要求。按照目前常规的内容显示区域宽度不会超过1200像素,正常内容配图基本有个700~900像素宽,就完全够用了,一张图片保存下来可能就几十Kb,稍微大点的也就200Kb左右。如果会操作pS软件的,在pS处理好图片后,使用快捷键“Shift+Ctrl+Alt+S”可以快速调用出“存储为Web所用格式”的界面,通过这个功能存储的图片,以JpG格式来说的话,同比正常保存的图,要小很多,而且清晰度也正常满足网页使用需要。
当然,网站内容维护面对的编辑人员较多,不可能大家都会pS,所以经常出现上传大图片的情况确实也很难避免。那这样的情况怎么破呢?今天创新互联小谭就给大家带来一款免费在线图片压缩工具《Squoosh》(文末有福利哦~)。
Squoosh 是谷歌推出的一款在线图像压缩工具,可帮助网站开发人员快速压缩图片,在保持图片质量的同时,提升网站访问速度。使用起来也非常简单,在浏览器中打开页面后,可点击选择或直接往里面拖图片,在左下方可选择想要生成的图片格式,右下方选择图片质量,再下载即可。

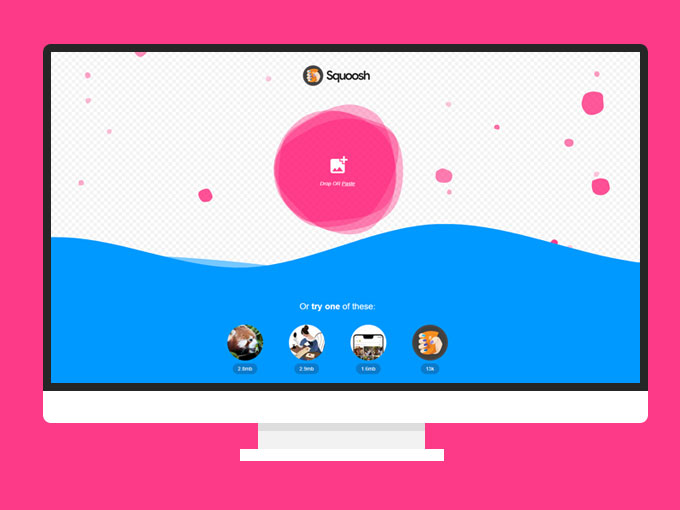
通过浏览器打开Squoosh网站后,点击LOGO下方的“Drop OR paste”按钮即可上传本地电脑的图片,也可以直接将需要压缩的图片鼠标拖拽到浏览器中。图片成功上传后,Squoosh会默认生成图片压缩预览,拖动中间的分隔线可以对比压缩前后的效果。如下图:

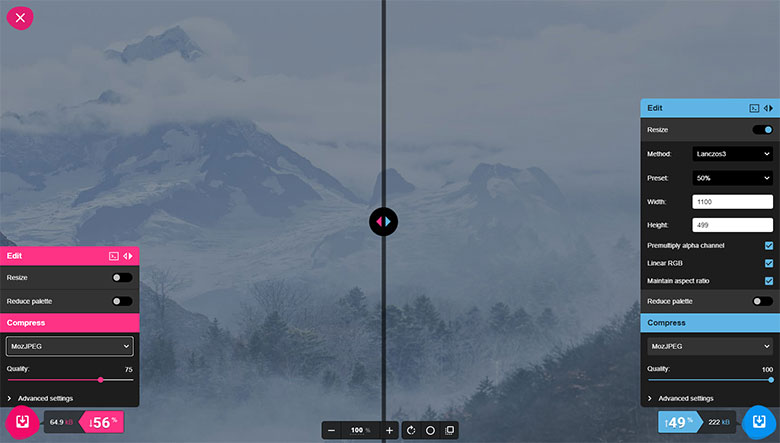
在视窗左下方会显示压缩后的大小,点击按钮后,可以在弹出的菜单中,对图片进行设置,也可以更改输出的图片格式类型。图片压缩大小也是实时显示,最终压缩大小和效果可以根据自己的需要设置调整,调整满意后直接下载图片就可以了,是不是很简单~有兴趣的小伙伴们快来体验吧~如果觉得的好的话,欢迎转发分享给身边的朋友们哦~
Squoosh免费在线图片压缩工具地址:https://squoosh.app/
当前名称:实在看不下去了,今天就给大家推荐一款免费在线图片压缩工具
路径分享:/news12/293162.html
成都网站建设公司_创新互联,为您提供网站设计、品牌网站制作、Google、网站收录、网站设计公司、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 福田个人网站建设,网站优化中的pV是什么? 2023-11-08
- 浅谈新网站如何有效进行网站外链建设 2023-11-08
- 网站被百度K站现在又重新收录谈起 2023-11-08
- 权重降了怎么办? 2023-11-08
- 网站制作一般需要多长时间能完成? 2023-11-08
- seo网站优化的注意事项 2023-11-08
- 网站建设软件有哪些,开发软件大全介绍 2023-11-08

- 十年经验专业网站建设品牌设计团队 2023-11-08
- 网站优化创新互联优化手段,有三种网络推广方法优化网站seo网站系统平台 2023-11-08
- php框架pHp算是框架哪些不算框架框架,你知道吗?php框架原理php及tp5 2023-11-08
- 网站设计公司告诉你网站改版要注意什么 2023-11-08
- 创新互联:专业建站更加专注网站设计功能 2023-11-08
- 如何策划出一个有价值的企业网站? 2023-11-08
- 【创新互联策划】网站策划方案 2023-11-08
- 网站如何布局赢得用户体验高分-网站建设分享如何提高用户体验 2023-11-08
- 星空体育app最新版本(2024已更新)建设前应了解哪些方面 2023-11-08
- 当网络营销换上搜索引擎“发动机” 2023-11-08
- 网站建设使网站排名靠前的技巧,让我们一起看下去网站易用性建设a-z 2023-11-08
- 成都成都网站制作公司哪家是客户公认的可靠呢? 2023-11-08