如何在网页设计中最大程度地利用面包屑导航?
2015-10-25 分类: 面包屑导航
如果你都熟悉Hansel和Gretel的故事,那么你知道他们使用面包屑来标记他们的路,以此找到回家的路。当然,在网站设计中没有真正的面包屑(或鸟,为此事)涉及面包屑导航。本文谈谈如何在网页设计中大程度地利用面包屑导航?


面包屑是一种辅助导航的方法,其功能有点像进度条。 您通常会在主导航栏下方找到它。一些网页设计师认为也许不是每个网站中的导航都会改善用户体验。 然而,有些情况下它可能是非常有用的。
一、什么时候应该使用面包屑?
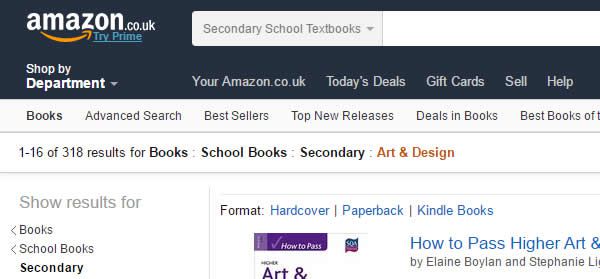
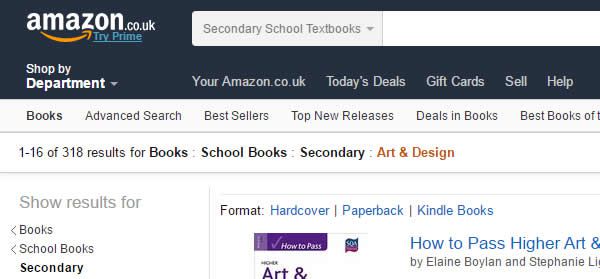
您可能已经在您访问的许多网站中看到了面包屑导航。 你可以在创新互联网站上看到它们,也可以在亚马逊上看到。

您可以跟踪您正在恢复的层次结构的页面,以便准确了解您在站点架构中的位置。 它就像你在商场或建筑物中看到的那些站点地图,在那里他们在地图上标记你站在“你在这里”的地方。
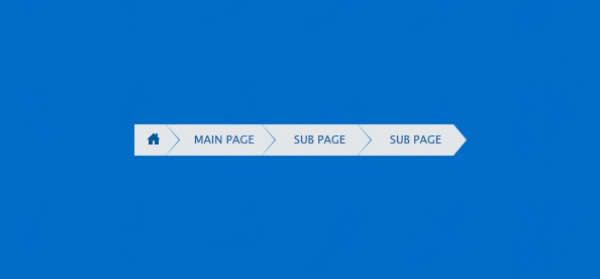
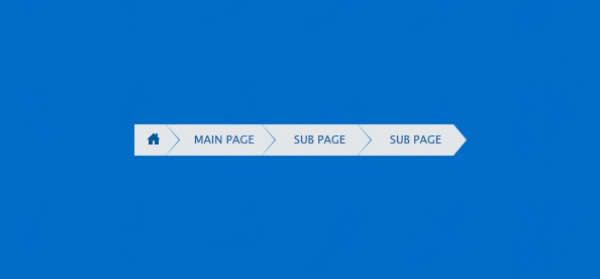
你显然不会需要类似的东西在一个一层楼的建筑,你可以看到一切。 当您有三个或更多级别到您的站点以层次方式排列时,您只需要导航导航。 在其最简单的形式中,面包屑导航链接被水平地布置并且由“>”符号分隔,这表示页面相对于其前面的链接的级别。 其目的是防止您的用户在您的网站丢失。
例如,如果用户进行搜索并降落在您不希望进入的层次结构中的页面上,则导航痕迹导航将帮助他们找到返回首页的路径。 他们只需要点击他们想回到主页的级别的链接。

二、面包屑的类型
您将在大多数大型电子商务类型中找到三种主要类型的导航导航。它们是基于位置,属性和基于路径的:
1、基于位置的导航
基于位置的面包屑导航显示他们在网站结构中的用户,通常是具有两个以上级别的用户。第一级始终是主页,并在当前页面结束,这是不可点击的。
它不仅有助于用户帮助他们找到自己的方式,而且有助于为搜索引擎技术提供有关页面内容的信息,使索引更容易。
2、基于属性的导航
此类型的导航显示页面上特定内容的属性,而不是其位置。它基于链接的元数据,其可以分支到不同的路径,因此它向用户呈现了接下来去哪里的选择。它通常在电子商务网站中使用,因为其描述性质使得购物者更容易找到他们想要的。属性由竖直管道分隔。
您可以结合使用基于位置的导航,具体取决于您提供的产品。基于位置的链接是可点击的,而基于属性的链接不是,但您可以点击“X”删除属性。
例如,你可以寻找有长袖的男士休闲衬衫,你最后在一个短袖衬衫的页面。 单击属性“短袖”的“X”,然后选择“长袖”。然而,因为有基于属性的导航有这么多选项,它可以使搜索引擎索引,因为重复的内容很难。
3、基于路径的导航
这种类型比其他导航更像是一个历史轨迹,所以它的服务更像后退按钮。 它跟踪用户到达特定页面所采取的步骤。 它不推荐用于导航的目的,因为它不是真正有用的。 它甚至可能会混淆的人登陆页面深入网站内。
三、使用面包屑的好处
面包屑对于一些具有正确实现的网站是有益的。 它们使得用户方便地去更高级别而不必经过箍。 它可以减少用户访问特定网页所需的点击次数,从而帮助用户避免弹跳。 它甚至不需要大量的空间,所以没有真正的理由不使用它,在适当的时候。
四、使用面包屑的提示
·深度,如前所述,您只应对3层或更多层级的网站使用面包屑。
·首页,您的首页应该始终是第一级,因为这是所有主要类别以及您的关于和联系页面。
·符号,建议使用“>”而不是“/”来分隔链接,因为“>”表示方向,但不是必须的。
·位置,通过对用户所在的文本进行一些更改来指示,尽管通常位于链的末尾。 使用不可点击的文字标签,并加粗。
结论
面包屑导航对于具有复杂的结构和许多产品的许多大型网站比较适用,它可以为你的网站用户提供一个很大的帮助。事实上,它也可以帮助你的SEO也不错。
本文标题:如何在网页设计中最大程度地利用面包屑导航?
标题URL:/news12/33062.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计、面包屑导航等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 电商网站面包屑导航的重要性和设计注意事项 2015-07-04
- 网站面包屑导航详情使用方法和作用 2014-10-10
- 怎么利用好面包屑导航做好SEO优化? 2015-09-21
- 网站面包屑导航对网站优化的作用以及影响 2014-11-17

- 顺义seo优化:网站优化之面包屑导航剖析 2016-02-07
- 面包屑导航在网站优化中的作用 2016-02-07
- 网站建设中面包屑导航的作用? 2015-08-21
- 电子星空体育app最新版本(2024已更新)面包屑导航制作要避免哪些雷区? 2014-07-31
- 如何用面包屑导航做SEO优化? 2015-08-15
- 面包屑导航是什么?如何优化面包屑导航? 2014-12-07
- 【南充网站推广】网站建设的过程中怎么合理使用面包屑导航 2014-12-01
- 成都网站建设中面包屑导航的作用 2014-10-25
- 深入了解面包屑导航对用户体验和搜索引擎的作用 2015-02-13
- 网站建设中面包屑导航的作用 2014-07-09
- 面包屑导航将退出历史的舞台? 2014-06-23
- 网站建设中面包屑导航的重要性 2013-09-18
- 面包屑导航有什么作用? 2014-01-20
- 面包屑导航和树状导航对SEO优化有什么作用 2014-01-20