上海设计网站的7条原则
2015-11-03 分类: 网站建设
网站设计都要遵循一些特定规则,这些规则往往让网站具有更加好的用户体验,以及更加高效。本文就以上海设计网站为例,来谈谈优秀网页设计的七条基本准则。





1.优秀的网页设计应该简约,并且完整
设计大师往往都是哲学家,他们往往保持一种包容的设计态度,不会采用极端的设计方式,他们的设计往往是一种平衡之美。
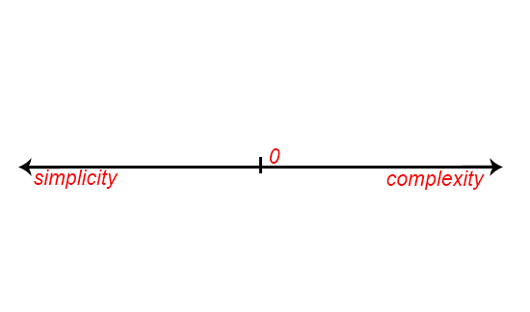
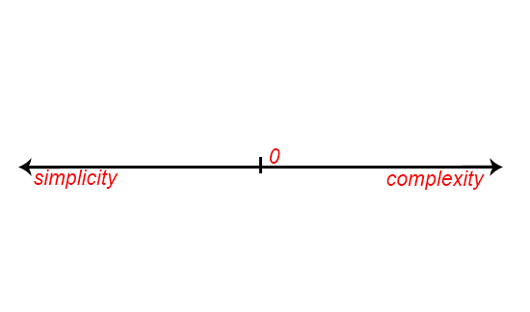
我们可以画出一个横轴,左边是简约、右边是完整,而最好的设计会聪明的选取中值(如下图)

网页设计必须简约,任何无用的特质都必须移除;与此同时,网页设计必须能够满足用户需求。太简单的网页如果没有空能支撑,那么从里到外就真的是”空洞无物”了。太复杂的网页如果缺少简约的收束,那么便会”尾大不掉”,让用户阅读困难。
2. 用户往往缺乏耐心
互联网充满了机遇,每个人都想通过简单的操作便能获取所需信息。互联网的信息浩瀚如海,你并不是唯一的信息提供者。亘古不变的是:用户的时间宝贵,他们缺乏耐心。如果你不能提供便捷的信息,那么他们会选择离开,进而寻找其他网站来谋求信息。想要做好这一点?说白了,就是信息层级要清晰,加载速度要快。
3. 网页设计必须具备一致性
想像一下你作为网络浏览者时的经历:你在浏览网页时,一般都不会详细阅读内容,你会快速滑动页面,大致浏览一遍,如果看到感兴趣的信息便停下,进行仔细阅读。这是一种用户习惯。
在John Allsopp《网页设计之道》中有这样一句话,大致是这么一种意思:设计师不应该作为用户的对立,设计师应该尊重用户的习惯,让设计适应用户的习惯,而不是做一个高高在上的独裁者。功成身退,这似乎有种”伟大的设计是隐形”的意味。
好了,我们把话题扯回来,用户的这种阅读习惯意味着什么?这意味着设计必须具有高度的一致性,用户看到前面的布局,对后面的布局有一种”预期”:他会认为后面的页面布局也是如此,不要破坏用户的阅读节奏感。
同样的,同一页面的各个元素以及各个子页面之间必须要具备一致的联系性,也就是说设计师的设计模式应该专一,再举个简单的例子,如果主页的导航栏布置在上方,子页面的导航栏布置在侧边,你认为用户会高兴吗?
4.将导航菜单作为交互的”核心”

上面已经提到过,各个页面的导航栏必须具备一致性。有时候,好的网页设计和差的网页设计差距就在导航菜单,好的导航菜单成就了一款设计,坏的导航毁灭了一例网站。
每当用户有问题时,他都会习惯性的翻阅导航菜单,这也是用户习惯,要注意。个人认为,导航是网页设计的核心元素,影响到网站的交互性,至于要怎么设计,仁者见仁,智者见智了。
5. 留白和信息同样重要

“内容为王”、”内容至上”是吗?那我就提供大量丰富信息,把网站全部都填满。”这种设计思想真是大错特错,太片面了。
你要有这样一种观念:留白也是设计的一部分,那些不使用的空间也能发挥其作用。从用户的角度来说,留白很好,让布局更有条理,信息更清晰。
太刚强的事物容易折断,有张有弛才能长久。网页设计也是同理,多给用户一点阅读呼吸空间,让他们感受到网页设计的”节奏感”。
各位可以自行想象一下,如果一款网页中一点留白都没有,到处都是密密麻麻的文字和图像,你会感到舒服吗?
6.用心的设计都有清晰的视觉层级

明智的设计师不光会创造内容,还知道如何高效组织内容,传递信息。视觉层级对于信息呈递来说异常重要,优秀的视觉层级还能帮助设计师强化设计理念。
空间排布、间距使用、整体布局,关于这些的探讨已经够多了,归根结底,无非是为了打造优秀的视觉层级。
7.永远不要忽略字体

内容为王,那么内容是由什么包装的呢?答案是字体,这种小小的细节能造就大差异。字体的清晰与否决定了信息呈递的结果。扁平化设计强化了大家对于字体的重视,这一点我很赞同。
本文虽然是老生常谈,但是我相信这些准则不会随流行而改变,想要设计出更优秀的网页?别着急复制流行了,先磨磨你的基本功吧。
当前标题:上海设计网站的7条原则
标题网址:/news12/33112.html
成都网站建设公司_创新互联,为您提供网站建设、网站设计、App设计、用户体验、服务器托管、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 精美的网页设计应该遵循哪些心理学规则? 2015-11-02
- 如何设计字母标志设计 2015-11-02
- 抢先看!网页设计的7个最新趋势! 2015-11-01
- 11个设计非凡的名片设计 2015-11-01
- 网页设计建站:响应和自适应哪个更好? 2015-10-31
- 北京公司建站前要订哪些目标? 2015-01-16
- 如何进行汉字标志设计? 2015-10-30
- 怎样评价一个标志设计的好坏? 2015-10-30

- 广州建站咨询:怎样建设政府网站? 2015-01-16
- 为什么有隐藏含义的创意标志设计很受欢迎? 2015-11-01
- 怎样制作网页设计才能获得用户注意力? 2015-10-31
- 深圳品牌建站的技巧分享 2015-01-16
- 上海建设网站为何会选择单页设计? 2015-10-31
- 南京制作网页中,哪些做法是错误的? 2015-01-15
- 如何做一个优秀的标志设计 2015-10-29
- 颜色叠加法如何实现精美的网页设计? 2015-10-29
- 深圳建设网页:响应性网页设计注意事项 2015-10-29
- 北京网页制做如何创造互动式UI? 2015-01-15
- 上海网页制做:如何学习网页设计 2015-10-28