网页设计之表单设计8大原则
2022-06-01 分类: 网站建设
关于表单设计和建立的内容,创新互联小编也与大家分享过不少了,今天为大家分享的是《网页设计之表单设计8大原则》
一、表单解析
表单的目的、内容、大小长度等虽然各不相同,但基本元素比较固定;合理组织这些元素有助于用户轻松完成表单填写。

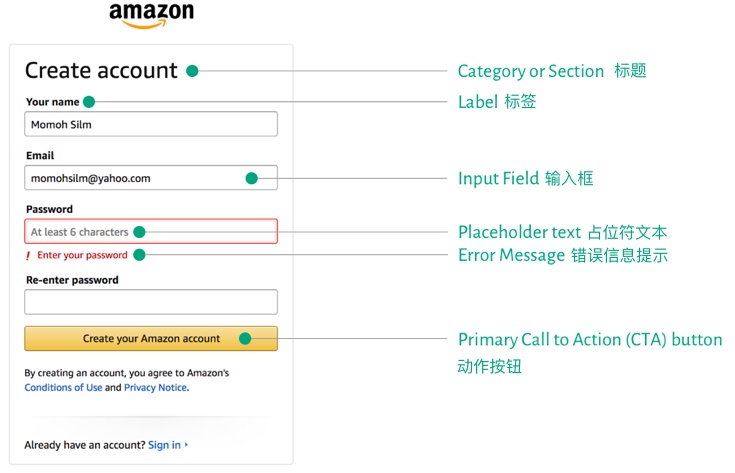
△ Amazon创建账户表单解析
- 标题:这个元素帮助用户引导完成表单填写的整个过程,当你把信息分成很多组来让用户填写的时候,标题就特别有用。例如:个人资料、职业详情、财务明细。
- 标签:标签告诉用户在任何特定的输入区域期望他们填写什么内容。
- 占位符 :占位符是对标签进行额外的信息描述。
- 错误信息提示:错误信息提示给予用户错误反馈,提醒用户为什么填错了。
- 动作按钮:动作按钮是在表单的结尾,有个确认提交的动作控件。
二、表单状态
基本上,表单在用户的交互过程中需要经历三个阶段。
- 默认状态:用户在未进行任何操作前表单的状态。
- 聚焦状态:这个状态强调用户正在填写的区域,帮助用户聚焦和减少反复扫描屏幕的时间。
- 反馈状态:反馈状态是指用户收到反馈时的页面状态(大多数是指错误信息反馈)。有时候对于上一个输入信息的反馈在用户聚焦到下一个填写区域时就会显示。然而,如果数据不能得到立即验证的话,就要等到用户点击提交按钮后再给予反馈提示。

△ Amazon创建账户表单的「默认、聚焦、反馈」页面状态
三、好实践
1. 保持简洁
让你的表单保持简短精炼,只保留最有必要的数据,避免以验证的名义让用户重复输入,例如不要重复密码字段,取而代之的是要让用户直接看到他们输入的密码。

2. 使用及时验证
当给予用户输入进行报错时,最好将反馈定位到具体位置。

△ Facebook和Amazon采用了两种不同的验证反馈方式
3. 将相近的字段打组
将相关信息进行分组并按照常见规则排序很重要。这样的话可以帮助用户减少认知负荷和注意力消耗。

△ 付款页面相近的功能区域被适当地分组
4. 将标签左对齐
要将标签放置到输入框上面(像上面所解析的 Amazon 的表单一样)。不要把占位符文字作为输入框的标签,那样的话用户输入完成后将看不到标签,用户将很难对已输入的内容做最终的核对,会让他们思考很多。
始终将标签放置在输入框上面并左对齐,这是高效率的做法。
5. 输入区域与内容类型或尺寸相匹配
简单地说,要保证输入字段的长度与预期的输入类型相匹配,例如:地址就要比邮政编码长。

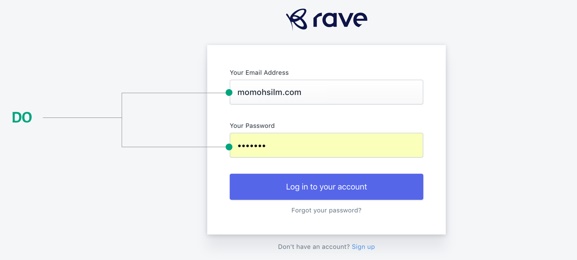
△ Flutterwave’s Rave的登录页面,输入区域的尺寸与预期的输入字段的长度比例一致

△ payporte的输入区域与预期的输入字段的长度比例不匹配
6. CTA(call to action)按钮
在表单的末尾通常会有个确认按钮或者下一步按钮,在有些场景下,必须有一个以上的按钮。要强调主要的按钮,弱化次要按钮。

△ Amazon的主要次要按钮处理的很好
当运用模态弹窗进行信息收集时(表单在模态弹窗上),那么次要按钮有时候就是关闭按钮,另一种弱化它的方法就是使用 X icon 代替关闭按钮,如下所示。

△ Medium的登录模态弹窗使用X icon 来代表关闭按钮
7. 搜索区域
不要隐藏你的搜索框,特别是你的网站内有大量内容时,搜索或许是最好的选择。

△ Amazon的搜索框特别的显眼
当用户执行了搜索操作后并显示了搜索结果,不要立即清除搜索框内的内容,以便可以让用户很容易地去回顾他起初所搜索的内容。

△ Medium没有清除搜索后的输入内容
8. 清晰
给用户传达清楚的信息,给予他们所预期的,不要模棱两可。没有人喜欢填写表单,没有人愿意填写两遍。

△ Cowrywise的标签内容非常的清晰,甚至按钮的文字都描述得很好。
综上所述是上海网站制作公司——创新互联与你分享的全部内容,找网页设计服务、网站建设服务、网站优化服务都可直接联系在线客服。
文章名称:网页设计之表单设计8大原则
当前地址:/news13/162413.html
成都网站建设公司_创新互联,为您提供网站制作、动态网站、标签优化、移动网站建设、网站设计公司、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 小程序限行业?你的行业适不适合做小程序? 2022-06-01
- 成功的营销思维的几个关键因素 2022-06-01
- 营销型网站的定义 2022-06-01
- 无锡seo人感悟,原创内容是SEO的根本 2022-06-01
- 营销型网站公司创新互联让您的网站更赚钱 2022-06-01
- SEO难道只是发外链写软文,你怎么看? 2022-06-01
- 成为自由设计师之前你必知的13件事 2022-06-01

- 东莞网络营销师的一些见解 2022-06-01
- 最常见的网页交互控件怎么用 2022-06-01
- 成都网络公司网站为什么要及时更新 2022-06-01
- seo优化之网站无快照应该如何解决 2022-06-01
- 成都创新互联对接的准备事项 2022-06-01
- 怎样把一个网站运营得更好 2022-06-01
- 搜索引擎收录时效性信息的相关知识 2022-06-01
- 36个网页设计工具 2022-06-01
- SEO3.0时代来临 论坛外链如何做 2022-06-01
- 如何表达:通过字体添加设计的意义 2022-06-01
- 成都网络推广在企业运营中的重要性 2022-06-01
- 打开网页速度慢?那是你不会这几招优化方法 2022-06-01