网页编辑器也美化,FiraCode 代码专用等宽字体
2015-04-25 分类: 网站建设
最近在更新设计导航 HTML 代码时,发现有个样式总是加载不出来,经过细看发现竟然是因为用了中文的双引号导致,但因为网页代码编辑器西文和中文的双引号太相似所以忽略查找这个问题,如此初级的问题却浪费了不少时间……
所以最终解决方案就是为网页代码编辑器使用代码专用字体:FiraCode + 中文字体组合(也适用于网页端),使用此方法,可以美化代码效果,减少因字符视觉差造成的小问题,对眼睛疲劳也有一定缓解作用哦。

一、FiraCode字体
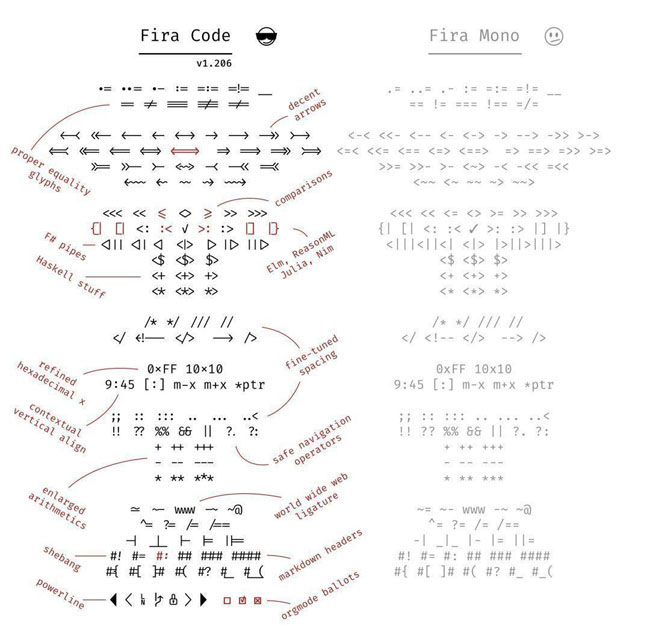
FiraCode估计很多资深编码人员都了解过,在 Github 已经有30000 的 Star,它主要有2个特色:
1、字符等宽
每个字符宽度占用距离是一样的,所以无论大小写,你都能看到它是对齐的,但是若遇到有中文字体,这就不太好使了。

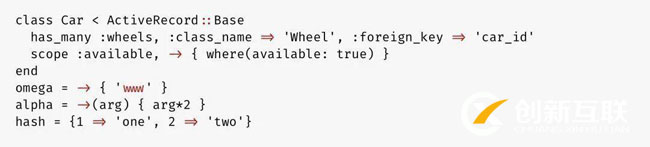
2、连字符号设计
当用户如输入 这两个符号,就会自动连在一起。如下图:



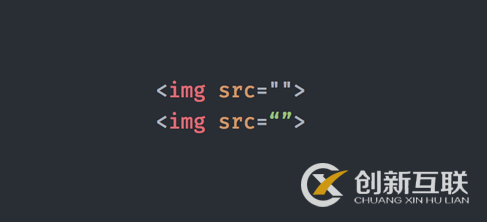
二、中文字体选择
为了解决引号的视觉问题,我们还必须选择中文字体,经小编测试一翻后,最后使用了思源黑体,这样引号就比较好分别了。WIN 系统下显示可能会更加明显。当然最后还是个人喜好设置中文字体啦。

mac 系统 Atom 编辑器截图
三、Atom 编辑器修改字体方法
小编使用的免费的 Atom 网页代码编辑器,所以只能用它来举例,其它编辑器修改方法也大同小异,可自行百度哦。
1、选择菜单 Atom ,然后在下拉菜单中选择用户样式设置

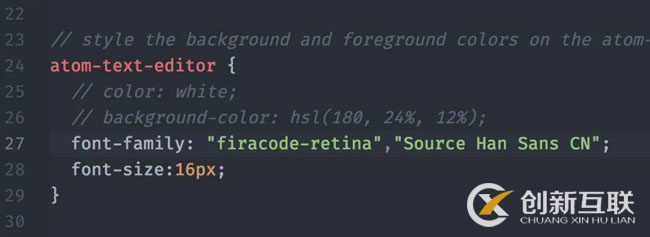
2、在「atom-text-editor」加入 font-family 和 font-size 的 CSS 属性:
需要注意的是,小编使用了 Retina 屏的电脑,所以字体名称就用「firacode-retina」,在非高清屏的下直接使用「firacode」就行,具体大家可以自己试试,区别不是很大。
具体如下图:

四、下载地址
下载的字体非常全面,包含 ttf 及网页端的eot, woff 等字体格式,无需转换就能直接使用。
Firacode
思源黑体下载地址:http://www.shejidaren.com/app-she-ji-bi-bei-zi-ti.html
总结
使用FiraCode 中文的字体组合,不仅能让一串串代码变得工整美观,还能减少因字符显示引起的出错率,推荐大家收藏使用。
网站题目:网页编辑器也美化,FiraCode 代码专用等宽字体
文章源于:/news13/18863.html
成都网站建设公司_创新互联,为您提供企业建站、软件开发、品牌网站设计、动态网站、微信小程序、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站制造怎么让页面的边边角角变的有价值 2015-04-24
- 首批创业指导专家志愿团成立 2015-04-18
- 网站ICP备案是什么?应该怎么操作? 2015-04-16
- 可视化大屏如何实现?怎样对接开发?看这就对了! 2015-04-14
- 网站ICP备案是什么?怎么操作? 2015-04-08
- 企业如何做好网络营销推广,让自己公司的网站起到实际作用?(一) 2014-12-17
- 谈谈互联网推广:从了解用户开始 2014-12-17

- 服务器能持续工作的原因 2015-04-23
- 那些让你沉迷的APP,都是怎么做到的? 2015-04-21
- 建设企业网站需要哪些流程?? 2015-04-17
- 当程序员老去 网友:要么优雅的死去要么创业逆袭 2015-04-15
- 网站优化过程中一个优秀的网站编辑需要具备哪些素质 2015-04-13
- 微信和支付宝:谁更有机会玩转未来商 2015-04-07
- SEO需要多长时间?来看SEO专家的深度分析 2014-12-17
- 关于原子设计,你想要的都在这里 2014-02-09
- 日本设计界的一抹清新:这是个啥? 2014-02-09
- 浅谈BANNER设计的字体字形 2014-02-09
- 当响应式设计成为唯一策略,你会失去用户 2014-02-08
- 浅谈日式网站设计 我们需要学会哪些? 2014-02-08